标签:
一. 段落基本用法
1. 段落使用<p>标签
2. 段落全局使用font-size=14px字体
..... 更多请使用Firefox 查看
<p> 华盛顿大学和清华大学共同在西雅图发起了一个合作办学项目,关注科技和设计进步。对中美两国来说,技术近年来已经是关键点。本项目由微软出资 4000 万美元赞助。 </p>
二. 强调段落文本
可以使用class=lead 来强调段落文本,具体参考代码如下
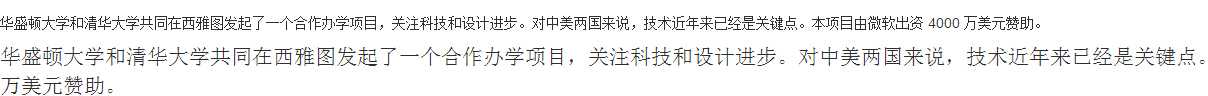
<p> 华盛顿大学和清华大学共同在西雅图发起了一个合作办学项目,关注科技和设计进步。对中美两国来说,技术近年来已经是关键点。本项目由微软出资 4000 万美元赞助。 </p> <p class="lead"> 华盛顿大学和清华大学共同在西雅图发起了一个合作办学项目,关注科技和设计进步。对中美两国来说,技术近年来已经是关键点。本项目由微软出资 4000 万美元赞助。 </p>
效果图如下

三. 其他方式的段落强调
也可以使用<strong>,<b>,<em>,<i> 等来强调段落文本内容
标签:
原文地址:http://www.cnblogs.com/qingyuan/p/4588985.html