标签:
最近在研究响应式布局,觉得挺好用的。给大家分享一下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
*{
padding:0;
margin:0;
}
.container{
background-color: #ffff00;
margin:auto;
}
header{
width:100%;
height:100px;
background: red;
}
.left-nav{
background: blue;
height:500px;
}
.content{
background: green;
height:500px;
}
.right-aside{
background: bisque;
height:500px;
}
footer{
width:100%;
height:100px;
background: #00ffff;
clear:both;
}
.left-nav input{
display: none;
}
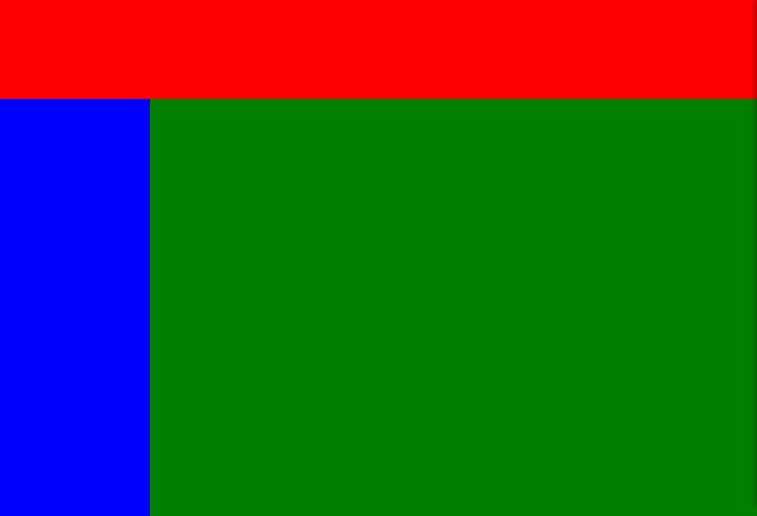
@media screen and (min-width: 992px){
.container{
width:992px;
}
.left-nav{
width:200px;
float:left;
}
.content{
width:500px;
float:left;
}
.right-aside{
width:292px;
float:left;
}
}
@media screen and (min-width:768px) and (max-width:992px){
.container{
width:768px;
}
.left-nav{
width:150px;
float:left;
}
.content{
width:618px;
float:left;
}
.right-aside{
display:none;
}
}
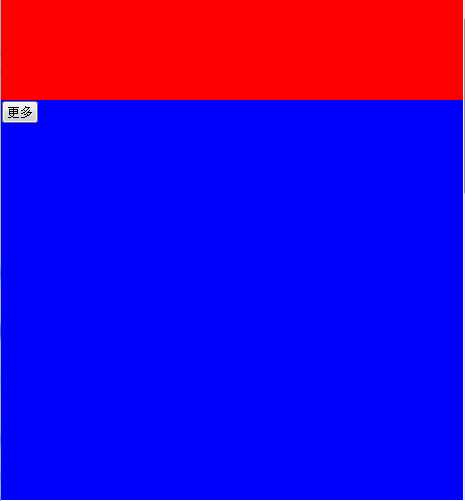
@media screen and (max-width:768px){
.container{
width:100%;
}
.left-nav{
width:100%;
height:50px;
}
.content{
width:100%;
}
.right-aside{
display:none;
}
.left-nav input{
display: block;
}
}
.height{
height:500px;
}
</style>
</head>
<body>
<div class="container">
<header>
</header>
<nav class="left-nav">
<input type="button" value="更多" onclick="more()"/>
</nav>
<section class="content">
</section>
<aside class="right-aside">
</aside>
<footer>
</footer>
</div>
</body>
<script src="../js/jquery-1.9.1.min.js"></script>
<script>
function more(){
$(".left-nav").toggleClass("height");
}
</script>
</html>


标签:
原文地址:http://www.cnblogs.com/htuthf/p/4581695.html