标签:
实现图片的老旧、色彩、旋转效果
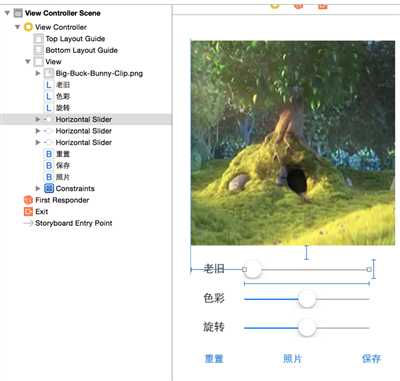
(1)使用 StoryBoard 故事版布局界面;
(2)使用 Core Image 框架的 CIFilter 过滤器;分别对应的过滤器名称是:CISepiaTone(棕黑色调)、CIHueAdjust(色彩调整)、CIStraightenFilter(纠正过滤器);
(3)另外就是使用 UIImagePickerController 来从图片库中选择图片,使用 ALAssetsLibrary 保存过滤器效果处理后的图片到图片库里。
图片处理过程:
1、创建基于 GPU的CIContext 对象实例
2、通过过滤器名称创建 CIFilter 对象实例
3、设置 CIFilter 对象实例参数
4、通过 CIFilter 对象实例的 outputImage 方法产生 CIImager 对象实例
5、通过 CIContext 对象实例的 createCGImage 方法将 CIImager 对象实例转换为 CGImageRef 对象实例
6、通过 UIImage 类的 imageWithCGImage 方法创建 UIImage 对象实例
7、绑定图片视图的图片为过滤器效果处理后的 UIImage 对象实例
8、使用 CGImageRelease 方法释放 CGImageRef 对象实例
关键操作:

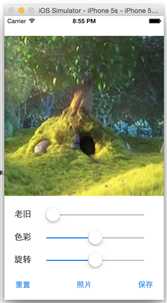
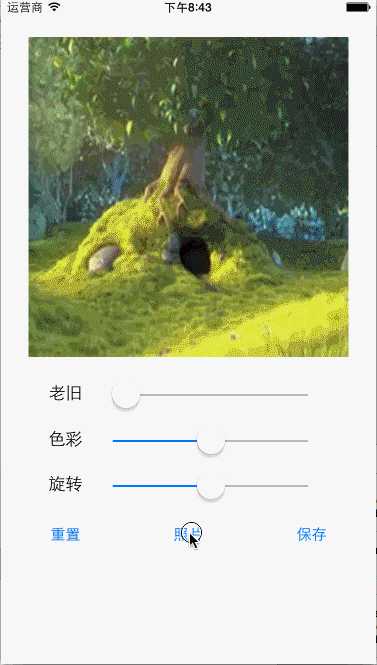
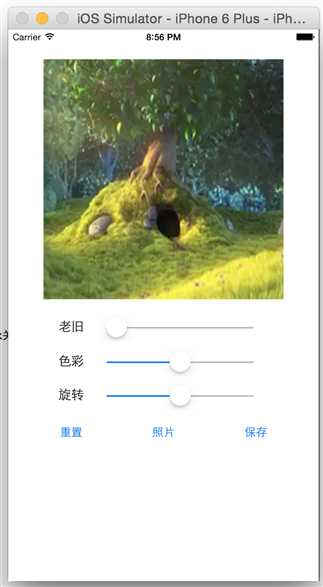
效果如下:
iPhone 5s

iPhone 6

iPhone 6 Plus

ViewController.h
1 #import <UIKit/UIKit.h> 2 #import <AssetsLibrary/AssetsLibrary.h> 3 4 @interface ViewController : UIViewController <UIImagePickerControllerDelegate, UINavigationControllerDelegate> 5 @property (strong, nonatomic) IBOutlet UIImageView *imgVCustom; 6 @property (strong, nonatomic) IBOutlet UISlider *sldSepiaTone; 7 @property (strong, nonatomic) IBOutlet UISlider *sldHueAdjust; 8 @property (strong, nonatomic) IBOutlet UISlider *sldStraightenFilter; 9 10 @end
ViewController.m
1 #import "ViewController.h" 2 3 @interface ViewController () 4 @property (strong, nonatomic) CIContext *context; 5 @property (strong, nonatomic) CIImage *imgSource; 6 @property (strong, nonatomic) CIFilter *filterSepiaTone; 7 @property (strong, nonatomic) CIFilter *filterHueAdjust; 8 @property (strong, nonatomic) CIFilter *filterStraightenFilter; 9 - (void)layoutUI; 10 - (void)displayImageWithFilter:(CIFilter *)filter; 11 @end 12 13 @implementation ViewController 14 15 - (void)viewDidLoad { 16 [super viewDidLoad]; 17 18 [self layoutUI]; 19 } 20 21 - (void)didReceiveMemoryWarning { 22 [super didReceiveMemoryWarning]; 23 // Dispose of any resources that can be recreated. 24 } 25 26 - (void)layoutUI { 27 //设置是否是连续性的;默认值为YES,表示拉动中也会触发Value Changed事件方法;这里我们设置为NO,在拉动后才触发 28 _sldSepiaTone.continuous = NO; 29 _sldHueAdjust.continuous = NO; 30 _sldStraightenFilter.continuous = NO; 31 32 //得到图片路径创建CIImage对象实例 33 NSString *filePath = [[NSBundle mainBundle] pathForResource:@"Big-Buck-Bunny-Clip" ofType:@"png"]; 34 NSURL *fileURL = [NSURL fileURLWithPath:filePath]; 35 _imgSource = [CIImage imageWithContentsOfURL:fileURL]; 36 37 //创建基于CPU的CIContext对象实例 38 //_context = [CIContext contextWithOptions: [NSDictionary dictionaryWithObject:[NSNumber numberWithBool:YES] forKey:kCIContextUseSoftwareRenderer]]; 39 40 //创建基于GPU的CIContext对象实例 41 _context = [CIContext contextWithOptions: nil]; 42 43 //创建过滤器 44 _filterSepiaTone = [CIFilter filterWithName:@"CISepiaTone"]; //棕黑色调 45 _filterHueAdjust = [CIFilter filterWithName:@"CIHueAdjust"]; //色彩调整 46 _filterStraightenFilter = [CIFilter filterWithName:@"CIStraightenFilter"]; //纠正过滤器 47 } 48 49 - (void)displayImageWithFilter:(CIFilter *)filter { 50 //得到过滤后的图片 