标签:
类似的做法如之前这篇随笔:114自定义 UITableViewCell 实现好友列表(扩展知识:如何使用xib创建自定义的表格视图单元格 KMTableViewCell)
相比之下:自定义 UITableViewCell 的内容灵活,可根据需求调整展示效果,应用场景更广;一般适用于TableView 自带的单元格样式无法实现的效果。
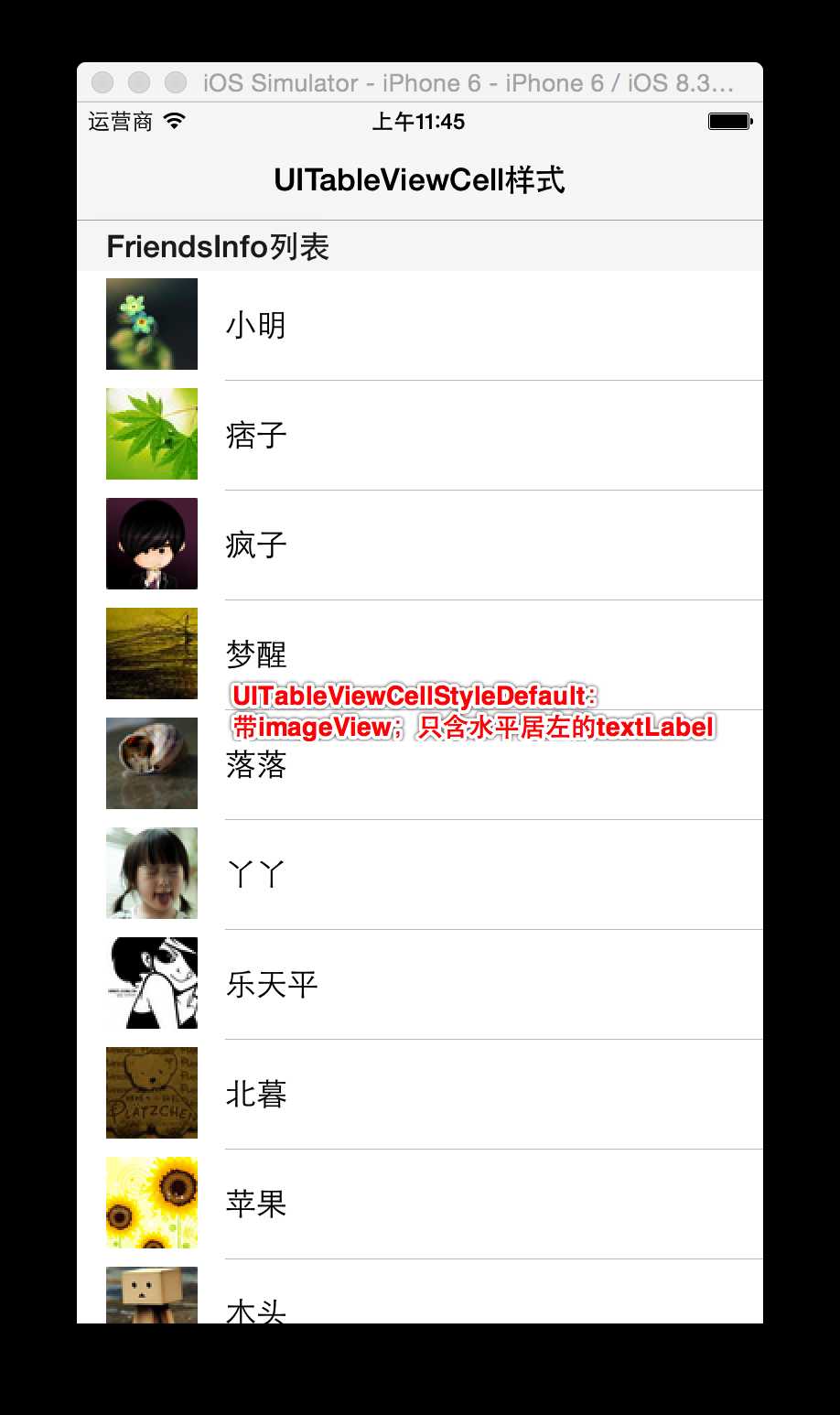
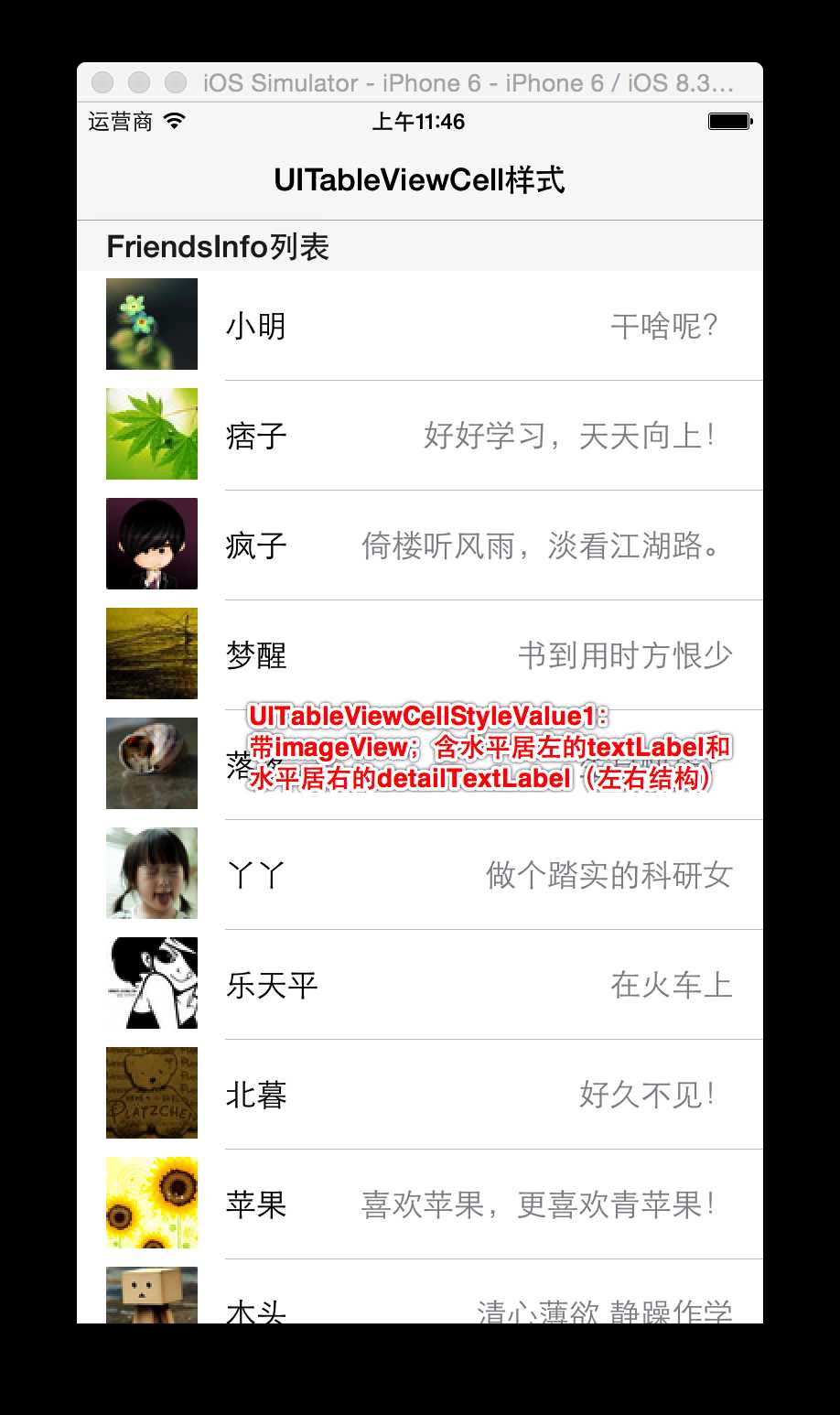
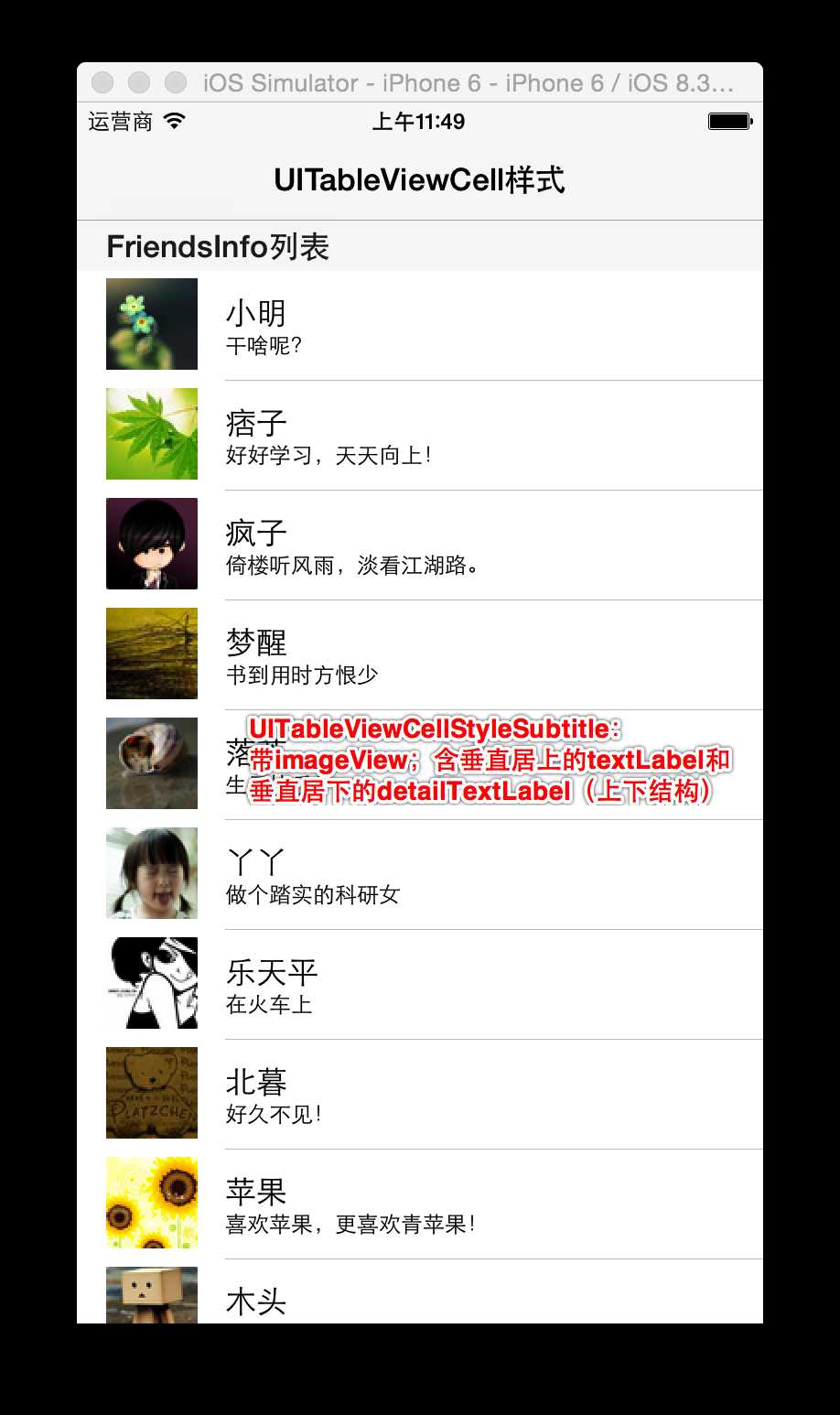
效果如下:





ViewController.h
1 #import <UIKit/UIKit.h> 2 3 @interface ViewController : UITableViewController 4 @property (strong, nonatomic) NSMutableArray *mArrDataList; 5 @property (strong, nonatomic) NSMutableArray *mArrImageList; 6 @property (assign, nonatomic) UITableViewCellAccessoryType accessoryType; 7 8 @end
ViewController.m
1 #import "ViewController.h" 2 3 @interface ViewController () 4 - (void)layoutUI; 5 - (void)loadData; 6 - (void)accesoryTypeDidChange:(UIBarButtonItem *)sender; 7 @end 8 9 @implementation ViewController 10 11 - (void)viewDidLoad { 12 [super viewDidLoad]; 13 14 [self layoutUI]; 15 } 16 17 - (void)didReceiveMemoryWarning { 18 [super didReceiveMemoryWarning]; 19 // Dispose of any resources that can be recreated. 20 } 21 22 23 - (void)layoutUI { 24 [self loadData]; 25 26 self.view.backgroundColor = [UIColor whiteColor]; 27 self.navigationItem.title = @"在单元格中添加辅助按钮"; 28 UIBarButtonItem *barBtnAccesoryType = [[UIBarButtonItem alloc] initWithTitle:@"切换辅助按钮类型" 29 style:UIBarButtonItemStyleDone 30 target:self 31 action:@selector(accesoryTypeDidChange:)]; 32 self.navigationItem.rightBarButtonItem = barBtnAccesoryType; 33 } 34 35 - (void)loadData { 36 NSBundle *bundle = [NSBundle mainBundle]; 37 NSURL *urlFriendsInfo = [bundle URLForResource:@"FriendsInfo" withExtension:@"plist"]; 38 NSDictionary *dicFriendsInfo = [NSDictionary