标签:
结束了天天加班的项目,项目虽然结束,但还是有点小问题,只能在后期优化当中完成了,本次做项目采用了,MVC、Webapi、Entityframework,在园了里看到了有关ABP的介绍,同样ABP也是最新技术集合,就加入了 ABP架构设计交流群 134710707,一起探讨、学习与进步。
ABP的技术文档全是英文资料,不过现在不用担心了,群里的热心朋友已翻译成能看的懂语言了,详情
ABP 源代码地址 https://github.com/aspnetboilerplate
ABP的基本介绍就不讲了它是基于.net 4.5.1的,下载文档后自己了解吧,现在只讲解怎么用了
公司的项目是基于Easyui的,因此Demo也是基于EasyUI的,ABP的返回值不能满足Easyui的datagrid请求与显示,对Abp源码进行了部分修改,才能正常使用,具体修改会一一列出,给需要的朋友一点帮助。
ABP的请求值返回的对象属性首字母小写,这是因为默认的Json格式是 CamelCasePropertyNamesContractResolver ,只要把相关代码修改为
对应的类名:AbpWebApiModule
private static void InitializeFormatters()
{
GlobalConfiguration.Configuration.Formatters.Clear();
var formatter = new JsonMediaTypeFormatter();
formatter.SerializerSettings.ContractResolver = new DefaultContractResolver();
formatter.SerializerSettings.DateFormatString = "yyyy-MM-dd HH:mm:ss";
GlobalConfiguration.Configuration.Formatters.Add(formatter);
GlobalConfiguration.Configuration.Formatters.Add(new PlainTextFormatter());
}
Easyui的Datagrid请求是通过URL传参数的,目前ABP不支持这种处理方法,因此只能自己在Controller里面写方法了,不能调用自动生成的WebAPi,多了一个步骤,下面是构造的分页类
public EasyUIPager GetPager(HttpRequestBase currentRequest)
{
EasyUIPager pager = new EasyUIPager();
if (currentRequest.Form["page"] != null)
{
pager.CurrentPage = int.Parse(currentRequest.Form["page"]);
}
if (currentRequest.Form["rows"] != null)
{
pager.PageSize = int.Parse(currentRequest.Form["rows"]);
}
pager.SortCloumnName = currentRequest.Form["sort"];
pager.SortOrder = currentRequest.Form["order"];
pager.Filter = currentRequest.Form["filter"];
return pager;
}
JS 请求调用代码
 View Code
View CodeMVC Controller代码
 View Code
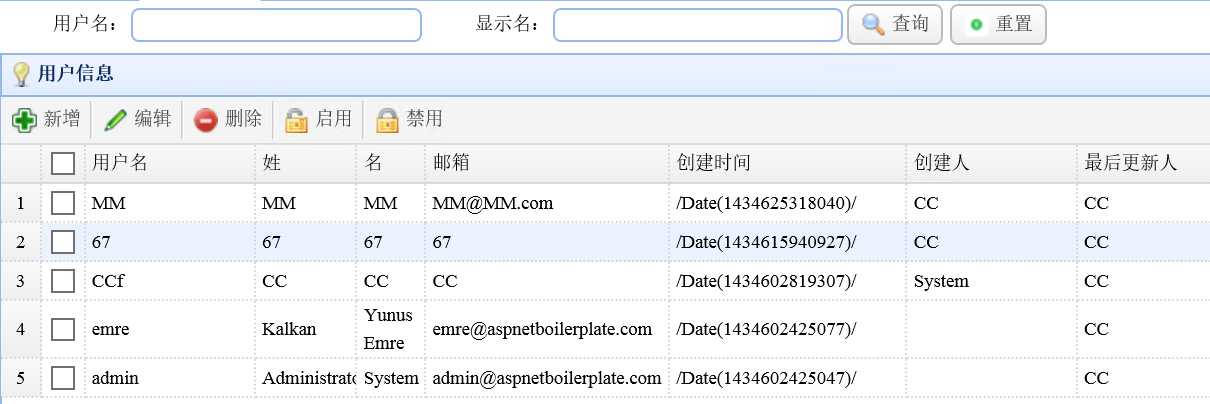
View Code效果图如下

