标签:style blog http java color 使用
设备资源管理系统-分页
userindex.jsp

userList.jsp

Ajax框架
要求:
1、需要2个页面(XXXindex.jsp,XXXlist.jsp)
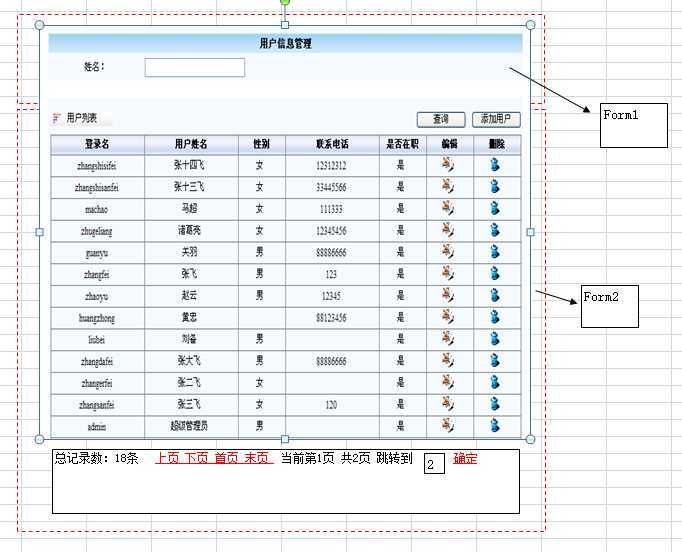
2、一个jsp页面中使用2个form对象,分别为Form1和Form2。
3、另一个jsp的页面中第一个jsp页面的form2的内容。
原理:
提交过程,实质是提交Form1的参数,使用Fom1的参数,查询后台数据,返回结果,将结果在XXXlist.jsp上显示,用XXXlist.jsp的内容替换XXXIndex.jsp中Form2的内容
1、导入2个java文件,分别是PageBean和PageInfo
PageBean中的代码:
private int pageNo; //当前第几页
private boolean firstPage; //当前页是否是第一页
private boolean lastPage; //当前页是否是最后一页
private int sumPage; //存放总页数
private int pageSize ; //当前页显示几条记录
private int totalResult ; //存放总记录数
2、导入1个js文件,是page.js,放入到script文件夹下
3、修改userIndx.jsp
* 导入需要的js文件
<script language="javascript" src="${pageContext.request.contextPath }/script/function.js"></script>
<script language="javascript" src="${pageContext.request.contextPath }/script/pub.js"></script>
<script language="javascript" src="${pageContext.request.contextPath }/script/validate.js"></script>
<script language="javascript" src="${pageContext.request.contextPath }/script/page.js"></script>
* 在form1中,添加3个隐藏域,用于传递参数
* 修改查询按钮的onclick事件
<input style="font-size:12px; color:black; height=20;width=80" id="BT_Add" type="button" value="查询" name="BT_find"
onclick="gotoquery(‘system/elecUserAction_home.do‘)">
* 在Form2中添加分页的操作
<!-- ly add start-->
<tr>
<td width="100%" height="1" >
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<%PageBean pagebean=(PageBean)request.getAttribute("page");%>
<tr>
<td width="15%" align="left">总记录数:<%=pagebean.getTotalResult() %>条</td>
<td width="14%" align="right"></td>
<%if(pagebean.getFirstPage()){ %>
<td width="8%" align="center">首页 |</td>
<td width="10%" align="center">上一页 |</td>
<%}else{ %>
<td width="8%" align="center"><u><a href="#" onClick="gotopage(‘system/elecUserAction_home.do‘,‘start‘)">首页 |</a></u></td>
<td width="10%" align="center"><u><a href="#" onClick="gotopage(‘system/elecUserAction_home.do‘,‘prev‘)">上一页 |</a></u></td>
<%} %>
<%if(pagebean.getLastPage()){ %>
<td width="10%" align="center">下一页 |</td>
<td width="8%" align="center">末页</td>
<%}else{ %>
<td width="10%" align="center"><u><a href="#" onClick="gotopage(‘system/elecUserAction_home.do‘,‘next‘)">下一页 |</a></u></td>
<td width="8%" align="center"><u><a href="#" onClick="gotopage(‘system/elecUserAction_home.do‘,‘end‘)">末页</a></u></td>
<%} %>
<td width="6%" align="center">第<%=pagebean.getPageNo() %>页</td>
<td width="6%" align="center">共<%=pagebean.getSumPage() %>页</td>
<td width="21%" align="right">至第<input size="1" type="text" name="goPage" >页
<u><a href="#" onClick="gotopage(‘system/elecUserAction_home.do‘,‘go‘)">确定</a></u></td>
<td><input type="hidden" name="pageNO" value="<%=pagebean.getPageNo()%>" ></td>
<td><input type="hidden" name="prevpageNO" value="<%=(pagebean.getPageNo()-1)%>"></td>
<td><input type="hidden" name="nextpageNO" value="<%=(pagebean.getPageNo()+1)%>"></td>
<td><input type="hidden" name="sumPage" value="<%=pagebean.getSumPage() %>" ></td>
<td><input type="hidden" name="pageSize" value="" ></td>
</tr>
</table>
</td>
</tr>
<!-- ly add end-->
4、提取userIndex.jsp中Form2的内容,建立userList.jsp
5、在struts.xml的配置文件中,添加:
<!-- 2011-12-12,添加分页的页面转发 -->
<result name="list">
/WEB-INF/page/system/userList.jsp
</result>
6、在ElecUserAction.java中修改
//2011-12-12 添加分页,传递request对象
List<ElecUserForm> list = elecUserService.findElecUserListByCondition(elecUserForm,request);
request.setAttribute("userList", list);
String initflag = request.getParameter("initflag");
if(initflag!=null && initflag.equals("1")){
return "list";
}
7、在ElecUserServiceImpl.java中添加
//2011-12-12,添加分页操作
//List<ElecUser> list = elecUserDao.findCollectionByConditionNoPage(hqlWhere, params, orderby);
PageInfo pageInfo = new PageInfo(request);
操作逻辑:
使用currentPageNo属性,表示当前是第几页,默认是第一页
使用pageSize属性,表示当前页显示的记录数
使用req属性,存放页面传递的request对象
List<ElecUser> list = elecUserDao.findCollectionByConditionWithPage(hqlWhere, params, orderby, pageInfo);
request.setAttribute("page", pageInfo.getPageBean());
8、在CommonDaoImpl.java中修改
List<T> list = (List<T>)this.getHibernateTemplate().execute(new HibernateCallback(){
public Object doInHibernate(Session session)
throws HibernateException, SQLException {
Query query = session.createQuery(finalHql);
setParams(query,params);
pageInfo.setTotalResult(query.list().size());
操作逻辑:
使用totalResult属性,存放查询列表的总的记录数
使用totalPage属性,存放总页数(使用总记录数对每页显示的记录数进行计算求得)
query.setFirstResult(pageInfo.getBeginResult());
操作逻辑:
使用beginResult属性,表示结果列表从第几条开始显示,也就是说,每页的第一条显示的数据
实例化PageBean,添加属性
query.setMaxResults(pageInfo.getPageSize());
return query.list();
}
});
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/yangml/p/3819268.html