标签:
关于uc 的flex 和textarea 的width:100%;
这些天再做一个wap的项目,本想着手机上不用考虑兼容性问题,可以大刀阔斧搞,fuck ie678!
在pc上完成页面开发,在chrome模拟器上做页面的矫,good!一切看起来都是很美好的样子~~
打开手机测试页面,想想都有点小激动呢!扫码,。。。。。。。。。。卧槽,啥浏览器这是!卧槽,这是uc吗!
尼玛,居然我的一个最简单页面都不能正常显示,毕竟只是只有两个textarea的页面啊,我擦,这都能出错!??@@...
检查了代码,测试了其他浏览器只有uc是这样,textarea宽度设置width:100%;并不能全屏。console了body和textarea的宽度,分别是360 和348。后来发现居然有uc开发版,可以pc调控手机,大喜过望,然并卵。。。并没有发现多余的padding和margin,而且除了textarea别的标签都可以100%。
测试连接:http://jielan.sinaapp.com/4.html
项目逼近,必须得把这个丑陋的输入框改掉啊!
除了设置宽度100%还有别的方法么,卧槽,对了,display:flex;后来我给textarea找了个父元素宽度100%,textarea就flex:1;忐忑中再次扫码,凑!好样的,就是我要的100%!
好哒,解决了剩下的那一个,如法炮制就ok了,哈哈,真是佩服自己的机智。加父元素,复制css,ctrl+s,扫码。
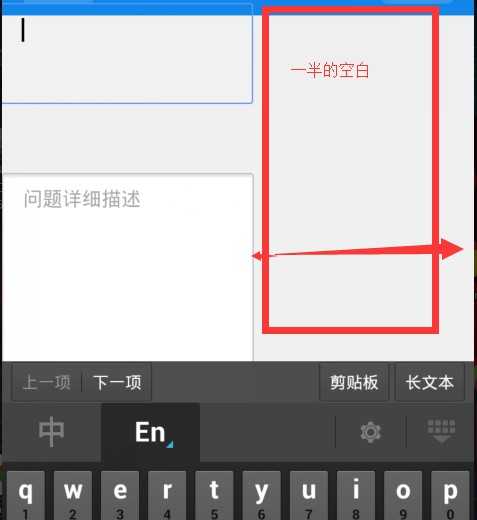
卧槽,傻了,尼玛怎么都是一半的宽度。

( ⊙ o ⊙ )是的!就酱紫,项目逼近啊。。。肿么办!!!只有特么的uc!!!fuck uc!!!╮(╯▽╰)╭,还得解决问题啊,试了很多属性都不行。最后删除复制错了,尼玛居然ok了。
父元素去掉display:flex;子元素都是flex:1.宽度100%;就这样uc就是全屏了。

别问我为什么,可能这就是爱吧。。。爱是解释不清楚的。。。
另外,如果你的flex元素是input你需要给它指定display:block才能让它去自适应宽度。还有inpu要写明高度height,不然你一输入就是高度变低,然后在恢复回去,真是奇葩哦。。。。。。
别问为什么,可能真的就是uc的爱
标签:
原文地址:http://www.cnblogs.com/happycloud/p/4585696.html