51 CIImage *imgOutput = [filter outputImage]; 52 53 //转换图片 54 CGImageRef imgRef = [_context createCGImage:imgOutput fromRect:[imgOutput extent]]; 55 UIImage *imgNew = [UIImage imageWithCGImage:imgRef]; 56 57 _imgVCustom.image = imgNew; 58 59 //释放CGImageRef对象实例 60 CGImageRelease(imgRef); 61 } 62 63 #pragma mark - IBAction 64 - (IBAction)changeSepiaTone:(id)sender { 65 _sldHueAdjust.value = 0.0; 66 _sldStraightenFilter.value = 0.0; 67 float slideVal = _sldSepiaTone.value; 68 69 //设置过滤器参数 70 [_filterSepiaTone setValue:_imgSource forKey:kCIInputImageKey]; 71 [_filterSepiaTone setValue:[NSNumber numberWithFloat:slideVal] forKey:@"inputIntensity"]; 72 73 [self displayImageWithFilter:_filterSepiaTone]; 74 } 75 76 - (IBAction)changeHueAdjust:(id)sender { 77 _sldSepiaTone.value = 0.0; 78 _sldStraightenFilter.value = 0.0; 79 float slideVal = _sldHueAdjust.value; 80 81 //设置过滤器参数 82 [_filterHueAdjust setValue:_imgSource forKey:kCIInputImageKey]; 83 [_filterHueAdjust setValue:[NSNumber numberWithFloat:slideVal] forKey:@"inputAngle"]; 84 85 [self displayImageWithFilter:_filterHueAdjust]; 86 } 87 88 - (IBAction)changeStraightenFilter:(id)sender { 89 _sldSepiaTone.value = 0.0; 90 _sldHueAdjust.value = 0.0; 91 float slideVal = _sldStraightenFilter.value; 92 93 //设置过滤器参数 94 [_filterStraightenFilter setValue:_imgSource forKey:kCIInputImageKey]; 95 [_filterStraightenFilter setValue:[NSNumber numberWithFloat:slideVal] forKey:@"inputAngle"]; 96 97 [self displayImageWithFilter:_filterStraightenFilter]; 98 } 99 100 - (IBAction)resetImage:(id)sender { 101 //得到图片路径创建CIImage对象实例 102 NSString *filePath = [[NSBundle mainBundle] pathForResource:@"Big-Buck-Bunny-Clip" ofType:@"png"]; 103 NSURL *fileURL = [NSURL fileURLWithPath:filePath]; 104 _imgSource = [CIImage imageWithContentsOfURL:fileURL]; 105 106 //重置滑杆值 107 _sldSepiaTone.value = 0.0; 108 _sldHueAdjust.value = 0.0; 109 _sldStraightenFilter.value = 0.0; 110 _imgVCustom.image = [UIImage imageWithContentsOfFile:filePath]; 111 } 112 113 - (IBAction)chooseImage:(id)sender { 114 UIImagePickerController *imagePickerController = [[UIImagePickerController alloc] init]; 115 imagePickerController.delegate = self; 116 [self presentViewController:imagePickerController 117 animated:YES 118 completion:^{ 119 //code 120 }]; 121 } 122 123 - (IBAction)saveImage:(id)sender { 124 CIFilter *filter; 125 if (_sldSepiaTone.value != 0.0) { 126 filter = _filterSepiaTone; 127 } else if (_sldHueAdjust.value != 0.0) { 128 filter = _filterHueAdjust; 129 } else { 130 filter = _filterStraightenFilter; 131 } 132 133 CIImage *imgOutput = [filter outputImage]; 134 CGImageRef imgRefToSave = [_context createCGImage:imgOutput fromRect:[imgOutput extent]]; 135 136 //需要导入头文件<AssetsLibrary/AssetsLibrary.h> 137 //保存到图片库中 138 ALAssetsLibrary *library = [[ALAssetsLibrary alloc] init]; 139 [library writeImageToSavedPhotosAlbum:imgRefToSave 140 metadata:[imgOutput properties] 141 completionBlock:^(NSURL *assetURL, NSError *error) { 142 