标签:
一. 去点列表
1. 使用class=list-unstyled

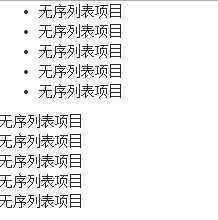
<ul > <li>无序列表项目</li> <li>无序列表项目</li> <li>无序列表项目</li> <li>无序列表项目</li> <li>无序列表项目</li> </ul> <ul class="list-unstyled"> <li>无序列表项目</li> <li>无序列表项目</li> <li>无序列表项目</li> <li>无序列表项目</li> <li>无序列表项目</li> </ul>
有点列表和无点列表对比代码如上,效果图如下

二. 排列一行列表
使用 list-inline 样式

<ul class="list-inline"> <li>无序列表项目</li> <li>无序列表项目</li> <li>无序列表项目</li> <li>无序列表项目</li> <li>无序列表项目</li> </ul>
三. 混合使用
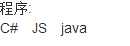
<ul class="list-unstyled"> <li>程序: </li> <li> <ul class="list-inline"> <li>C#</li> <li>JS</li> <li>java</li> </ul> </li> </ul>

标签:
原文地址:http://www.cnblogs.com/qingyuan/p/4589135.html