标签:
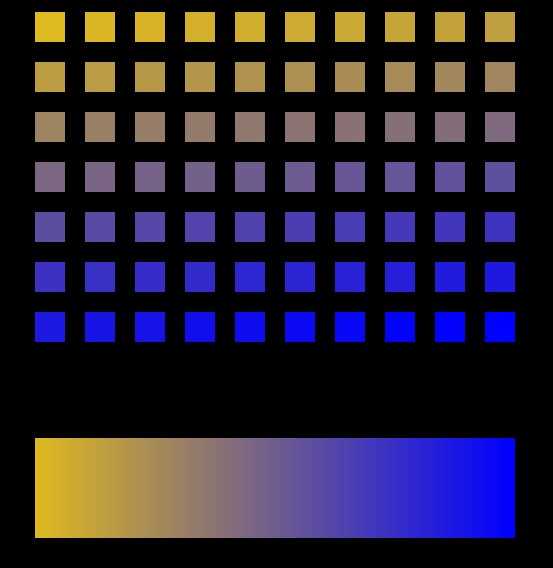
以下类可直接作为文档类测试,效果如图:

1 package 2 { 3 import fl.motion.Color; 4 import flash.display.GradientType; 5 import flash.display.Shape; 6 import flash.display.Sprite; 7 import flash.events.MouseEvent; 8 import flash.geom.Matrix; 9 10 /** 11 * ... 12 * @author FrostYen 13 */ 14 [SWF(width=700,height=800,backgroundColor=0x000000)] 15 public class GradientColor extends Sprite 16 { 17 public function GradientColor():void 18 { 19 setGradient(0xDFB920, 0x0000FF,70); 20 } 21 22 /** 23 * 绘制从一种颜色过渡到另一种颜色的色块 24 * @param fromColor 开始颜色值 25 * @param toColor 最终颜色值 26 * @param total 色块数量 27 */ 28 public function setGradient(fromColor:uint,toColor:uint,total:int):void 29 { 30 for (var i:int=0; i<total; i++) 31 { 32 var pro:Number=Math.ceil(1/(total-1)*i*100)/100; 33 var newcolor:uint = Color.interpolateColor(fromColor,toColor,pro); 34 var rect:Sprite=new Sprite(); 35 rect.graphics.beginFill(newcolor); 36 rect.graphics.drawRect(0,0,30,30); 37 rect.graphics.endFill(); 38 rect.x = 100 + 50 * (i % 10); 39 rect.y=100+50*Math.floor(i/10); 40 addChild(rect); 41 rect.name = newcolor.toString(16); 42 rect.addEventListener(MouseEvent.CLICK,onClick); 43 } 44 45 var shape:Shape = new Shape(); 46 var cols:Array = [fromColor,toColor]; 47 var alphas:Array = [1,1]; 48 var rats:Array = [0,255]; 49 var matr:Matrix = new Matrix(); 50 matr.createGradientBox(480, 100, 0, 0, 0); 51 shape.graphics.clear(); 52 shape.graphics.beginGradientFill(GradientType.LINEAR,cols,alphas,rats,matr); 53 //渐变填充颜色; 54 shape.graphics.drawRect(0,0,480,100); 55 shape.graphics.endFill(); 56 shape.x = 100; 57 shape.y = this.stage.stageHeight - 150; 58 this.addChild(shape); 59 } 60 61 private function onClick(e:MouseEvent):void 62 { 63 trace(e.currentTarget.name);//得出点击对象的颜色值 64 } 65 } 66 67 }
[ActionScript 3.0] 运用Color类interpolateColor静态方法绘制渐变色
标签:
原文地址:http://www.cnblogs.com/frost-yen/p/4589263.html