标签:
* 在iOS系统中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮、一个文本标签、一个文本输入框、一个图标等等,这些都是UIView。
* 其实UIView之所以能显示在屏幕上,完全是因为它内部的一个层。
* 在创建UIView对象时,UIView内部会自动创建一个层(即CALayer对象),通过UIView的layer属性可以访问这个层。当UIView需要显示到屏幕上时,会调用drawRect:方法进行绘图,并且会将所有内容绘制在自己的层上,绘图完毕后,系统会将层拷贝到屏幕上,于是就完成了UIView的显示。
* 换句话说,UIView本身不具备显示的功能,是它内部的层才有显示功能。
上面已经说过了,UIView之所以能够显示,完全是因为内部的CALayer对象。因此,通过操作这个CALayer对象,可以很方便地调整UIView的一些界面属性,比如:阴影、圆角大小、边框宽度和颜色等。
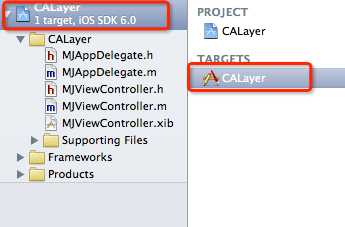
1> 点击项目名称,然后点击右边TARGETS下面的target

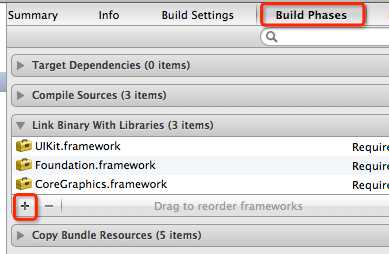
2> 点击Build Pases后,展开Link Binary....,添加 + 号

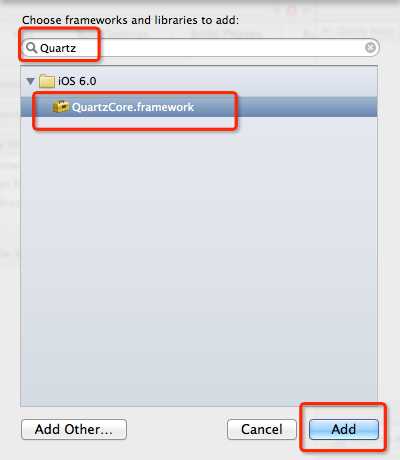
3> 在搜索框中输入"Quartz",选中QuartzCore.framework,最后add添加

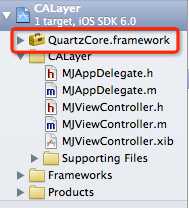
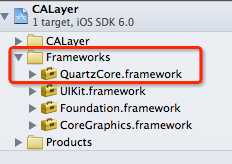
4> 添加完毕后,这个框架就会出现在项目文件夹中

如果你觉得位置不好看,还可以将它拖到Frameworks文件夹下,跟其他框架放一起

#import <QuartzCore/QuartzCore.h>
你也可以使用UIButton或者UILabel,这里就以UIImageView为例子
1 UIImage *image = [UIImage imageNamed:@"lufy.png"]; 2 UIImageView *imageView = [[[UIImageView alloc] initWithImage:image] autorelease]; 3 imageView.center = CGPointMake(100, 100); 4 [self.view addSubview:imageView];

1 imageView.layer.shadowColor = [UIColor grayColor].CGColor; 2 imageView.layer.shadowOffset = CGSizeMake(10, 10); 3 imageView.layer.shadowOpacity = 0.5;
* 第1行设置阴影的颜色为灰色,注意,这里使用的是UIColor的CGColor属性,是一种CGColorRef类型的数据
* 第2行设置阴影的偏移大小,可以看出阴影往原图的右下角偏移
* 第3行设置阴影的不透明度为0.5,表示半透明。如果为1,代表完全不透明。

通过layer属性可以访问视图内部的CALayer对象
1 imageView.layer.cornerRadius = 10; 2 imageView.layer.masksToBounds = YES;
* 第1行设置圆角半径为10
* 第2行的maskToBounds=YES:可以看做是强制内部的所有子层支持圆角效果,少了这个设置,UIImageView是不会有圆角效果的
* 注意,如果设置了maskToBounds=YES,那将不会有阴影效果

1 imageView.layer.borderWidth = 5; 2 imageView.layer.borderColor = [UIColor redColor].CGColor;
* 第1行设置边框宽度为5
* 第2行设置边框颜色为红色

imageView.layer.transform = CATransform3DMakeRotation(M_PI_4, 0, 0, 1);
* 利用transform属性可以设置旋转、缩放等效果
* M_PI_4表示四分之π,顺时针旋转45°
* 后面的(0, 0, 1)表示Z轴这个向量,修改这个向量可以做一些三维旋转效果,你可以随便改个值试一下,比如(1, 1, 1)
* 总体的意思是layer会绕着Z轴顺时针旋转45°,也就是在x、y平面进行旋转

标签:
原文地址:http://www.cnblogs.com/ccmy/p/4587738.html