标签:
inoic使用入门
安装inoic
1、安装nodejs
2、通过npm install -g iomic 在全局安装ionic
3、通过ionic --help来查看帮助(其他命令详见弹出提示脚本)
后续收录更新
4、通过ionic templates下载安装 templates
5、生成实例templates代码:ionic start TabApp Tabs && cd TabApp && ionic platform add android
______________________ __________ __________________________
这边需要深入了解(意思为安 创建目录 添加运行平台(android)
装启动安装App)
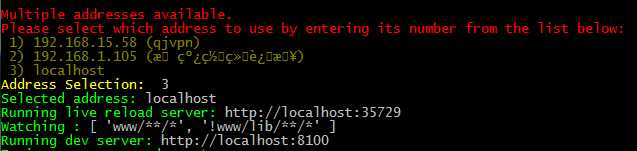
6、运行实例:ionic serve -->启动服务

要求在ionic.io上注册一个账号来监听客户端事件。

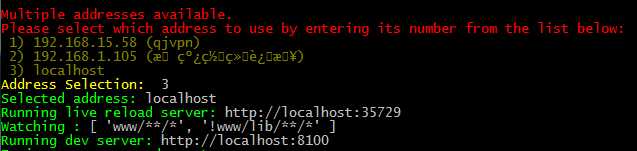
7、可以通过虚拟机及本地端口进行监听

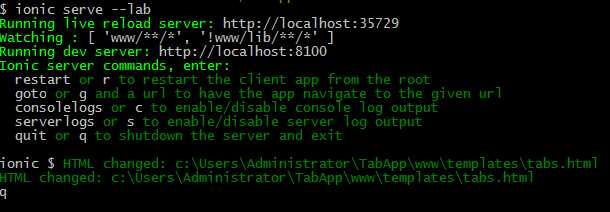
8、可以通过ionic serve --lab来启动多服务监听

9、可以通过修订www目录中templates中的文件来改变界面显示内容。
修订icon
1、在www同级目录下创建resources文件夹
2、将icon.png与splash.png图片放置于resources文件夹中覆盖原有的文件
3、通过ionic resources android(android可以设置为IOS平台),然后自动生产各种大小的icon
通过下载genymotion android模拟器试运行
试运行代码为:ionic run android
还差一部分后台用户数据监控后续更新
标签:
原文地址:http://www.cnblogs.com/90joyce/p/ionic.html