标签:
//JFrameClass.java
package flowLayout;
import java.awt.*;
import javax.swing.*;
public class JFrameClass extends JFrame{
JButton[] button = new JButton[9];
FlowLayout layout;
public JFrameClass(){
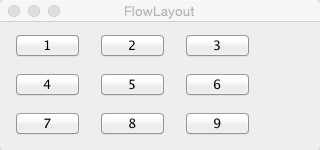
super("FlowLayout");
String label;
layout = new FlowLayout(FlowLayout.LEFT,10,10);
getContentPane().setLayout(layout);
for(int i=0;i<9;i++){
label =""+(i+1)+"";
button[i] = new JButton(label);
getContentPane().add(button[i]);
}
setSize(320,150);
setVisible(true);
setResizable(false);
}
}
//test.java
package flowLayout;
import javax.swing.*;
public class test {
public static void main(String[] args){
JFrameClass frame = new JFrameClass();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}

标签:
原文地址:http://www.cnblogs.com/hugh0510/p/4581808.html