标签:
bootstrap table是一个非常不错的,基于bootstrap的插件,它扩展和丰富了bootstrap表格的操作,如格式化表格,表格选择器,表格工具栏,分页等等。
最近基于bootstrap开发一个开台发布系统,就开发过程中,使用bootstap table遇到的一些问题及收获记录如下:
开始使用:
需要在你自己的页面中引入以下样式及脚本:
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="bootstrap-table.css">
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
<script src="bootstrap-table.js"></script>
https://github.com/wenzhixin/bootstrap-table/
一、Bootstrap table 支持超多列,会自动显示水平滚动条。
我们用bootstrap开发,经常会遇到一个头疼的问题,如果客户要求表格中显示的列较多,无论我们用bootstrap的哪种布局方式,显示效果都不尽人意。Bootstap table很好的协处理了这个问题,使我们能够在不改变原有的布局方式的情况下,很好的处理超多列的问题,而且支持自定义显示列名,效果如下:
使用方式很简单,在一个普通的表格中设置data-toggle="table",就可以在不写JavaScript的情况下启用Bootstrap Table。当然还可以通过脚本的方式触发:
$(‘#table‘).bootstrapTable({
url: ‘data.json‘
});。
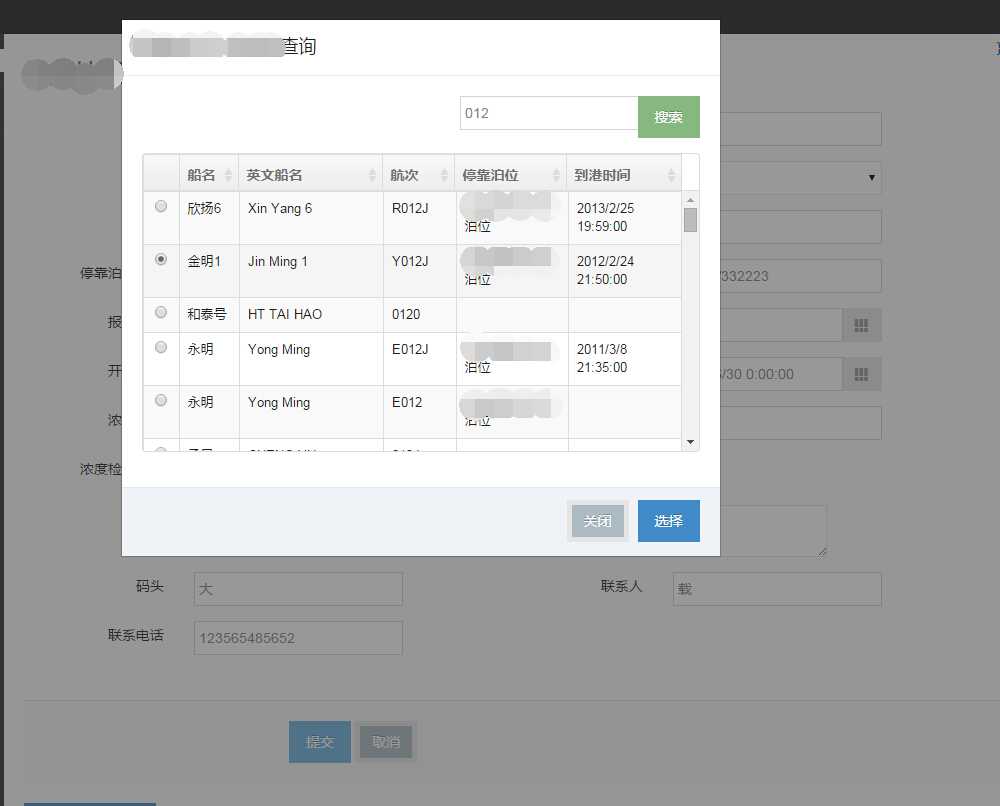
是不是很好使呢,只在我们指定的表格中会带入Bootstrap Table的样式,其它未指定的,不会受影响。二、结合Bootstrap Modal作弹出表格子页面,并获取当前选中的数据后更新到父页面中:

