标签:
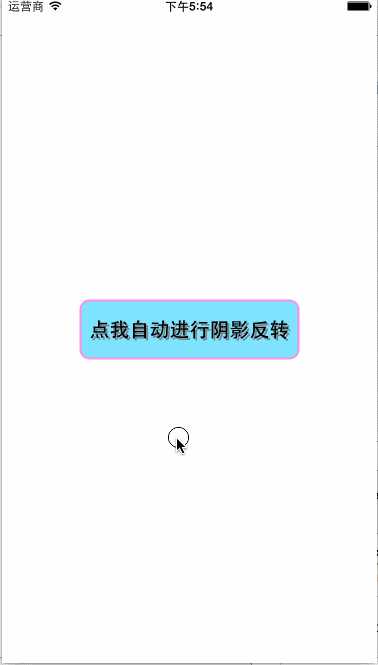
效果如下:

ViewController.h
1 #import <UIKit/UIKit.h> 2 3 @interface ViewController : UIViewController 4 @end
ViewController.m
1 #import "ViewController.h" 2 3 @interface ViewController () 4 @end 5 6 @implementation ViewController 7 8 - (void)viewDidLoad { 9 [super viewDidLoad]; 10 11 UIButton *btnShadow = [UIButton buttonWithType:UIButtonTypeCustom]; 12 btnShadow.frame = CGRectMake(0, 0, 220, 60); 13 btnShadow.center = self.view.center; 14 btnShadow.backgroundColor = [UIColor colorWithRed:0.513 green:0.894 blue:1.000 alpha:1.000]; 15 btnShadow.layer.masksToBounds = YES; 16 btnShadow.layer.cornerRadius = 10.0; 17 btnShadow.layer.borderColor = [UIColor colorWithRed:1.000 green:0.572 blue:0.894 alpha:1.000].CGColor; 18 btnShadow.layer.borderWidth = 2.0; 19 //设置按钮标题字体及阴影颜色 20 btnShadow.titleLabel.font = [UIFont boldSystemFontOfSize:20]; 21 btnShadow.titleLabel.shadowOffset = CGSizeMake(2.0, 2.0); 22 //设置普通状态下的显示特征 23 [btnShadow setTitle:@"点我自动进行阴影反转" forState:UIControlStateNormal]; 24 [btnShadow setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; 25 [btnShadow setTitleShadowColor:[UIColor grayColor] forState:UIControlStateNormal]; 26 27 //点击在普通状态和高亮状态进行阴影反转 28 btnShadow.reversesTitleShadowWhenHighlighted = YES; //默认值是NO 29 30 [self.view addSubview:btnShadow]; 31 } 32 33 - (void)didReceiveMemoryWarning { 34 [super didReceiveMemoryWarning]; 35 // Dispose of any resources that can be recreated. 36 } 37 38 @end
标签:
原文地址:http://www.cnblogs.com/huangjianwu/p/4576692.html