标签:
1:下面是该程序的效果图:

在文本框中输入图片的路径,点击浏览按钮的同时,将会在上方的ImageView中显示出来该图片。
想要实现上面的程序,需要在按钮的点击事件中,在MainActivity的初始代码:
1 public void viewImage(View view) 2 { 3 String path=etImageUrl.getText().toString();//把图片路径转换成字符串 4 if(TextUtils.isEmpty(path)) 5 { 6 /* 7 * question:对于一个UI界面中,当判断用户是否输入用户名或密码时,我们常用TextUtils.isEmpty()方法来判断;但有时也可以用这个equals()方法,都可以来判断EditText中是否为空,但有时很纠结,不知道这两种方法中哪个比较好?为什么?*/ 8 answer:仔细读官方的API: Returns true if the string is null or 0-length.
9 因为你从EditText返回的是一个变量。如果这个变量本身为null值,那么你掉它的equals方法是要报错的。但是如果你调用TextUtils.isEmpty() 把这个变量作为参数传进去。 10 只要这个参数为空或者为"",都会返回真。所以,用官方给的更加严谨。而且,也十分方便。因为你单独去判断你还不是要写一个if语句判断。返回的还是一个boolean值*/ 11 12 Toast.makeText(this, R.string.NOnull, Toast.LENGTH_LONG).show();//如果输入路径为空,就弹出Toast 13 }else{ 14 //不为空,连接服务器,请求获得图片 15 try{ 16 URL url=new URL(path); 17 //发出http请求 18 HttpURLConnection httpURLConnection=(HttpURLConnection) url.openConnection(); 19 httpURLConnection.setRequestMethod("GET");//设置提交方式 20 //设置连接超时时间 21 httpURLConnection.setConnectTimeout(5000);//这时,我们设置为超时时间为5秒,如果5秒内不能连接就被认为是有错误发生. 22 int responsecode=httpURLConnection.getResponseCode(); 23 if(responsecode==200){ 24 InputStream inputstream=httpURLConnection.getInputStream(); 25 Bitmap bitmap=BitmapFactory.decodeStream(inputstream); 26 ivImage.setImageBitmap(bitmap); 27 }else{ 28 Toast.makeText(this, R.string.error, Toast.LENGTH_LONG).show(); 29 } 30 }catch(MalformedURLException e){ 31 e.printStackTrace(); 32 }catch(IOException E){ 33 E.printStackTrace(); 34 } 35 36 }
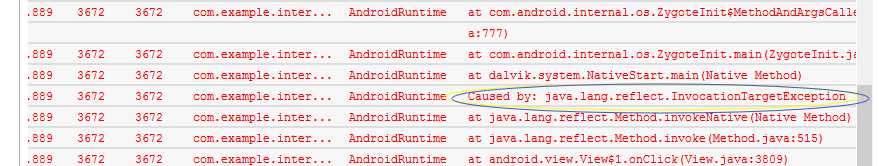
但是当在4.0以下的模拟器上运行会出现一些错误,

对于这个错误的出现:
一:什么是ANR
ANR:Application Not Responding,即应用无响应
二:ANR的类型
ANR一般有三种类型:
1:KeyDispatchTimeout(5 seconds) --主要类型
按键或触摸事件在特定时间内无响应
2:BroadcastTimeout(10 seconds)
BroadcastReceiver在特定时间内无法处理完成
3:ServiceTimeout(20 seconds) --小概率类型
Service在特定的时间内无法处理完成
三:KeyDispatchTimeout
Akey or touch event was not dispatched within the specified time(按键或触摸事件在特定时间内无响应)
具体的超时时间的定义在framework下的
ActivityManagerService.java
//How long we wait until we timeout on key dispatching.
staticfinal int KEY_DISPATCHING_TIMEOUT = 5*1000
四:为什么会超时呢?
