标签:
//JFrameClass.java
import java.awt.*;
import javax.swing.*;
public class JFrameClass extends JFrame{
String[] str={"0","1","2","3","4","5","6","7","8","9","+","-","*","/","="};
JButton[] button;
JPanel panel1,panel2;
JTextField text;
public JFrameClass(){
super("GrayLayout");
button = new JButton[15];
panel1 = new JPanel();
panel2 = new JPanel();
getContentPane().add(panel1,"North");
getContentPane().add(panel2,"Center");
text = new JTextField(15);
panel1.add(text);
panel2.setLayout(new GridLayout(5,3));
for(int i = 0;i<15;i++){
button[i] = new JButton(str[i]);
panel2.add(button[i]);
}
setSize(200,300);
setVisible(true);
setResizable(false);
}
}
//test.java
import javax.swing.*;
public class test {
public static void main(String[] args){
JFrameClass frame = new JFrameClass();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
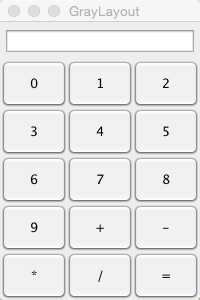
效果图:

标签:
原文地址:http://www.cnblogs.com/hugh0510/p/4581847.html