CGImageRelease(imgRefToSave); 143 144 UIAlertView *alertV = [[UIAlertView alloc] initWithTitle:@"提示信息" 145 message:@"保存成功" 146 delegate:nil 147 cancelButtonTitle:nil 148 otherButtonTitles:@"确定", nil]; 149 [alertV show]; 150 }]; 151 } 152 153 #pragma mark - UIImagePickerControllerDelegate 154 - (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info { 155 [self dismissViewControllerAnimated:YES completion:nil]; 156 157 UIImage *imgChoice = [info objectForKey:UIImagePickerControllerOriginalImage]; 158 _imgSource = [CIImage imageWithCGImage:imgChoice.CGImage]; 159 _imgVCustom.image = imgChoice; 160 } 161 162 - (void)imagePickerControllerDidCancel:(UIImagePickerController *)picker { 163 [self dismissViewControllerAnimated:YES completion:nil]; 164 } 165 166 @end
Main.storyboard
1 <?xml version="1.0" encoding="UTF-8" standalone="no"?> 2 <document type="com.apple.InterfaceBuilder3.CocoaTouch.Storyboard.XIB" version="3.0" toolsVersion="7702" systemVersion="14D136" targetRuntime="iOS.CocoaTouch" propertyAccessControl="none" useAutolayout="YES" useTraitCollections="YES" initialViewController="vXZ-lx-hvc"> 3 <dependencies> 4 <plugIn identifier="com.apple.InterfaceBuilder.IBCocoaTouchPlugin" version="7701"/> 5 </dependencies> 6 <scenes> 7 <!--View Controller--> 8 <scene sceneID="ufC-wZ-h7g"> 9 <objects> 10 <viewController id="vXZ-lx-hvc" customClass="ViewController" sceneMemberID="viewController"> 11 <layoutGuides> 12 <viewControllerLayoutGuide type="top" id="jyV-Pf-zRb"/> 13 <viewControllerLayoutGuide type="bottom" id="2fi-mo-0CV"/> 14 </layoutGuides> 15 <view key="view" contentMode="scaleToFill" id="kh9-bI-dsS"> 16 <rect key="frame" x="0.0" y="0.0" width="600" height="600"/> 17 <autoresizingMask key="autoresizingMask" flexibleMaxX="YES" flexibleMaxY="YES"/> 18 <subviews> 19 <imageView userInteractionEnabled="NO" contentMode="scaleToFill" horizontalHuggingPriority="251" verticalHuggingPriority="251" image="Big-Buck-Bunny-Clip.png" translatesAutoresizingMaskIntoConstraints="NO" id="ReO-qZ-fAW"> 20 <rect key="frame" x="140" y="40" width="320" height="320"/> 21 <constraints> 22 <constraint firstAttribute="width" constant="320" id="C2r-Kz-KPF"/> 23 <constraint firstAttribute="height" constant="320" id="dkB-gF-zbC"/> 24 </constraints> 25 </imageView> 26 <label opaque="NO" userInteractionEnabled="NO" contentMode="left" horizontalHuggingPriority="251" verticalHuggingPriority="251" text="老旧" lineBreakMode="tailTruncation" baselineAdjustment="alignBaselines" adjustsFontSizeToFit="NO" translatesAutoresizingMaskIntoConstraints="NO" id="OWZ-rg-m0K"> 27 <rect key="frame" x="160" y="386" width="34" height="21"/> 28 <fontDescription key="fontDescription" type="system" pointSize="17"/> 29 <color key="textColor" cocoaTouchSystemColor="darkTextColor"/> 30 <nil key="highlightedColor"/> 31 </label> 32 <label opaque="NO" userInteractionEnabled="NO" contentMode="left" horizontalHuggingPriority="251" verticalHuggingPriority="251" text="色彩" lineBreakMode="tailTruncation" baselineAdjustment="alignBaselines" adjustsFontSizeToFit="NO" translatesAutoresizingMaskIntoConstraints="NO" id="k3P-wv-puF"> 