dictionaryWithContentsOfURL:urlFriendsInfo]; 39 NSInteger len = [dicFriendsInfo count]; 40 _mArrDataList = [[NSMutableArray alloc] initWithCapacity:len]; 41 _mArrImageList = [[NSMutableArray alloc] initWithCapacity:len]; 42 for (NSInteger i=0; i<len; i++) { 43 NSString *strKey = [NSString stringWithFormat:@"%lu", (unsigned long)(i+1)]; 44 NSDictionary *dicData = [dicFriendsInfo objectForKey:strKey]; 45 [_mArrDataList addObject:dicData]; 46 47 UIImage *img = [UIImage imageNamed:strKey]; 48 [_mArrImageList addObject:img]; 49 } 50 51 //设置用于单元格的辅助按钮类型的枚举变量 52 _accessoryType = UITableViewCellAccessoryNone; 53 } 54 55 - (void)accesoryTypeDidChange:(UIBarButtonItem *)sender { 56 switch (_accessoryType) { 57 case UITableViewCellAccessoryNone: 58 case UITableViewCellAccessoryDisclosureIndicator: 59 case UITableViewCellAccessoryDetailDisclosureButton: 60 case UITableViewCellAccessoryCheckmark: { 61 _accessoryType++; 62 break; 63 } 64 case UITableViewCellAccessoryDetailButton: { 65 _accessoryType = UITableViewCellAccessoryNone; 66 break; 67 } 68 } 69 [self.tableView reloadData]; 70 } 71 72 #pragma mark - TableView 73 - (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section { 74 return @"FriendsInfo列表"; 75 } 76 77 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { 78 return 1; 79 } 80 81 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { 82 return [_mArrDataList count]; 83 } 84 85 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { 86 static NSString *cellIdentifier = @"cellIdentifier"; 87 UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellIdentifier]; 88 if (!cell) { 89 cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:cellIdentifier]; 90 } 91 92 