超时时间的计数一般是从按键分发给app开始。超时的原因一般有两种:
(1)当前的事件没有机会得到处理(即UI线程正在处理前一个事件,没有及时的完成或者looper被某种原因阻塞住了)
(2)当前的事件正在处理,但没有及时完成
五:如何避免KeyDispatchTimeout
1:UI线程尽量只做跟UI相关的工作
2:耗时的工作(比如数据库操作,I/O,连接网络或者别的有可能阻碍UI线程的操作)把它放入单独的线程处理
3:尽量用Handler来处理UIthread和别的thread之间的交互
六:UI线程
说了那么多的UI线程,那么哪些属于UI线程呢?
UI线程主要包括如下:
Activity:onCreate(), onResume(), onDestroy(), onKeyDown(), onClick(),etc
AsyncTask: onPreExecute(), onProgressUpdate(), onPostExecute(), onCancel,etc
Mainthread handler: handleMessage(), post*(runnable r), etc
所以,应该对该算法进行改进,这就引入了线程的概念,关于线程,在ASP.NET或者java中应该都有详细解释。下面不再进行详细赘余。
什么是进程?
当一个程序开始运行时,它就是一个进程,进程包括运行中的程序和程序所使用到的内存和系统资源。
而一个进程又是由多个线程所组成的。
什么是线程?
线程是程序中的一个执行流,每个线程都有自己的专有寄存器(栈指针、程序计数器等),但代码区是共享的,即不同的线程可以执行同样的函数。
什么是多线程?
多线程是指程序中包含多个执行流,即在一个程序中可以同时运行多个不同的线程来执行不同的任务,也就是说允许单个程序创建多个并行执行的线程来完成各自的任务。
多线程的好处:
可以提高CPU的利用率。在多线程程序中,一个线程必须等待的时候,CPU可以运行其它的线程而不是等待,这样就大大提高了程序的效率。
多线程的不利方面:
线程也是程序,所以线程需要占用内存,线程越多占用内存也越多;
多线程需要协调和管理,所以需要CPU时间跟踪线程;
线程之间对共享资源的访问会相互影响,必须解决竞用共享资源的问题;
线程太多会导致控制太复杂,最终可能造成很多Bug。
改进后的程序:(采用的是匿名内部类的方法)
1 public void viewImage(View view){ 2 final String imageUrl=etImageUrl.getText().toString(); 3 if(TextUtils.isEmpty(imageUrl)){ 4 Toast.makeText(this, "图片路径不能为空", Toast.LENGTH_LONG).show(); 5 }else{ 6 new Thread(){ 7 8 public void run() { 9 try { //在处理的过程中,必须进行异常处理 10 URL url=new URL(imageUrl); 11 HttpURLConnection httpURLConnection=(HttpURLConnection) url.openConnection(); 12 httpURLConnection.setRequestMethod("GET"); 13 httpURLConnection.setConnectTimeout(5000); 14 int responseCode=httpURLConnection.getResponseCode(); 15 if(responseCode==200){ 16 InputStream inputStream=httpURLConnection.getInputStream(); 17 Bitmap bitmap=BitmapFactory.decodeStream(inputStream); 18 Message message=new Message(); 19 message.what=SHOWIMAGE; 20 message.obj=bitmap; 21 //ivImage.setImageBitmap(bitmap); 22 handler.sendMessage(message); 23 }else{ 24 Toast.makeText(MainActivity.this, "显示图片失败", Toast.LENGTH_LONG).show(); 25 } 26 } catch (MalformedURLException e) { 27 e.printStackTrace(); 28 } catch (IOException e) { 29 e.printStackTrace(); 30 } 31 32 } 33 }.start(); 34 35 } 36 }
页面布局activity_mian.xml:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context=".MainActivity" > 11 12 <ImageView 13 android:id="@+id/ivImage" 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 android:layout_gravity="center" 17 android:layout_weight="1" /> 18 19 <EditText 20 android:id="@+id/etImageUrl" 21 android:layout_width="match_parent" 22 android:layout_height="wrap_content" 23 android:ems="10" 24 android:hint="请输入图片的地址" 25 android:text="@string/address"/> 26 27 <Button 28 android:id="@+id/btnView" 29 android:layout_width="wrap_content" 30 android:layout_height="wrap_content" 31 android:layout_gravity="center" 32 android:background="@drawable/button_bg" 33 android:onClick="viewImage" 34 android:text="浏览" /> 35 36 </LinearLayout>