33 <rect key="frame" x="160" y="432" width="34" height="21"/> 34 <fontDescription key="fontDescription" type="system" pointSize="17"/> 35 <color key="textColor" cocoaTouchSystemColor="darkTextColor"/> 36 <nil key="highlightedColor"/> 37 </label> 38 <label opaque="NO" userInteractionEnabled="NO" contentMode="left" horizontalHuggingPriority="251" verticalHuggingPriority="251" text="旋转" lineBreakMode="tailTruncation" baselineAdjustment="alignBaselines" adjustsFontSizeToFit="NO" translatesAutoresizingMaskIntoConstraints="NO" id="uSa-M2-dak"> 39 <rect key="frame" x="160" y="477" width="34" height="21"/> 40 <fontDescription key="fontDescription" type="system" pointSize="17"/> 41 <color key="textColor" cocoaTouchSystemColor="darkTextColor"/> 42 <nil key="highlightedColor"/> 43 </label> 44 <slider opaque="NO" contentMode="scaleToFill" contentHorizontalAlignment="center" contentVerticalAlignment="center" minValue="0.0" maxValue="1" translatesAutoresizingMaskIntoConstraints="NO" id="za9-U7-UTZ"> 45 <rect key="frame" x="222" y="382" width="200" height="31"/> 46 <constraints> 47 <constraint firstAttribute="width" constant="196" id="5L7-au-P38"/> 48 <constraint firstAttribute="height" constant="30" id="LTM-RW-tBZ"/> 49 </constraints> 50 <connections> 51 <action selector="changeSepiaTone:" destination="vXZ-lx-hvc" eventType="valueChanged" id="s3f-rF-RWp"/> 52 </connections> 53 </slider> 54 <slider opaque="NO" contentMode="scaleToFill" contentHorizontalAlignment="center" contentVerticalAlignment="center" minValue="-3.1400000000000001" maxValue="3.1400000000000001" translatesAutoresizingMaskIntoConstraints="NO" id="D5r-XT-NhQ"> 55 <rect key="frame" x="222" y="428" width="200" height="31"/> 56 <constraints> 57 <constraint firstAttribute="width" constant="196" id="E9q-ag-z5a"/> 58 <constraint firstAttribute="height" constant="30" id="rfR-PP-ZFJ"/> 59 </constraints> 60 <connections> 61 <action selector="changeHueAdjust:" destination="vXZ-lx-hvc" eventType="valueChanged" id="8mV-I5-bQo"/> 62 </connections> 63 </slider> 64 <slider opaque="NO" contentMode="scaleToFill" contentHorizontalAlignment="center" contentVerticalAlignment="center" minValue="-3.1400000000000001" maxValue="3.1400000000000001" translatesAutoresizingMaskIntoConstraints="NO" id="SJf-EV-oYp"> 65 <rect key="frame" x="222" y="473" width="200" height="31"/> 66 <constraints> 67 <constraint firstAttribute="height" constant="30" id="MDv-9v-eTp"/> 68 <constraint firstAttribute="width" constant="196" id="QPl-IW-Cr1"/> 69 </constraints> 70 <connections> 71 <action selector="changeStraightenFilter:" destination="vXZ-lx-hvc" eventType="valueChanged" id="SQH-LR-ujT"/> 72 </connections> 73 </slider> 74 <button opaque="NO" contentMode="scaleToFill" contentHorizontalAlignment="center" contentVerticalAlignment="center" buttonType="roundedRect" lineBreakMode="middleTruncation" translatesAutoresizingMaskIntoConstraints="NO" id="0Te-5X-NMj"> 