NSDictionary *rowData = _mArrDataList[indexPath.row]; 93 cell.textLabel.text = [rowData objectForKey:@"name"]; 94 cell.detailTextLabel.text = [rowData objectForKey:@"desc"]; 95 cell.imageView.image = _mArrImageList[indexPath.row]; 96 97 //设置单元格的辅助按钮类型;默认值是UITableViewCellAccessoryNone 98 cell.accessoryType = _accessoryType; 99 return cell; 100 101 102 /* 103 UITableViewCellStyleDefault:带imageView;只含水平居左的textLabel 104 UITableViewCellStyleValue1:带imageView;含水平居左的textLabel和水平居右的detailTextLabel(左右结构) 105 UITableViewCellStyleValue2:不带imageView;含水平居左的textLabel和水平居左的detailTextLabel(左右结构) 106 UITableViewCellStyleSubtitle:带imageView;含垂直居上的textLabel和垂直居下的detailTextLabel(上下结构) 107 */ 108 109 /* 110 typedef NS_ENUM(NSInteger, UITableViewCellStyle) { 111 UITableViewCellStyleDefault, // Simple cell with text label and optional image view (behavior of UITableViewCell in iPhoneOS 2.x) 112 UITableViewCellStyleValue1, // Left aligned label on left and right aligned label on right with blue text (Used in Settings) 113 UITableViewCellStyleValue2, // Right aligned label on left with blue text and left aligned label on right (Used in Phone/Contacts) 114 UITableViewCellStyleSubtitle // Left aligned label on top and left aligned label on bottom with gray text (Used in iPod). 115 }; // available in iPhone OS 3.0 116 */ 117 } 118 119 - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { 120 return 60.0; 121 } 122 123 /** 124 * 辅助按钮点击委托事件;只针对UITableViewCellAccessoryDetailDisclosureButton和UITableViewCellAccessoryDetailButton类型的有效 125 * 126 * @param tableView 表格视图 127 * @param indexPath 当前点击单元格的索引路径信息(关键包含信息:section分组和row行) 128 */ 129 - (void)tableView:(UITableView *)tableView