标签:





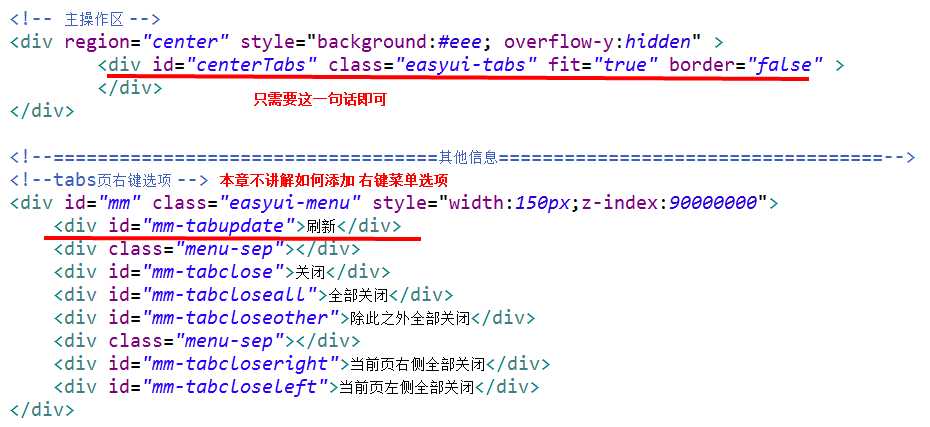
<!-- 主操作区 --><div region="center" style="background:#eee; overflow-y:hidden" ><div id="centerTabs" class="easyui-tabs" fit="true" border="false" ></div></div><!--===================================其他信息===================================--><!--tabs页右键选项 --><div id="mm" class="easyui-menu" style="width:150px;z-index:90000000"><div id="mm-tabupdate">刷新</div><div class="menu-sep"></div><div id="mm-tabclose">关闭</div><div id="mm-tabcloseall">全部关闭</div><div id="mm-tabcloseother">除此之外全部关闭</div><div class="menu-sep"></div><div id="mm-tabcloseright">当前页右侧全部关闭</div><div id="mm-tabcloseleft">当前页左侧全部关闭</div></div>



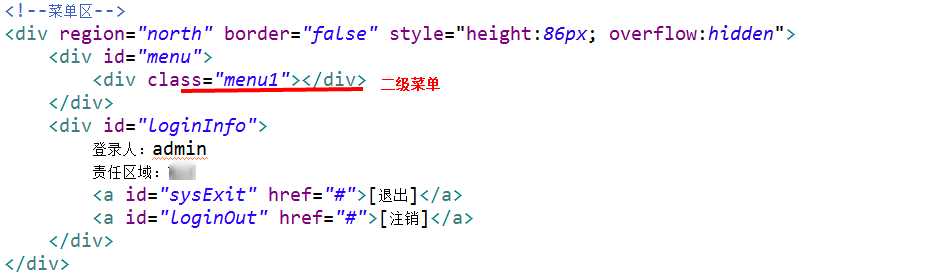
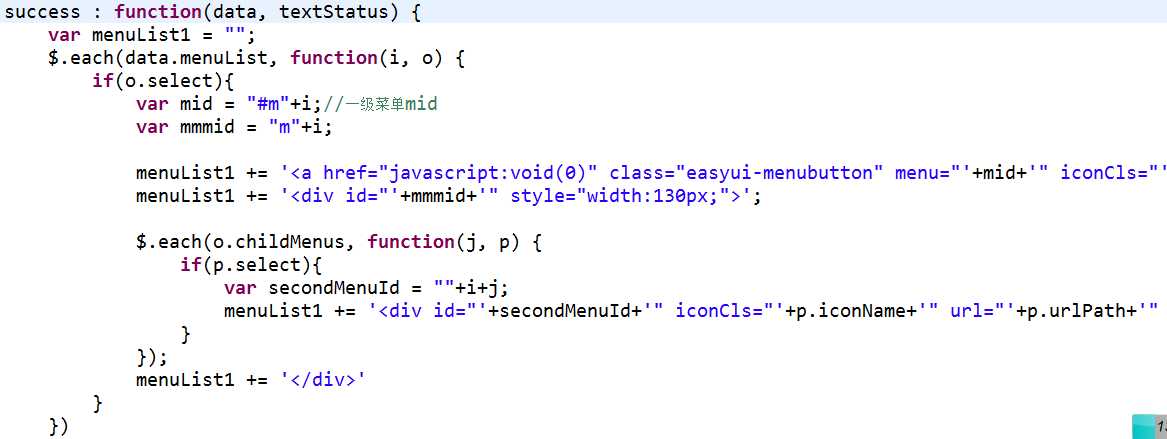
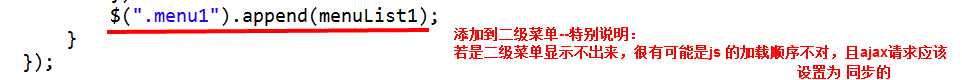
var actionUrl = basePath + "getMainMenu.action";var params = {};//菜单请求$.ajax({type : "POST",url : actionUrl,data : params,dataType : "json",async : false,cache : false,error : function(textStatus, errorThrown) {$.messager.alert(‘错误‘, "系统菜单加载失败: " + textStatus, ‘error‘);},success : function(data, textStatus) {var menuList1 = "";$.each(data.menuList, function(i, o) {if(o.select){var mid = "#m"+i;//一级菜单midvar mmmid = "m"+i;menuList1 += ‘<a href="javascript:void(0)" class="easyui-menubutton" menu="‘+mid+‘" iconCls="‘+o.iconName+‘" style="width:130px;">‘+o.menuName+‘</a>‘;menuList1 += ‘<div id="‘+mmmid+‘" style="width:130px;">‘;$.each(o.childMenus, function(j, p) {if(p.select){var secondMenuId = ""+i+j;menuList1 += ‘<div id="‘+secondMenuId+‘" iconCls="‘+p.iconName+‘" url="‘+p.urlPath+‘" class="secondMenu">‘+p.menuName+‘</div>‘;}});menuList1 += ‘</div>‘}})$(".menu1").append(menuList1);}});

