标签:
最近正在使用gulp去帮我自动化构建一些技术块,感觉很爽,所以把gulp操作步骤给写笔记,记录下来。。。
我的理解是一个工具并且自动化的,能帮你把一些前端技术的语法转换成当前浏览器能读取的技术。比如less.css,sass.css或者es6等等,只要配置好就可以运行了。
为了方便使用,直接全局安装
npm install gulp -g
然后到指定项目工程中进行安装配置
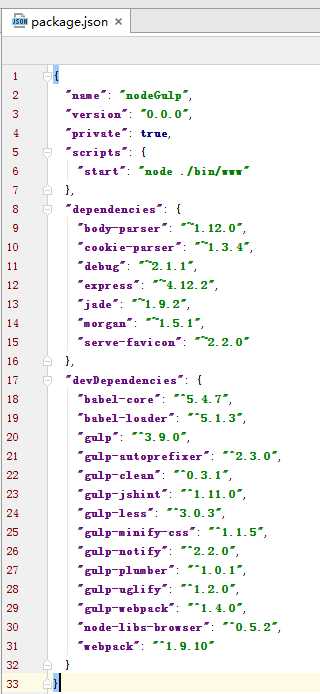
npm install gulp --save-dev 这样就是将gulp配置设置到指定的项目工程目录下,有一个package.json配置文件,
将gulp配置在一个devDependencies属性中,如果你还想配置更多只要写出这样就可以一口气下载模块了
npm install gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-clean gulp-notify gulp-rename gulp-livereload gulp-cache --save-dev
用图展示更直观的看到效果

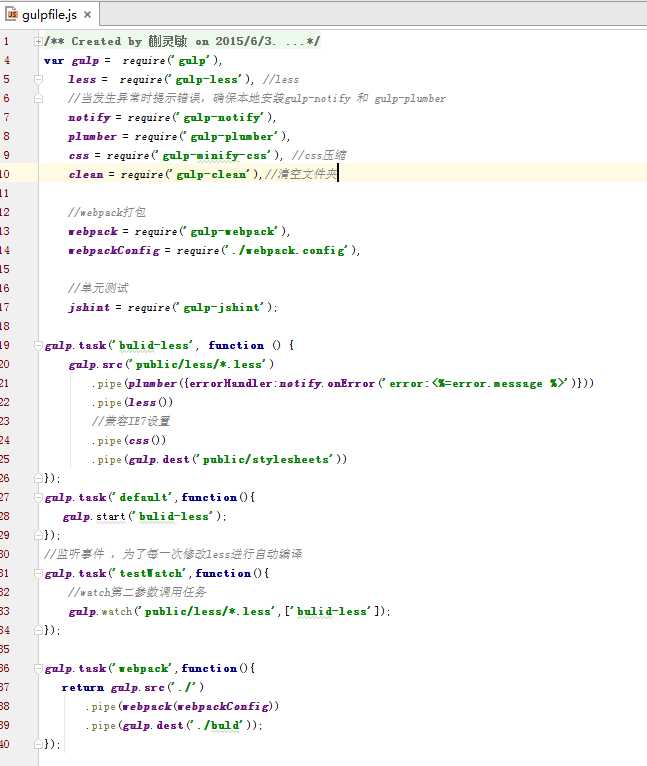
npm下载所需要的东西根据自己需求完成,接下来我们需要建立一个gulpfile.js,用来引用所下载到的gulp模块,
在node.js环境下,我们直接require就可以引用了。如图:

里面的一些配置属性
gulp.src:用来指定引用一个或多个文件
标签:
原文地址:http://www.cnblogs.com/kuailingmin/p/4586112.html