accessoryButtonTappedForRowWithIndexPath:(NSIndexPath *)indexPath { 130 NSMutableString *mStrMessage = [[NSMutableString alloc] initWithFormat:@"您选择了第%ld行的辅助按钮\n类型为:", (indexPath.row + 1)]; 131 switch (_accessoryType) { 132 case UITableViewCellAccessoryNone: { 133 //Do nothing 134 break; 135 } 136 case UITableViewCellAccessoryDisclosureIndicator: { //披露指示器 137 //Do nothing 138 break; 139 } 140 case UITableViewCellAccessoryDetailDisclosureButton: { //详细按钮和披露指示器 141 [mStrMessage appendString:@"UITableViewCellAccessoryDetailDisclosureButton 详细按钮和披露指示器"]; 142 break; 143 } 144 case UITableViewCellAccessoryCheckmark: { //复选标示 145 //Do nothing 146 break; 147 } 148 case UITableViewCellAccessoryDetailButton: { //详细按钮 149 [mStrMessage appendString:@"UITableViewCellAccessoryDetailButton 详细按钮"]; 150 break; 151 } 152 } 153 154 UIAlertView *alertV = [[UIAlertView alloc] initWithTitle:@"提示信息" 155 message:mStrMessage 156 delegate:nil 157 cancelButtonTitle:nil 158 otherButtonTitles:@"确定", nil]; 159 [alertV show]; 160 } 161 162 @end
AppDelegate.h
1 #import <UIKit/UIKit.h> 2 3 @interface AppDelegate : UIResponder <UIApplicationDelegate> 4 @property (strong, nonatomic) UIWindow *window; 5 @property (strong, nonatomic) UINavigationController *navigationController; 6 7 @end
AppDelegate.m
1 #import "AppDelegate.h" 2 #import "ViewController.h" 3 4 @interface AppDelegate () 5 @end 6 7 @implementation AppDelegate 8 9 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { 10 _window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; 11 ViewController *viewController = [[ViewController alloc] init]; 12 _navigationController = [[UINavigationController alloc] initWithRootViewController:viewController]; 