标签:
1.准备3个文件
main.html:
<html>
<head>
<title>框架</title>
</head>
<frameset cols="260,*" frameborder="1px">
<frame name="left" src="left.html">
<frame name+"right" src="right.html">
</frameset>
</html>
left.html:
<html>
<body>
,<h2>菜单栏</h2>
<P>新增</p>
<P>查询</p>
<P>修改</p>
<P>删除</p>
</body>
</html>
right.html:
<html>
<body>
<h2>主页面</h2>
<p>欢迎来到我的主页</p>
</body>
</html>
2.把3个文件放到相同目录下
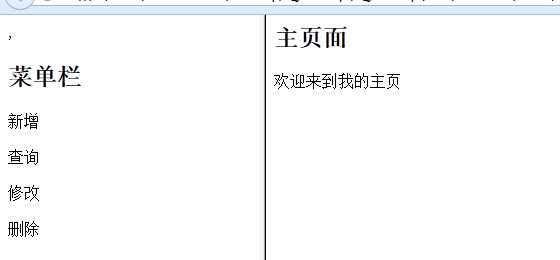
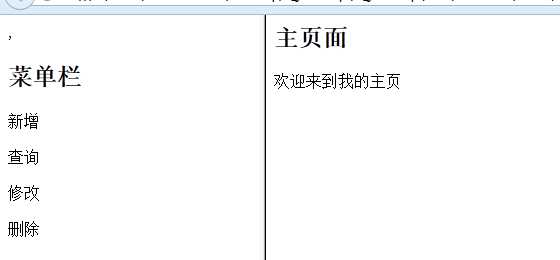
用firefox打开main.html

下面分成3块显示
main.html:
<html>
<head>
<title>框架</title>
</head>
<frameset rows="150,*" frameborder="1">
<frame name="top" src="top.html"></frame>
<frameset cols="200,*" frameborder="1">
<frame name="left" src="left.html"></frame>
<frame name="right" src="right.html"></frame>
</frameset>
</frameset>
</html>
left.html:
<html>
<body>
<h2>菜单</h2>
<p><a href="add.html" target="right">增加</a></p>
<p><a href="sel.html" target="right">查询</a></p>
<p><a href="upd.html" target="right">修改</a></p>
<p><a href="del.html" target="right">删除</a></p>
</body>
</html>
right.html:
<html>
<body>
<h2>主页</h2>
<p>欢迎来到我的主页</p>
</body>
</html>
top.html:
<html>
<body>
<h2>张三</h2>
<p>新人</p>
</body>
</html>
add.html
<html>
<body>
<h2>add</h2>
<p>新增页面</p>
</body>
</html>
同样写出sel.html,upd.html,del.html
结果如图:

点击新增后显示:

标签:
原文地址:http://www.cnblogs.com/feilongblog/p/4586166.html