标签:
转载自:http://www.cnblogs.com/dongtianee/p/4571170.html
参加阿里巴巴前端实习生在线比试是15年三月底的事情,做的时候偷偷截图了,现在有时间了拿出来分享给大家,并且附上自己的思路,如果有错误欢迎大家指出!
var x=‘a‘;
function printX(){
console.log(x);
var x=‘b‘;
console.log(x);
}
printX();
var y=‘c‘;
function printY(){
console.log(y);
y=‘d‘;
console.log(y);
}
printY();
A a b c d B b b d d C undefined b undefined d D undefined b c d
在printX函数中,由于再次声明了var x=‘b‘,x为函数内的局部变量,由于声明提升,第一次打印时x的值为undefined。
A null instanceof Object B null==undefined C NaN==NaN D false==undefined
null是JavaScript基本类型Null的唯一值,它并非以Object为原型创建出来的,所以null insranceof Object返回的是false,但是需要注意typeof null返回的是“object”。
Table — typeof Operator Results
| Type of val | Result |
|---|---|
| Undefined | "undefined" |
| Null | "object" |
| Boolean | "boolean" |
| Number | "number" |
| String | "string" |
| Object (native and does not implement [[Call]]) | "object" |
| Object (native or host and does implement [[Call]]) | "function" |
| Object (host and does not implement [[Call]]) | Implementation-defined except may not be "undefined", "boolean","number", or "string". |
上表摘自ECMAScript-5规范,The typeof Operator。
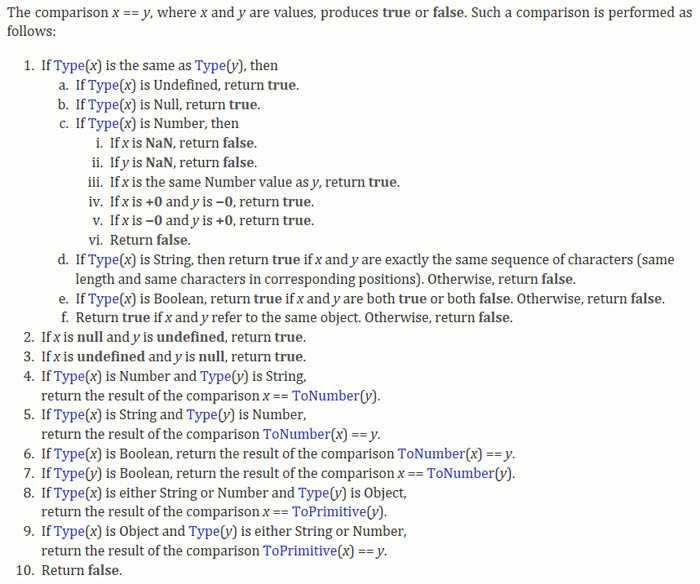
ESMAScript中对相等操作有以下说明:

这里有上面规则的中文翻译:详解一下 javascript 中的比较。
对于选项B,直接跳入第2步返回true;对于选项C,由于typeof NaN返回“number”,依次进入 1-c-i 返回false;对于选项D,首先进入第6步,返回“0==undefined”,然后进入第10步,返回false。虽然Boolean(false)和Boolean(undefined)都为false,但是他们两者并不相等。
function foo(a){
var a;
return a;
}
function bar(a){
var a = ‘bye‘;
return a;
}
[foo(‘hello‘),bar(‘hello‘)]
A ["hello","hello"] B ["hello","bye"] C ["bye","bye"] D 都不是
在JavaScript的函数中,参数是由数组形势传递的,但也可以显式地使用命名参数,命名参数可以理解成此函数运行时的局部变量,变量的值为传递来的值,如果未传递,则值为undefined。
根据变量声明提升的规则,题目中的foo("hello")和bar("hello")可以理解为:
function foo(){
var a;
var a;//仅声明,未赋值。不影响原值。
a = "hello";
return a;
}
function bar (){
var a;
var a;//声明提升
a = "hello";
a = "bye";//新值将原值覆盖。
return a;
}
这也是为什么在JavaScript中没有函数重载的原因:
function a(){return 1;}
function a(){return 2;}
//等价于
var a = function(){return 1;}
var a = function(){return 2;}
//变量声明提升
var a;var a;
a = function(){return 1;}
a = function(){return 2;}//新值将原值覆盖
=>> a();// 2
A var[a,b]=[1,2]; B const a={};
C var a=‘foo${a}bar‘; D [1,2,3].map(function(item){return item<3;});
阮一峰博士对ES6有深刻的认识,他的著作《ECMAScript6入门》是一本开源的JavaScript语言教程,全面介绍ECMAScript 6新引入的语法特性。网址:ECMAScript6入门。
A audio B address C optgroup D progress
A <br> B <hr> C <command> D <meta>
我们根据已有的编程经验可以选出正确的答案,但是现在我们要考虑这样一个问题:为什么有的标签有闭合,而有的没有?