13 _window.rootViewController = _navigationController; 14 //[_window addSubview:_navigationController.view]; //当_window.rootViewController关联时,这一句可有可无 15 [_window makeKeyAndVisible]; 16 return YES; 17 } 18 19 - (void)applicationWillResignActive:(UIApplication *)application { 20 } 21 22 - (void)applicationDidEnterBackground:(UIApplication *)application { 23 } 24 25 - (void)applicationWillEnterForeground:(UIApplication *)application { 26 } 27 28 - (void)applicationDidBecomeActive:(UIApplication *)application { 29 } 30 31 - (void)applicationWillTerminate:(UIApplication *)application { 32 } 33 34 @end
FriendsInfo.plist
1 <?xml version="1.0" encoding="UTF-8"?> 2 <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> 3 <plist version="1.0"> 4 <dict> 5 <key>1</key> 6 <dict> 7 <key>name</key> 8 <string>小明</string> 9 <key>desc</key> 10 <string>干啥呢?</string> 11 <key>location</key> 12 <string>广州</string> 13 </dict> 14 <key>2</key> 15 <dict> 16 <key>name</key> 17 <string>痞子</string> 18 <key>desc</key> 19 <string>好好学习,天天向上!</string> 20 <key>location</key> 21 <string>广州</string> 22 </dict> 23 <key>3</key> 24 <dict> 25 <key>name</key> 26 <string>疯子</string> 27 <key>desc</key> 28 <string>倚楼听风雨,淡看江湖路。</string> 29 <key>location</key> 30 <string>广州</string> 31 </dict> 32 <key>4</key> 33 <dict> 34 <key>name</key> 35 <string>梦醒</string> 36 <key>desc</key> 37 <string>书到用时方恨少</string> 38 <key>location</key> 39 <string>广州</string> 40 </dict> 41 <key>5</key> 42 <dict> 43 <key>name</key> 44 <string>落落</string> 45 <key>desc</key> 46 <string>生日快乐!