标签:
一个漂亮的网页,除了有漂亮的图片外,还要有漂亮的页面布局,页面布局的好坏,对页面的美观度也是至关重要的!!
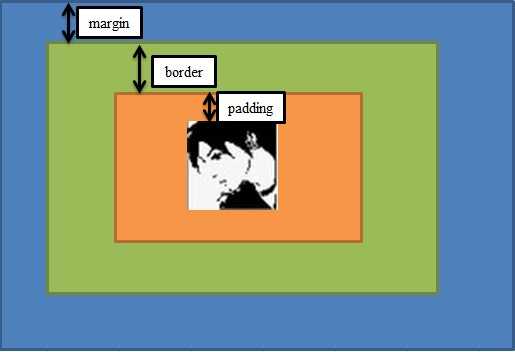
通过观察大量网站页面布局,都会用到盒子模型进行页面布局,那什么是盒子模型呢?

关于盒子模型,看了讲解视频,也是云里雾里的,下面是个人的一些理解,不足之处还请前辈们给予指点...
盒子模型简而言之就是一间房间里面,放一个盒子,而盒子里面放的也有珠宝。房间相当于一个完整的html页面,盒子可以理解为一个<div></div>块,珠宝就是div标签中存放的内容。
一个简单的盒子模型页面就是:
html页面如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="box.css"/>
<title>盒子模型</title>
</head>
<body>
<div class="se1">
<img src="1.jpg"/><br/>
<a href="#">点击信息</a>
</div>
</body>
</html>
CSS代码如下:
body{
border:1px solid red; /*1px表示边框的宽度 solid实线 red颜色*/
width:600px;
height:500px;
font-size:12px;
/*body体自动居中*/
margin:0px auto; /*0px表示上下距离,auto左右自动居中*/
}
.se1{
width:65px;
height:62px;
border:1px solid blue;
margin:5px 0px 0px 5px; /*margin中值的个数:1-->上右下左,2-->上下、右左,3-->上、右左、下,4-->上右下左*/
padding-left:5px;
}
.se1 img{
border:1px solid black;
width:40px;
height:40px;
margin-top:5px;
margin-left:5px;
margin-bottom:3px;
}
标签:
原文地址:http://www.cnblogs.com/xianxifan/p/4580054.html