标签:
今天来说说vh,vw,vmin,vmax,这些css3中定义的尺寸单位,能在css中解析原始包含块的宽高信息,用途还是有些的.
根据css3标准的定义,这些v系列的尺寸全称为viewport-percentage length, 顾名思义,它们定义了相对于原始包含块的百分比尺寸。当原始包含块的尺寸改变时,你用这些单位定义的尺寸也会相应地改变。当根元素的overflow为auto时,则看作原始包含块没有滚动条。
注:原始包含块的尺寸会受到视口滚动条的影响。(我真心不知道这个影响是什么,如果你正好知道,还望批注给我,非常感谢)
相当于原始包含块的长度的1%,如果我们设置一个元素的font-size:8vw,如果此时该元素包含块的长度为200px,那么该值为8*200/100=16px
相当于原始包含块高度的1%
等于vw和vh的最小值
等于vw和wh的最大值
就我而言,目前我会将这个单位用在两个方面:
1、可以用来做移动设备中字体的单位。
比如这样:
body{font-size:5vh;}#header{font-size:1rem;}#content{font-size:0.8rem;}
这样做的好处就是可以根据设置的大小来决定字体的大小,设置在body上的原因就是要做相对固定的字体大小设置,后续不论哪个元素的字体大小都根据根元素来使用rem设置。
2、用于做高度100%的实现,这个不用多讲了。
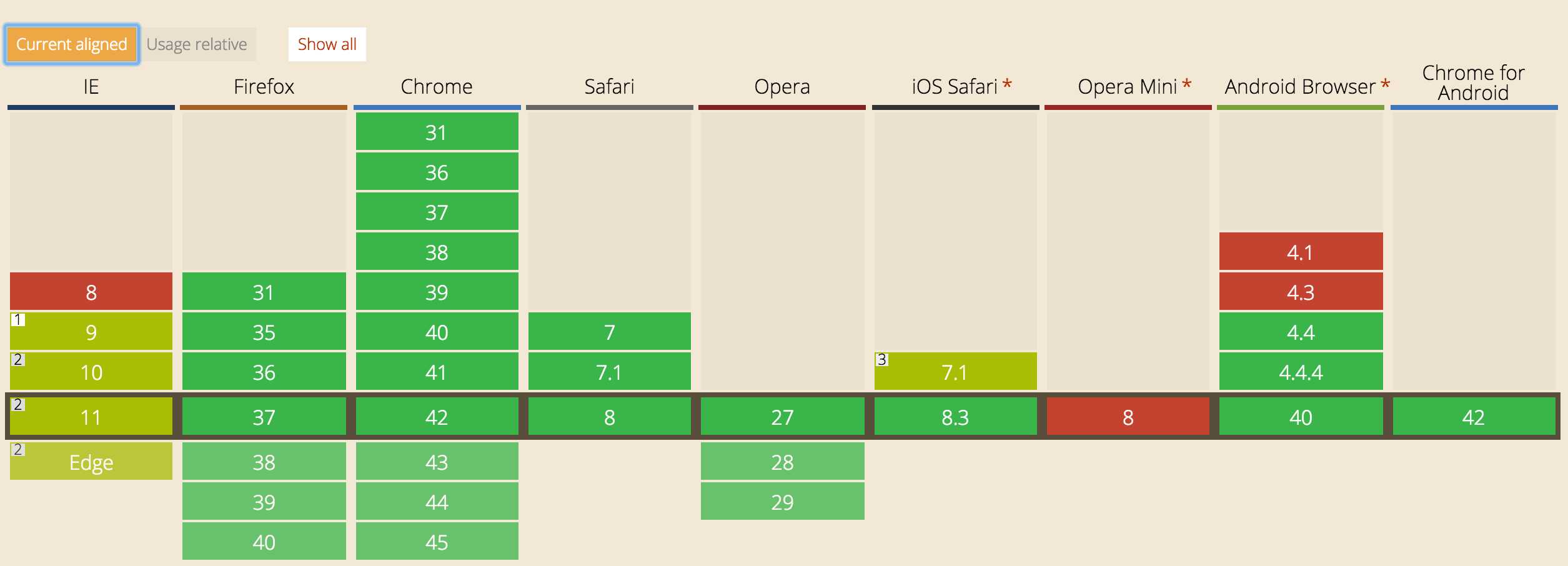
你可以直接查看http://caniuse.com/#search=vh
标签:
原文地址:http://www.cnblogs.com/rubyisaPM/p/4592514.html