标签:
Material Design 的主题有:
@android:style/Theme.Material (dark version)
@android:style/Theme.Material.Light (light version)
@android:style/Theme.Material.Light.DarkActionBar
与之对应的Compat Theme:
Theme.AppCompat
Theme.AppCompat.Light
Theme.AppCompat.Light.DarkActionBar
定制 Color Palette
<resources>
<!-- Base application theme. -->
<style name="AppBaseTheme" parent="Theme.AppCompat">
<!-- customize the color palette -->
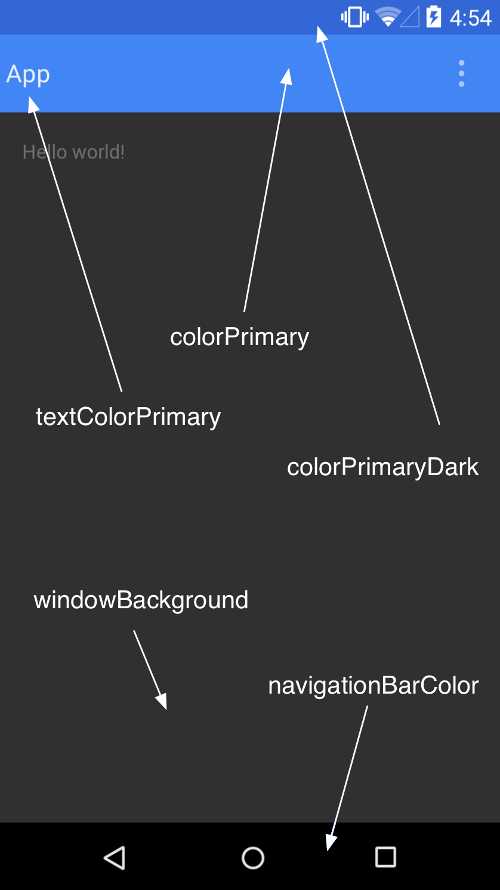
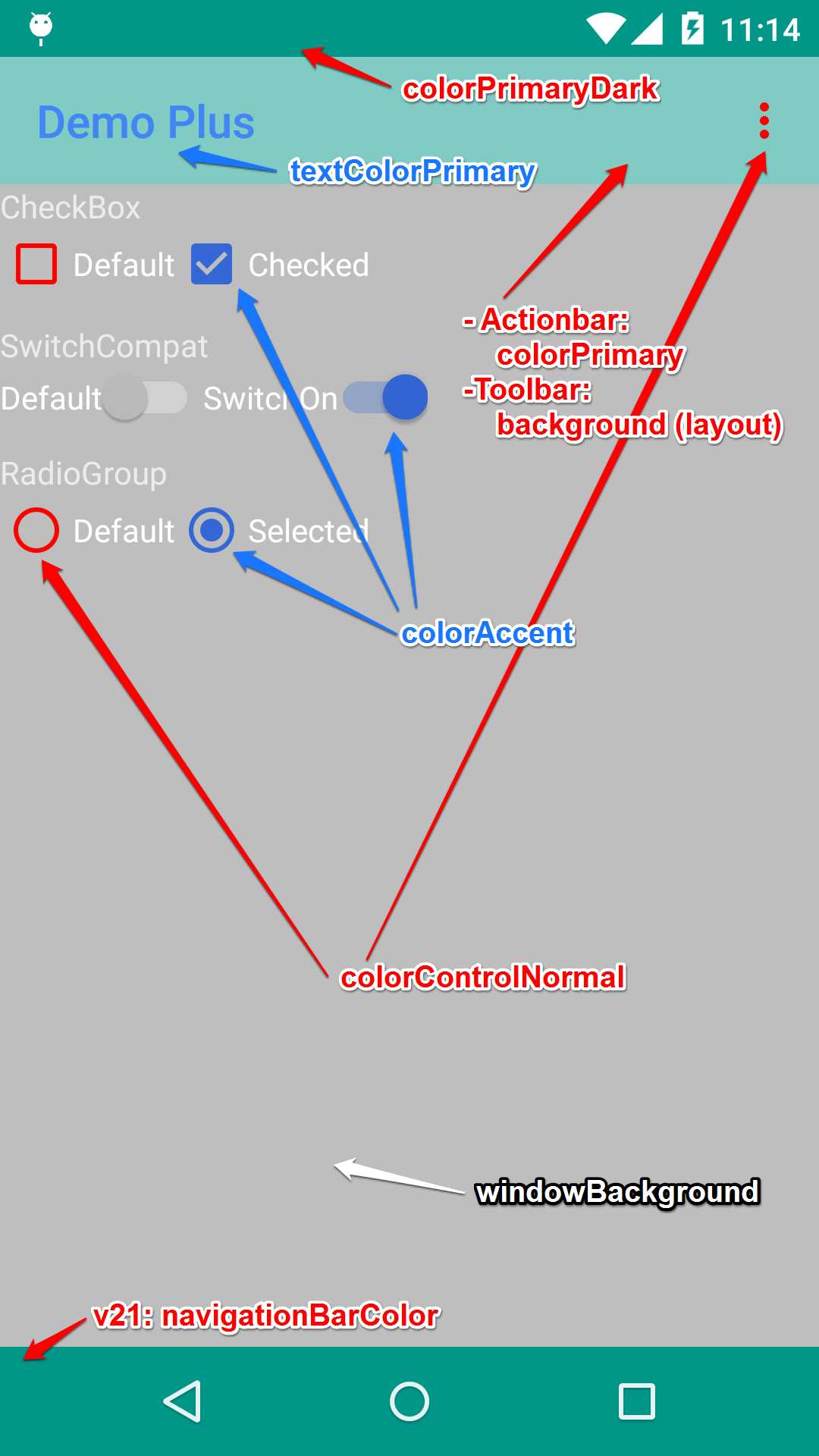
<item name="colorPrimary">@color/material_blue_500</item>
<item name="colorPrimaryDark">@color/material_blue_700</item>
<item name="colorAccent">@color/material_green_A200</item>