75 <rect key="frame" x="162" y="522" width="30" height="30"/> 76 <state key="normal" title="重置"> 77 <color key="titleShadowColor" white="0.5" alpha="1" colorSpace="calibratedWhite"/> 78 </state> 79 <connections> 80 <action selector="resetImage:" destination="vXZ-lx-hvc" eventType="touchUpInside" id="LA0-CK-Cax"/> 81 </connections> 82 </button> 83 <button opaque="NO" contentMode="scaleToFill" contentHorizontalAlignment="center" contentVerticalAlignment="center" buttonType="roundedRect" lineBreakMode="middleTruncation" translatesAutoresizingMaskIntoConstraints="NO" id="6cL-cO-scq"> 84 <rect key="frame" x="408" y="522" width="30" height="30"/> 85 <state key="normal" title="保存"> 86 <color key="titleShadowColor" white="0.5" alpha="1" colorSpace="calibratedWhite"/> 87 </state> 88 <connections> 89 <action selector="saveImage:" destination="vXZ-lx-hvc" eventType="touchUpInside" id="CeK-jp-JjI"/> 90 </connections> 91 </button> 92 <button opaque="NO" contentMode="scaleToFill" contentHorizontalAlignment="center" contentVerticalAlignment="center" buttonType="roundedRect" lineBreakMode="middleTruncation" translatesAutoresizingMaskIntoConstraints="NO" id="RJd-TD-yLu"> 93 <rect key="frame" x="285" y="522" width="30" height="30"/> 94 <state key="normal" title="照片"> 95 <color key="titleShadowColor" white="0.5" alpha="1" colorSpace="calibratedWhite"/> 96 </state> 97 <connections> 98 <action selector="chooseImage:" destination="vXZ-lx-hvc" eventType="touchUpInside" id="ZaP-zL-bjr"/> 99 </connections> 100 </button> 101 </subviews> 102 <color key="backgroundColor" white="1" alpha="1" colorSpace="custom" customColorSpace="calibratedWhite"/> 103 <constraints> 104 <constraint firstItem="RJd-TD-yLu" firstAttribute="leading" secondItem="ReO-qZ-fAW" secondAttribute="leading" constant="111" id="1Xc-pv-nf5"/> 105 <constraint firstItem="ReO-qZ-fAW" firstAttribute="trailing" secondItem="6cL-cO-scq" secondAttribute="trailing" constant="22" id="2eD-1z-x0R"/> 106 <constraint firstItem="za9-U7-UTZ" firstAttribute="leading" secondItem="ReO-qZ-fAW" secondAttribute="leading" constant="84" id="3NB-Bx-Q6O"/> 107 <constraint firstItem="SJf-EV-oYp" firstAttribute="leading" secondItem="ReO-qZ-fAW" secondAttribute="leading" constant="84" id="83Z-cU-kxw"/> 108 <constraint firstItem="RJd-TD-yLu" firstAttribute="top" secondItem="ReO-qZ-fAW" secondAttribute="bottom" constant="162" id="9gi-rx-JP8"/> 109 <constraint firstItem="za9-U7-UTZ" firstAttribute="top" secondItem="ReO-qZ-fAW" secondAttribute="bottom" constant="22" id="Cvd-N5-JI2"/> 110 <constraint firstItem="RJd-TD-yLu" firstAttribute="centerX" secondItem="ReO-qZ-fAW" secondAttribute="centerX" id="D1Y-sj-sEJ"/> 111 <constraint firstItem="uSa-M2-dak" firstAttribute="top" secondItem="ReO-qZ-fAW" secondAttribute="bottom" constant="117" id="E87-nx-szc"/> 112 <constraint firstItem="ReO-qZ-fAW" firstAttribute="leading" secondItem="D5r-XT-NhQ" secondAttribute="leading" constant="-84" id="X5f-S0-s32"/> 