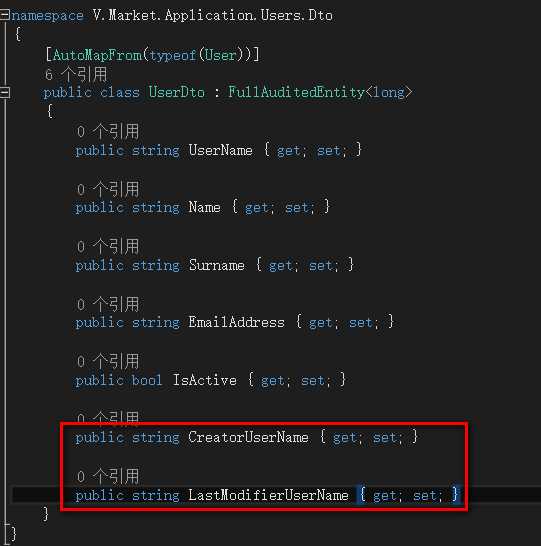
关于创建人与最后更新人,ABP的处理比较好,只需要通过映射就可以了,不需要写多余的子查询,具体原理还没查看源代码,等了解后再详解

关于批量操作,一般情况下每页显示20~50条数据,简单的批量删除基本可以满足,如果需操作大量数据建议采用存储过程,修改、添加不在介绍,具体实现请参考源代码
public async Task Delete(BatchDeleteRequestInput input)
{
for (int i = 0; i < input.Id.Split(‘,‘).Length; i++)
{
await _userRepository.DeleteAsync(Convert.ToInt64(input.Id.Split(‘,‘)[i]));
}
await _unitOfWorkManager.Current.SaveChangesAsync();
}
对 UserFriendlyException 的处理进行了修改,根据不同的异常 弹出不同的提示框
 View Code
View CodeEasyUI对应代码
 View Code
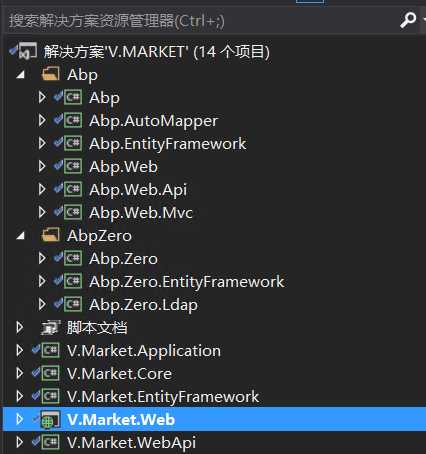
View Code项目结构如下

大家都喜欢源代码,F5直接运行,因此就写了个demo供大家参考
设置 V.Market.Web 为启动项目

修改 web.config 的连接字符串
<add name="Default" connectionString="data source=.;initial catalog=Market;persist security info=True;user id=sa;password=Password!;MultipleActiveResultSets=True;App=EntityFramework" providerName="System.Data.SqlClient" />
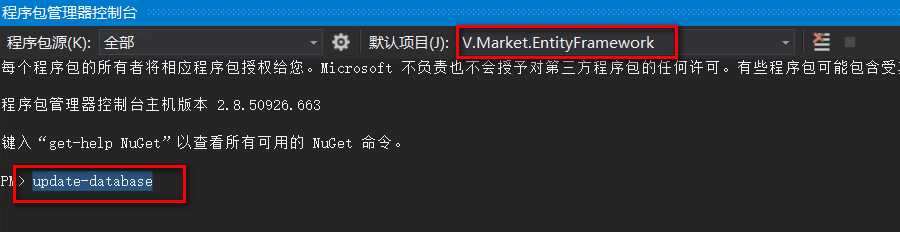
有的园友没学习过EntityFramework,不知如何生成数据库,下介绍数据库的生成方法
通过命令生成数据库 update-database (需运行两次才能把数据写到数据库)

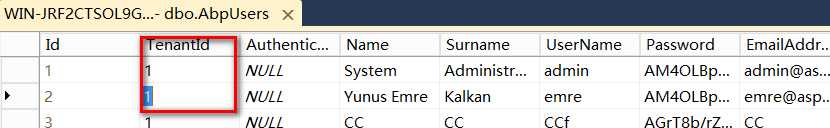
修改生成的数据 abpuser表 的 TenantId 修改成1

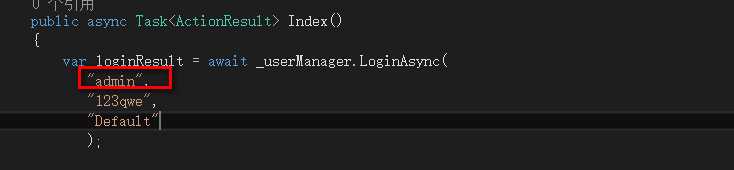
由于上传代码时,忘记修改登录的用户名了,因此需修改 HomeController的 登录用户名为 Admin

标签:
原文地址:http://www.cnblogs.com/Leo_wl/p/4591064.html