关于异步加载图片,大概相同。
此处需要定义一个异步任务类,AsyncpicTask并让其继承AsyncTask。其主要的代码如下:
1 package com.jikexueyuan.hellonotes; 2 3 import java.io.IOException; 4 import java.io.InputStream; 5 import java.net.HttpURLConnection; 6 import java.net.MalformedURLException; 7 import java.net.URL; 8 9 import javax.crypto.spec.IvParameterSpec; 10 import javax.net.ssl.HttpsURLConnection; 11 12 import org.apache.http.entity.InputStreamEntity; 13 14 import android.graphics.Bitmap; 15 import android.graphics.BitmapFactory; 16 import android.os.AsyncTask; 17 import android.util.EventLogTags.Description; 18 import android.widget.ImageView; 19 20 public class AsyncPicTask extends AsyncTask<Object, Integer, Bitmap> 21 { 22 //定义Imageview属性 23 private ImageView mIvPicImageView; 24 25 //定义后台执行方法 26 @Override 27 protected Bitmap doInBackground(Object... params) 28 { 29 Bitmap bitmap=null; 30 mIvPicImageView=(ImageView)params[0]; 31 try 32 { 33 URL url=new URL((String)params[1]); 34 //调用URL对象openConnection()方法创建URLConnection对象 35 try 36 { 37 HttpURLConnection conn=(HttpURLConnection) url.openConnection(); 38 //设置该urlConnection的doInput请求头字段的值 39 conn.setDoInput(true); 40 //建立实际的连接 41 conn.connect(); 42 //得到连接的字节流 43 InputStream inputStream=conn.getInputStream(); 44 //解析图片 45 bitmap=BitmapFactory.decodeStream(inputStream); 46 //关闭字节流对象 47 inputStream.close(); 48 } catch (IOException e) 49 { 50 e.printStackTrace(); 51 } 52 53 } catch (MalformedURLException e) 54 { 55 e.printStackTrace(); 56 } 57 58 return bitmap; 59 } 60 61 protected void onPostExecute(Bitmap result){ 62 if(result!=null){ 63 mIvPicImageView.setImageBitmap(result); 64 } 65 } 66 67 }
并修改MainActivity的代码:
1 //异步上传图片 2 public class MainActivity extends Activity{ 3 //private static final String URL="http://img5.duitang.com/uploads/item/201407/07/20140707212215_RHL8S.jpeg"; 4 private static final String URL="http://pica.nipic.com/2008-07-01/200871134114809_2.jpg"; 5 private Button mBtnPicTaskButton; 6 private ImageView mIvPicImageView; 7 @Override 8 protected void onCreate(Bundle savedInstanceState) 9 { 10 // TODO Auto-generated method stub 11 super.onCreate(savedInstanceState); 12 setContentView(R.layout.activity_main); 13 //得到布局中的控件 14 findView(); 15 //绑定控件事件 16 setListener(); 17 } 18 private void setListener() 19 { 20 //匿名内部类 21 mBtnPicTaskButton.setOnClickListener(new OnClickListener() 22 { 23 24 @Override 25 public void onClick(View arg0) 26 { 27 //定义异步任务,开启异步任务 28 AsyncPicTask picTask=new AsyncPicTask(); 29 picTask.execute(mIvPicImageView,URL); 30 } 31 }); 32 } 33 private void findView() 34 { 35 // 绑定控件 36 mBtnPicTaskButton=(Button)findViewById(R.id.mBtnPicTaskButton); 37 mIvPicImageView=(ImageView)findViewById(R.id.mIvPicImageView); 38 39 40 }
对于布局等方面,这里没有进行阐述。实现的功能就是,在页面布局中添加按钮,ImageView控件,当点击异步下载图片的时候,便可以打开该图片,进行下载。

标签:
原文地址:http://www.cnblogs.com/xuyinghui/p/4589748.html