功能说明:
用户点父页面中的某一输入框,系统会弹出一个查询界面,供用户检索选择相关的数据。
页面布局思路:
首先创建一个Modal分部视图:

1 <!-- Modal --> 2 <div class="modal fade" role="dialog" aria-labelledby="gridSystemModalLabel" id="gridSystemModal"> 3 <div class="modal-dialog" role="document"> 4 <div class="modal-content"> 5 <div class="modal-header"> 6 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> 7 <h4 class="modal-title" id="gridSystemModalLabel">xxxx查询</h4> 8 </div> 9 <div class="modal-body"> 10 <div class="container-fluid" id="fjShipChkList"> 11 @Html.Partial("Modal/FjShipChkList") 12 </div> 13 </div> 14 <div class="modal-footer"> 15 <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> 16 <button type="button" class="btn btn-primary">选择</button> 17 </div> 18 </div><!-- /.modal-content --> 19 </div><!-- /.modal-dialog --> 20 </div><!-- /.modal -->
以及我们要显示业务数据的列表分部视图,并被Modal分部视图调用:

1 <div class="row table-toolbar"> 2 <div class="col-md-12"> 3 <div class="pull-right form-inline"> 4 <div class="form-group"> 5 <div class="input-group input-medium"> 6 <input type="text" class="form-control input-search" placeholder="航次" id="fjShipChkList-keyword" name="keyword" value="" /> 7 <span class="input-group-btn"> 8 <button class="btn btn-success btn-search" type="button" id="modal-search">搜索</button> 9 </span> 10 </div> 11 </div> 12 </div> 13 </div> 14 </div> 15 16 <table class="table table-striped table-bordered table-hover js-table" data-toggle="table" 17 data-url="data1.json" data-height="299" data-click-to-select="true" 18 data-select-item-name="radioName" id="table-ShipChk"> 19 <thead> 20 <tr> 21 <th data-field="state" data-radio="true"></th> 22 <th class="sorting" aria-column="SHIP_NM">船名</th> 23 <th class="sorting" aria-column="SHIP_NM_EN">英文船名</th> 24 <th class="sorting" aria-column="VOY_ID">航次</th> 25 <th class="sorting" aria-column="DOCK_BTH_NM">停靠泊位</th> 26 <th class="sorting" aria-column="ARR_DT">到港时间</th> 27 </tr> 28 </thead> 29 <tbody id="body-fjShipChkList"> 30 @if (Model.GetType() != typeof (QUARANTINE_HANDLE_RESULT)) 31 { 32 int i = 0; 33 foreach (VOYAGE_DYNM item in Model.PageList) 34 { 35 <tr class="odd gradeX"> 36 <td class="bs-checkbox"><input data-index="@(i++)" name="radioName" type="radio"></td> 37 <td> 38 @Html.DisplayFor(it => item.SHIP_NM) 39 </td> 40 <td> 41 @Html.DisplayFor(it => item.SHIP_NM_EN) 42 </td> 43 <td> 44 @Html.DisplayFor(it => item.VOY_ID) 45 </td> 46 <td> 47 @Html.DisplayFor(it => item.DOCK_BTH_NM) 48 </td> 49 <td> 50 @Html.DisplayFor(it => item.ARR_DT) 51 </td> 52 </tr> 53 } 54 } 55 </tbody> 56 </table>
在父页面中调用Modal分部视图:
@Html.Partial("Modal/CustomModal")
引入Modal分部视图的位置最好是与父页面中的顶层元素为兄弟节点,避免Modal调用失败。
需要在启动Modal 弹出层的元素上加上:data-toggle="modal" data-target="#gridSystemModal"就可以启动Modal了。点探索时,用ajax从后台取数据,并返回一个分部视图,返回成功后直接替换原有的业务数据分部视图。
好了,说了这么多都和我们的主角没多大关系,现在言归正传,搬出我们的主角。现在Modal登场了,我们会想,怎么让这个弹出页面和我们的父页面交互数据呢?我采用的方式是Bootstrap Table,原因很简单:Bootstrap Table天生就是用来处理bootstrap table的,功能强悍,使用简单。
首先,在我们的业务数据分部视图中,