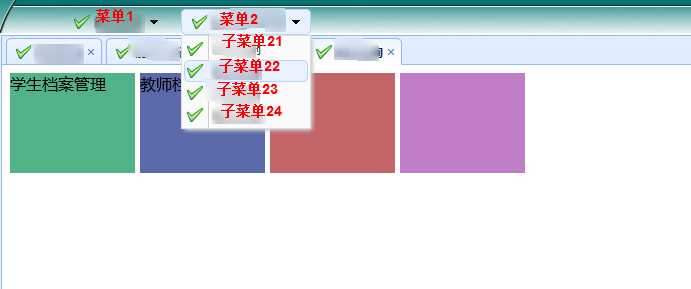
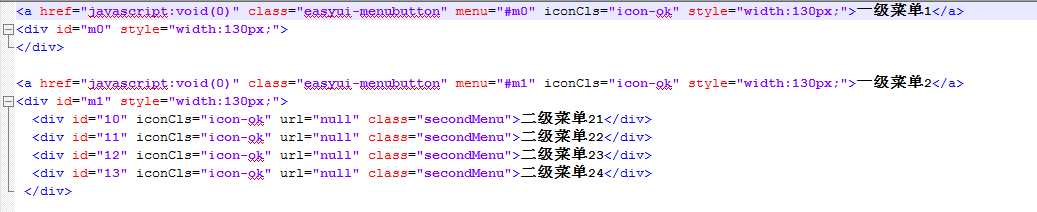
<a href="javascript:void(0)" class="easyui-menubutton" menu="#m0" iconCls="icon-ok" style="width:130px;">一级菜单1</a><div id="m0" style="width:130px;"></div><a href="javascript:void(0)" class="easyui-menubutton" menu="#m1" iconCls="icon-ok" style="width:130px;">一级菜单2</a><div id="m1" style="width:130px;"><div id="10" iconCls="icon-ok" url="null" class="secondMenu">二级菜单21</div><div id="11" iconCls="icon-ok" url="null" class="secondMenu">二级菜单22</div><div id="12" iconCls="icon-ok" url="null" class="secondMenu">二级菜单23</div><div id="13" iconCls="icon-ok" url="null" class="secondMenu">二级菜单24</div></div>