</style>
</resources>
colorPrimary 对应ActionBar的颜色。
colorPrimaryDark对应状态栏的颜色。
colorAccent 对应EditText编辑时、RadioButton选中、CheckBox等选中时的颜色。


示例代码:
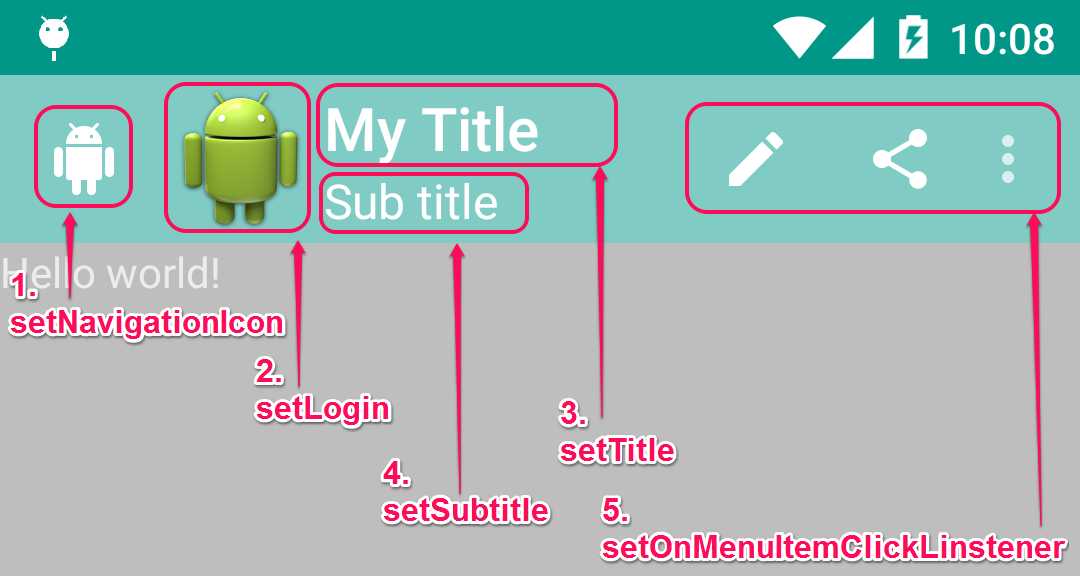
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // App Logo toolbar.setLogo(R.drawable.ic_launcher); // Title toolbar.setTitle("My Title"); // Sub Title toolbar.setSubtitle("Sub title"); setSupportActionBar(toolbar); // setNavigationIcon 要在 setSupoortActionBar 之后才有作用 // 否则会出現 back button toolbar.setNavigationIcon(R.drawable.ab_android);

参考:http://blog.mosil.biz/2014/10/android-toolbar/
2015-06-17
17:22:03
标签:
原文地址:http://www.cnblogs.com/huangzx/p/4583908.html