1 <table class="table table-striped table-bordered table-hover js-table" data-toggle="table" 2 data-url="data1.json" data-height="299" data-click-to-select="true" 3 data-select-item-name="radioName" id="table-ShipChk"> 4 <thead> 5 <tr> 6 <th data-field="state" data-radio="true"></th> 7 <th class="sorting" aria-column="SHIP_NM">船名</th> 8 <th class="sorting" aria-column="SHIP_NM_EN">英文船名</th> 9 <th class="sorting" aria-column="VOY_ID">航次</th> 10 <th class="sorting" aria-column="DOCK_BTH_NM">停靠泊位</th> 11 <th class="sorting" aria-column="ARR_DT">到港时间</th> 12 </tr> 13 </thead> 14 <tbody id="body-fjShipChkList"> 15 @if (Model.GetType() != typeof (QUARANTINE_HANDLE_RESULT)) 16 { 17 int i = 0; 18 foreach (VOYAGE_DYNM item in Model.PageList) 19 { 20 <tr class="odd gradeX"> 21 <td class="bs-checkbox"><input data-index="@(i++)" name="radioName" type="radio"></td> 22 <td> 23 @Html.DisplayFor(it => item.SHIP_NM) 24 </td> 25 <td> 26 @Html.DisplayFor(it => item.SHIP_NM_EN) 27 </td> 28 <td> 29 @Html.DisplayFor(it => item.VOY_ID) 30 </td> 31 <td> 32 @Html.DisplayFor(it => item.DOCK_BTH_NM) 33 </td> 34 <td> 35 @Html.DisplayFor(it => item.ARR_DT) 36 </td> 37 </tr> 38 } 39 } 40 </tbody> 41 </table>
加入了:data-url="data1.json" data-height="299" data-click-to-select="true" data-select-item-name="radioName",其中data-select-item-name指明我们的表格是radio方式的,只能选择其中某一行(当然也可以支持多行选择)。然后再按官方文档,上个小菜,一切即将搞定,是该收拾下班了:

1 $("#gridSystemModal .btn-primary").click(function () { 2 var selectRow = $("#table-ShipChk").bootstrapTable(‘getSelections‘); 3 4 if (selectRow.length < 1) { 5 selectRow = $table.bootstrapTable(‘getSelections‘); 6 if (selectRow.length < 1){ 7 alert("请先选择船舶!"); 8 return; 9 } 10 } 11 $("#SHIP_NAME").val(selectRow[0][1].trim()); 12 $("#VOYAGE_NO").val(selectRow[0][3].trim()); 13 $("#SHIP_NM_EN").val(selectRow[0][2].trim()); 14 $("#DOCK_BTH_NM").val(selectRow[0][4].trim()); 15 $("#ARR_DT").val(selectRow[0][5].trim()); 16 $("#gridSystemModal").modal(‘hide‘); 17 });
But,意外发生了,就算我把那个选择按钮点破了,也选不中我要的数据。Why???为什么,为什么。。查官方文档,就是一名$("#table-ShipChk").bootstrapTable(‘getSelections‘)搞定的事,为什么在我这就搞不定了,度娘,GG一无所获。用Bootstrap Table的初衷,就是它简单,强大呀,怎么会这样呢,好吧,加班,查查查。。
问题就出在,每次ajax请求数据后,我都是返回一个新的分部视图去替换原有的分部视图,替换后没有把Bootstrap Table启动起来,别人还在睡大觉呢,你怎么‘getSelections’,它都不鸟你。
好吧,在ajax success中补它一刀:$("#table-ShipChk").bootstrapTable();
好了,Bootstrap Table醒了,我可以下班了。
未完,无续。。
标签:
原文地址:http://www.cnblogs.com/sjpo/p/4586414.html