</string> 47 <key>location</key> 48 <string>广州</string> 49 </dict> 50 <key>6</key> 51 <dict> 52 <key>name</key> 53 <string>丫丫</string> 54 <key>desc</key> 55 <string>做个踏实的科研女</string> 56 <key>location</key> 57 <string>广州</string> 58 </dict> 59 <key>7</key> 60 <dict> 61 <key>name</key> 62 <string>乐天平</string> 63 <key>desc</key> 64 <string>在火车上</string> 65 <key>location</key> 66 <string>广州</string> 67 </dict> 68 <key>8</key> 69 <dict> 70 <key>name</key> 71 <string>北暮</string> 72 <key>desc</key> 73 <string>好久不见!</string> 74 <key>location</key> 75 <string>广州</string> 76 </dict> 77 <key>9</key> 78 <dict> 79 <key>name</key> 80 <string>苹果</string> 81 <key>desc</key> 82 <string>喜欢苹果,更喜欢青苹果!</string> 83 <key>location</key> 84 <string>广州</string> 85 </dict> 86 <key>10</key> 87 <dict> 88 <key>name</key> 89 <string>木头</string> 90 <key>desc</key> 91 <string>清心薄欲 静躁作学</string> 92 <key>location</key> 93 <string>广州</string> 94 </dict> 95 <key>11</key> 96 <dict> 97 <key>name</key> 98 <string>醉清风</string> 99 <key>desc</key> 100 <string>一醉解千愁</string> 101 <key>location</key> 102 <string>广州</string> 103 </dict> 104 <key>12</key> 105 <dict> 106 <key>name</key> 107 <string>浅の斯</string> 108 <key>desc</key> 109 <string>想剪短发……剪还是不剪(⊙o⊙)?</string> 110 <key>location</key> 111 <string>广州</string> 112 </dict> 113 <key>13</key> 114 <dict> 115 <key>name</key> 116 <string>虚伪</string> 117 <key>desc</key> 118 <string>讨厌虚伪</string> 119 <key>location</key> 120 <string>广州</string> 121 </dict> 122 <key>14</key> 123 <dict> 124 <key>name</key> 125 <string>阁楼</string> 126 <key>desc</key> 127 <string>窗外的风景。</string> 128 <key>location</key> 129 <string>广州</string> 130 </dict> 131 </dict> 132 </plist>
127使用 TableView 自带的单元格样式实现好友列表,另外在单元格中添加辅助按钮
标签:
原文地址:http://www.cnblogs.com/huangjianwu/p/4580851.html