标签:
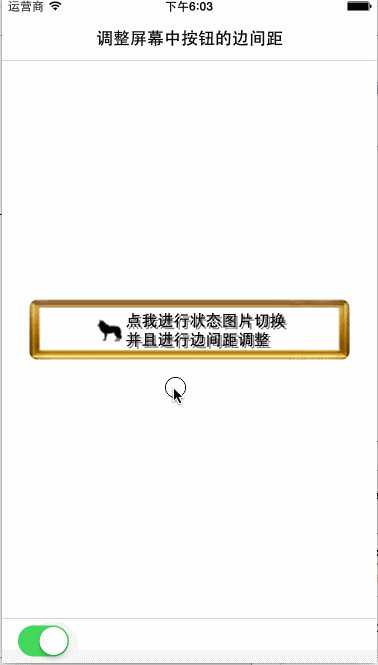
效果如下:

ViewController.h
1 #import <UIKit/UIKit.h> 2 3 @interface ViewController : UIViewController 4 @property (strong, nonatomic) UIButton *btnTitleEdgeInsets; 5 6 @end
ViewController.m
1 #import "ViewController.h" 2 3 @interface ViewController () 4 - (void)disableStateSwitch:(UISwitch *)sender; 5 - (void)buttonDidPush; 6 @end 7 8 @implementation ViewController 9 10 - (void)viewDidLoad { 11 [super viewDidLoad]; 12 self.view.backgroundColor = [UIColor whiteColor]; 13 self.navigationItem.title = @"调整屏幕中按钮的边间距"; 14 UISwitch *swtDisableState = [[UISwitch alloc] init]; 15 swtDisableState.on = YES; 16 [swtDisableState addTarget:self action:@selector(disableStateSwitch:) forControlEvents:UIControlEventValueChanged]; 17 UIBarButtonItem *barBtnDisableState = [[UIBarButtonItem alloc] initWithCustomView:swtDisableState]; 18 [self setToolbarItems:@[barBtnDisableState] animated:YES]; 19 20 _btnTitleEdgeInsets = [UIButton buttonWithType:UIButtonTypeCustom]; 21 _btnTitleEdgeInsets.frame = CGRectMake(0, 0, 320, 60); 22 _btnTitleEdgeInsets.center = self.view.center; 23 _btnTitleEdgeInsets.backgroundColor = [UIColor whiteColor]; 24 _btnTitleEdgeInsets.layer.masksToBounds = YES; 25 _btnTitleEdgeInsets.layer.cornerRadius = 8.0; 26 //设置按钮标题字体及阴影颜色、行数 27 _btnTitleEdgeInsets.titleLabel.font = [UIFont boldSystemFontOfSize:16]; 28 _btnTitleEdgeInsets.titleLabel.shadowOffset = CGSizeMake(2.0, 2.0); 29 _btnTitleEdgeInsets.titleLabel.numberOfLines = 2; 30 //设置普通状态下的显示特征 31 [_btnTitleEdgeInsets setTitle:@"点我进行状态图片切换 32 并且进行边间距调整" forState:UIControlStateNormal]; 33 [_btnTitleEdgeInsets setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; 34 [_btnTitleEdgeInsets setTitleShadowColor:[UIColor grayColor] forState:UIControlStateNormal]; 35 36 //添加用于按钮各状态下的图片 37 [_btnTitleEdgeInsets setImage:[UIImage imageNamed:@"DogNormal"] forState:UIControlStateNormal]; 38 [_btnTitleEdgeInsets setImage:[UIImage imageNamed:@"DogHighlighted"] forState:UIControlStateHighlighted]; 39 [_btnTitleEdgeInsets setImage:[UIImage imageNamed:@"DogDisabled"] forState:UIControlStateDisabled]; 40 //设置普通状态下的背景图片 41 UIImage *imgStretchable = [[UIImage imageNamed:@"Frame"] stretchableImageWithLeftCapWidth:20 topCapHeight:20]; 42 [_btnTitleEdgeInsets setBackgroundImage:imgStretchable forState:UIControlStateNormal]; 43 44 //设置按钮的内部边间距 45 UIEdgeInsets edgeInsets; 46 edgeInsets.left = edgeInsets.right = edgeInsets.top = edgeInsets.bottom = 0; 47 _btnTitleEdgeInsets.titleEdgeInsets = edgeInsets; 48 [_btnTitleEdgeInsets addTarget:self action:@selector(buttonDidPush) forControlEvents:UIControlEventTouchUpInside]; 49 50 [self.view addSubview:_btnTitleEdgeInsets]; 51 } 52 53 - (void)didReceiveMemoryWarning { 54 [super didReceiveMemoryWarning]; 55 // Dispose of any resources that can be recreated. 56 } 57 58 - (void)viewWillAppear:(BOOL)animated { 59 [super viewWillAppear:animated]; 60 [self.navigationController setNavigationBarHidden:NO animated:animated]; 61 [self.navigationController setToolbarHidden:NO animated:animated]; 62 } 63 64 - (void)disableStateSwitch:(UISwitch *)sender { 65 _btnTitleEdgeInsets.enabled = sender.on; 66 } 67 68 - (void)buttonDidPush { 69 UIEdgeInsets edgeInsets; 70 edgeInsets.left = -80.0; 71 edgeInsets.right = edgeInsets.top = edgeInsets.bottom = 0; 72 if (_btnTitleEdgeInsets.contentEdgeInsets.left == edgeInsets.left) { 73 edgeInsets.left = 60.0; 74 } 75 _btnTitleEdgeInsets.contentEdgeInsets = edgeInsets; 76 77 if (_btnTitleEdgeInsets.titleEdgeInsets.left == 0) { 78 edgeInsets.left = 30.0; 79 _btnTitleEdgeInsets.titleEdgeInsets = edgeInsets; 80 } 81 } 82 83 @end
AppDelegate.h
1 #import <UIKit/UIKit.h> 2 3 @interface AppDelegate : UIResponder <UIApplicationDelegate> 4 @property (strong, nonatomic) UIWindow *window; 5 @property (strong, nonatomic) UINavigationController *navigationController; 6 7 @end
AppDelegate.m
1 #import "AppDelegate.h" 2 #import "ViewController.h" 3 4 @interface AppDelegate () 5 @end 6 7 @implementation AppDelegate 8 9 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { 10 _window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; 11 ViewController *viewController = [[ViewController alloc] init]; 12 _navigationController = [[UINavigationController alloc] initWithRootViewController:viewController]; 13 _window.rootViewController = _navigationController; 14 [_window addSubview:_navigationController.view]; 15 [_window makeKeyAndVisible]; 16 return YES; 17 } 18 19 - (void)applicationWillResignActive:(UIApplication *)application { 20 } 21 22 - (void)applicationDidEnterBackground:(UIApplication *)application { 23 } 24 25 - (void)applicationWillEnterForeground:(UIApplication *)application { 26 } 27 28 - (void)applicationDidBecomeActive:(UIApplication *)application { 29 } 30 31 - (void)applicationWillTerminate:(UIApplication *)application { 32 } 33 34 @end
标签:
原文地址:http://www.cnblogs.com/huangjianwu/p/4576772.html