标签:
Background-Size:[ <length> | <percentage> | auto ]{1,2} | cover | contain
background-size指定背景大小,以象素或百分比显示。当指定为百分比时,大小会由所在区域的宽度、高度,以及background-origin的位置决定。还可以通过cover和contain来对图片进行伸缩。
background-size可以设置2个值,1个为必填,1个为可选。第1个值用于指定背景图的width,第2个值用于指定背景图的height。
如果只给background-size设置1个值,则第2个值默认为auto(cover和contain特定值除外)。
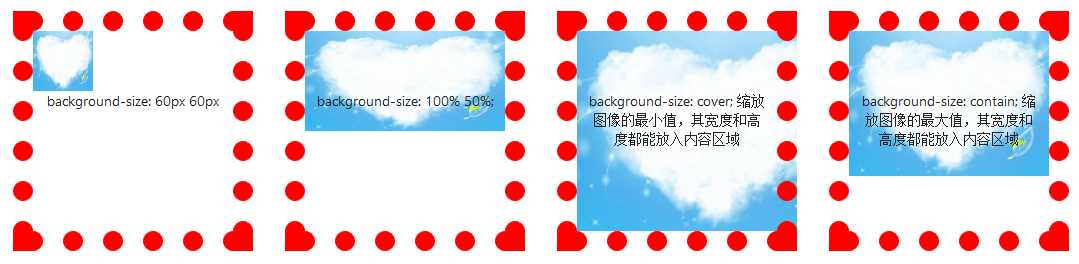
<length>:设置背景图片的高度和宽度(单位:px)。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为“auto”,
例如:background-size: 100px 200px;背景宽100px,高200px;
<percentage>:设置背景图片的高度和宽度(单位:%)。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为“auto”
例如:background-size: 100% 100%;背景充满
cover: 缩放图像的最小值,其宽度和高度都能放入内容区域
contain:缩放图像的最大值,其宽度和高度都能放入内容区域
效果如下:

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<style type="text/css"> .test { border: 20px dotted red; height: 200px; width: 200px; margin: 16px; background: url("/Content/014.png"); background-origin: padding-box; background-repeat: no-repeat; text-align: center; float: left; } div p { padding: 46px 10px; } #div1 { background-size: 60px 60px; } #div2 { background-size: 100% 50%; } #div3 { background-size: cover; } #div4 { background-size: contain; }</style><div id="div1" class="test"> <p> background-size: 60px 60px</p></div><div id="div2" class="test"> <p> background-size: 100% 50%; </p></div><div id="div3" class="test"> <p> background-size: cover; 缩放图像的最小值,其宽度和高度都能放入内容区域 </p></div><div id="div4" class="test"> <p> background-size: contain; 缩放图像的最大值,其宽度和高度都能放入内容区域 </p></div> |
标签:
原文地址:http://www.cnblogs.com/Alex80/p/4587699.html