简单来说就是无内容元素(Void Elements)不需要闭合,比较常见的无内容元素有:<br><hr> <img> <input> <link> <meta>,不太常见的无内容元素有:<area> <base> <col><command> <embed> <keygen> <param> <source> <track> <wbr>。
伯乐在线上的这篇译文《HTML标签,闭合还是不闭合?》 对此有更深入的探讨。

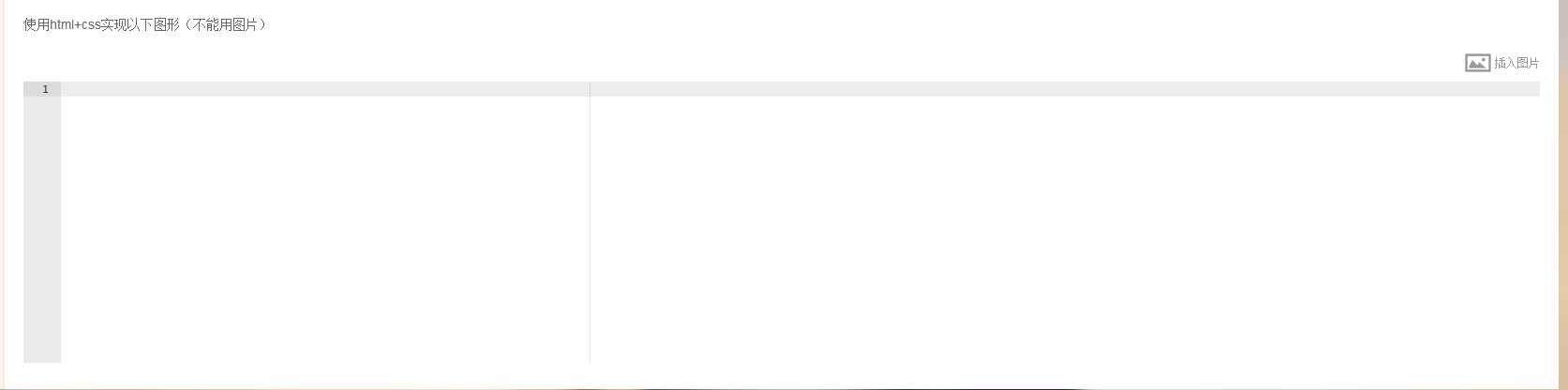
如上图,做题的时候我一直以为最右侧的插入图片是个功能按钮,出题人真的好奸诈啊!后来我才发现,题目就是让实现这样一个图标,多么痛的领悟!

我在上篇博客CSS十问——好奇心+刨根问底=CSSer提到过使用CSS绘制图标,我试着用一个标签还原这个图标,不过结果差强人意。感兴趣的可以看此DEMO:图片图标。如果你有更好的思路,不妨留言我们一起讨论。
9.通过代码或伪代码实现如下要求:
已知x="3.1415926..."(圆周率前10万位),查询你手机号码后4位在“x”字符串中所在的位置。尽可能提升查询效率,可以优化原始数据的数据结构,让重复查询效率提高。
//递归调用原生JS方法进行查找
var str="3.1415926...",result=[]; function getAllIndex(test,from){ var index=str.indexOf(test,from); if(index!=-1){ result.push(index); from=index+1; getAllIndex(test,from); } } getAllIndex("9823",0); console.info(result);
PI是一个无限不循环小数,那么它的原始结构并没有任何规律可言。当我们需要多次检索这个10万位的字符串时,必须要对其数据结构进行优化。最常用的优化就是排序,这样在查找时就可以使用更加高效的方法。每个人都会有很多想法,我也有一个并不周到的设想:
//排序
PI="1415926……"//共10万项
=>>每4项生成一个键值对,分别为4位数数字和起始索引。//{1415:1},{4159:2},{1592:3}……共99997项
=>>根据大小对4位数数字进行排序 形成有序列表orderList// ……{1415,1}……{1592:3}……{4159:2}……共99997项
//查找
假如要查找的字符串为"9823"
=>>转为整型9823
=>>使用折半查找等方法查找orderList。
=>>查出N个满足条件项 {9823:?}……
=>>从这些键值对中得到索引位置
10.请先阅读如下代码:
function fn(input){
input=parseInt(input,10);
return isPrime(input)?"is prime":"not prime";
}
请实现上面代码中调用的isPrime这个函数,判断传入参数是否为质数(也叫素数)。
function isPrime(num){if(num <= 3) return num > 1;//特殊值处理
if(num > 3){
for(var i = 2,j = Math.sqrt(num);i <= j;i++){//减少循环次数
if(num % i === 0) return false;
}
return true;
}
return false;
}
11.背景:
a.对象A直接调用对象B的某个方法,实现交互逻辑。但是导致的问题是A和B紧密耦合,修改B可能导致A调用B的方法失效。
b.为了解决耦合导致的问题,我们可以设计成:
对象A生成消息->将消息通知给一个事件消息处理器(Observable)->消息处理器将消息传递给B
具体调用过程变成:A.emit(‘message‘,data); B.on(‘message‘,function(data){});
请实现这一事件消息代理功能
//请将事件消息功能补充完整
function EventEmitter(){ ... }