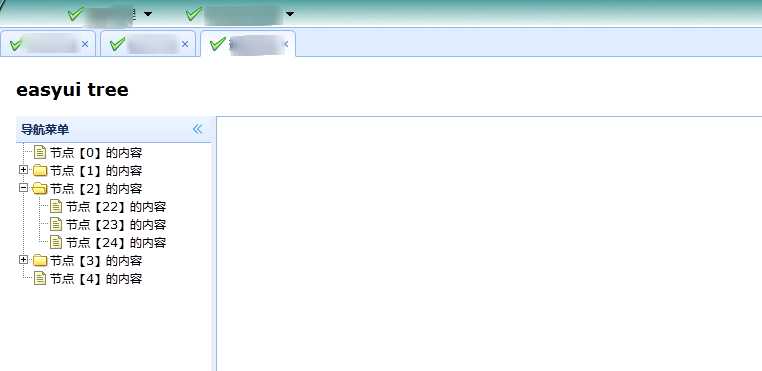
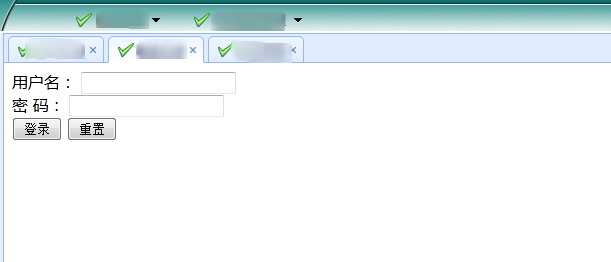
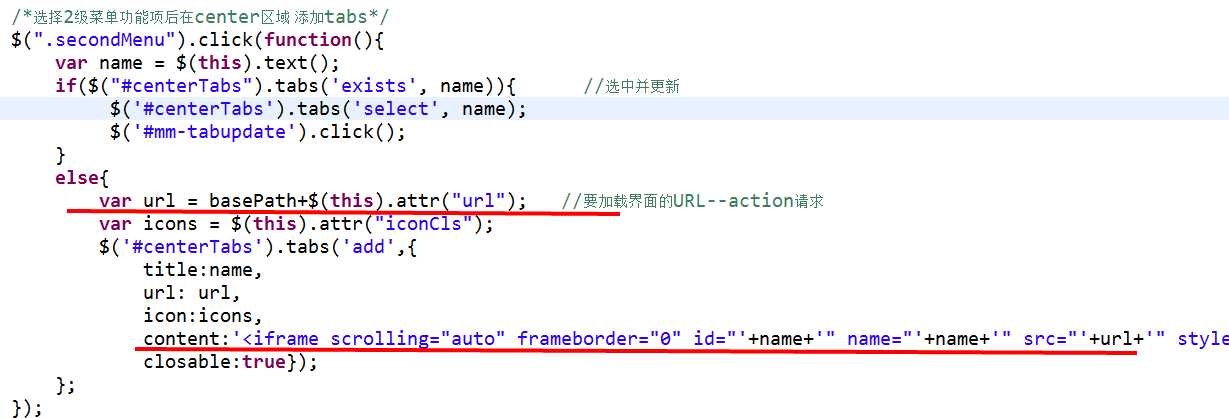
/*选择2级菜单功能项后在center区域 添加tabs*/$(".secondMenu").click(function(){var name = $(this).text();if($("#centerTabs").tabs(‘exists‘, name)){ //选中并更新$(‘#centerTabs‘).tabs(‘select‘, name);$(‘#mm-tabupdate‘).click();}else{var url = basePath+$(this).attr("url"); //要加载界面的URL--action请求var icons = $(this).attr("iconCls");$(‘#centerTabs‘).tabs(‘add‘,{title:name,url: url,icon:icons,content:‘<iframe scrolling="auto" frameborder="0" id="‘+name+‘" name="‘+name+‘" src="‘+url+‘" style="width:100%;height:100%"></iframe>‘,closable:true});};});

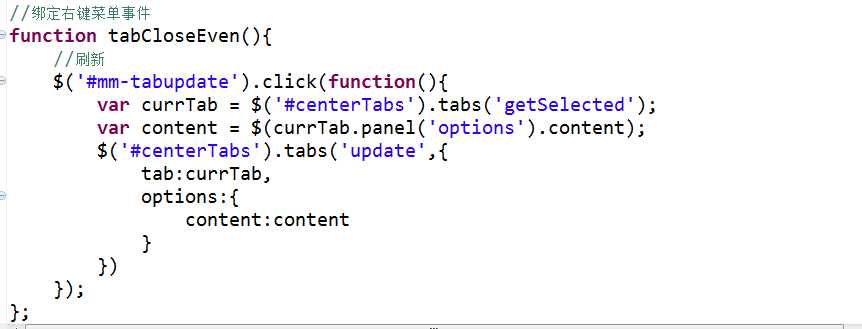
//绑定右键菜单事件function tabCloseEven(){//刷新$(‘#mm-tabupdate‘).click(function(){var currTab = $(‘#centerTabs‘).tabs(‘getSelected‘);var content = $(currTab.panel(‘options‘).content);$(‘#centerTabs‘).tabs(‘update‘,{tab:currTab,options:{content:content}})});};
标签:
原文地址:http://www.cnblogs.com/ssslinppp/p/4580206.html