113 <constraint firstItem="ReO-qZ-fAW" firstAttribute="leading" secondItem="6cL-cO-scq" secondAttribute="leading" constant="-202" id="YDf-6o-ael"/> 114 <constraint firstItem="k3P-wv-puF" firstAttribute="top" secondItem="ReO-qZ-fAW" secondAttribute="bottom" constant="72" id="aR4-nO-nDR"/> 115 <constraint firstItem="SJf-EV-oYp" firstAttribute="top" secondItem="ReO-qZ-fAW" secondAttribute="bottom" constant="113" id="b4C-YG-pCD"/> 116 <constraint firstItem="ReO-qZ-fAW" firstAttribute="top" secondItem="jyV-Pf-zRb" secondAttribute="bottom" constant="20" id="bDR-wl-gln"/> 117 <constraint firstItem="OWZ-rg-m0K" firstAttribute="leading" secondItem="ReO-qZ-fAW" secondAttribute="leading" constant="20" id="eSk-OG-mwG"/> 118 <constraint firstItem="6cL-cO-scq" firstAttribute="top" secondItem="ReO-qZ-fAW" secondAttribute="bottom" constant="162" id="fDO-my-Y2B"/> 119 <constraint firstItem="0Te-5X-NMj" firstAttribute="leading" secondItem="ReO-qZ-fAW" secondAttribute="leading" constant="22" id="gnL-Tl-Gct"/> 120 <constraint firstItem="k3P-wv-puF" firstAttribute="leading" secondItem="ReO-qZ-fAW" secondAttribute="leading" constant="20" id="iLD-r8-ys0"/> 121 <constraint firstItem="OWZ-rg-m0K" firstAttribute="top" secondItem="ReO-qZ-fAW" secondAttribute="bottom" constant="26" id="l0h-GI-Jl5"/> 122 <constraint firstItem="uSa-M2-dak" firstAttribute="leading" secondItem="ReO-qZ-fAW" secondAttribute="leading" constant="20" id="loZ-MY-9xZ"/> 123 <constraint firstItem="D5r-XT-NhQ" firstAttribute="top" secondItem="ReO-qZ-fAW" secondAttribute="bottom" constant="68" id="ltH-7b-Knn"/> 124 <constraint firstItem="RJd-TD-yLu" firstAttribute="leading" secondItem="ReO-qZ-fAW" secondAttribute="leading" constant="111" id="nPl-Q1-9VA"/> 125 <constraint firstItem="0Te-5X-NMj" firstAttribute="top" secondItem="ReO-qZ-fAW" secondAttribute="bottom" constant="162" id="s8u-rt-ZdR"/> 126 <constraint firstItem="ReO-qZ-fAW" firstAttribute="centerX" secondItem="kh9-bI-dsS" secondAttribute="centerX" id="t69-2F-C2v"/> 127 </constraints> 128 <variation key="default"> 129 <mask key="constraints"> 130 <exclude reference="YDf-6o-ael"/> 131 <exclude reference="1Xc-pv-nf5"/> 132 <exclude reference="nPl-Q1-9VA"/> 133 </mask> 134 </variation> 135 </view> 136 <connections> 137 <outlet property="imgVCustom" destination="ReO-qZ-fAW" id="24S-lL-ecd"/> 138 <outlet property="sldHueAdjust" destination="D5r-XT-NhQ" id="AcU-Md-asg"/> 139 <outlet property="sldSepiaTone" destination="za9-U7-UTZ" id="IJb-Zv-KEu"/> 140 <outlet property="sldStraightenFilter" destination="SJf-EV-oYp" id="fvE-8k-f0f"/> 141 </connections> 142 </viewController> 143 <placeholder placeholderIdentifier="IBFirstResponder" id="x5A-6p-PRh" sceneMemberID="firstResponder"/> 144 </objects> 145 </scene> 146 </scenes> 147 <resources> 148 <image name="Big-Buck-Bunny-Clip.png" width="320" height="230"/> 149 </resources> 150 </document>
标签:
原文地址:http://www.cnblogs.com/huangjianwu/p/4584081.html