在设计模式中,这是一个典型的观察者模式。这道题对我来说有点抽象,我也不在各位面前班门弄斧了,汤姆大叔对观察者模式有精彩的讲解,大家可以围观一下:深入理解JavaScript系列(32):设计模式之观察者模式。
$.cookie.set(‘name‘,‘你的名字‘);
$.cookie.get(‘name‘);
$.cookie.del(‘name‘);
(function(globle){
function getCookie(key){//得到一个cookie
var cookies=document.cookie,len=cookies.length;
if (len > 0) {
var c_start = cookies.indexOf(key + "=");
if (c_start != -1) {
c_start = c_start + key.length + 1;
var c_end = cookies.indexOf(";", c_start);
if (c_end == -1)
c_end = len;
return cookies.substring(c_start, c_end);
}
}
return null;
}
//设置一个cookie @days:保留期限,不设置则默认为会话结束时删除。
function setCookie(key,value,days){
var exdate = new Date();
exdate.setDate(exdate.getDate() + days||0);
document.cookie = key + "=" + value + (!Boolean(days) ? "" : ";expires=" + exdate.toGMTString());
}
function deleCookie(key){//删除一个cookie
setCookie(key,"",-1);
}
globle["$"]={
cookie:{
get:getCookie,
set:setCookie,
del:deleCookie
}
}
})(window);
13.
<style>
.a,.b,.c{position: relative;}
</style>
<div class="a">
A<div class="c">C</div>
</div>
<div class="b">B</div>
请补全上面代码中的CSS部分,让三个图层的层级为C>B>A。
在我之前一篇博客《使用CSS3的box-shadow实现双透明遮罩层对话框》中,曾经探讨过z-index。z-index是一个拼爹的属性,要想满足C>B>A,那么A无论如何都不能创建新的层叠上下文,因为C是A的子元素,一旦A有了层叠上下文,当B>A时,C的z-index无论设置多大也不可能再超过B了。请看Demo:z-index不可跨越的鸿沟。
不为定位元素显式指定z-index,则不会创建新的层叠上下文。下面这段代码可以满足题目要求:
.a,.b,.c{ position: relative;}
.b{z-index:1;}
.c{z-index:2;}
但是正如之前的博客中提到的,这种写法在IE6-7下会产生bug——B会拥有最高的层级。一个简单的修复方法是让元素A恢复标准流。戳我查看Demo。
总结
笔试一共13道题,不知道大家是否尽兴了?如果意犹未尽,TimTsang在他的GitHub上向我们分享了20道阿里巴巴的在线笔试题,我和他参加的应该是同一次笔试,其中会有几个重复的题目。这里是博客的地址:2015阿里巴巴前端实习生在线笔试题。
我当时答的很差,稀里糊涂就进面试了,现在回过头认认真真做一遍真的感觉受益匪浅。同时也希望这篇博客能对大家有所帮助。
PS:我的上一篇博客CSS十问——好奇心+刨根问底=CSSer进入了博客园精华区,很意外。我个人水平真的一般,只是乐于把自己的知识和体会分享给大家。假如发现文中不妥,请您务必评论指正,非常感谢!如果你对于文中观点持不同意见,我们可以在评论区多多交流,让更多的人感受到知识的魅力。
(完)
标签:
原文地址:http://www.cnblogs.com/michael-xiang/p/4586266.html