标签:
操作DOM,首先我们要理解什么事DOM,DOM是指文档对象模型,具体是指网页上XHTML中文档正文标题、段落、列表、样式、ID、class及所有其它出现的数据的一个内部表示。DOM的主要思想是HTML上每个元素分别对应于DOM中的一个节点,DOM定义了许多类型来表示节点的多个方面。
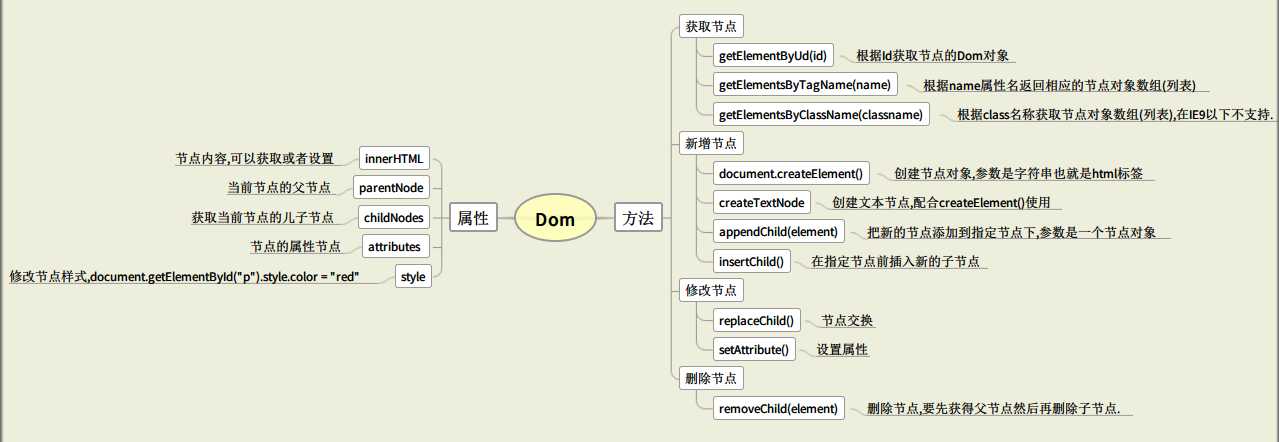
这是JavaScript常用的DOM操作

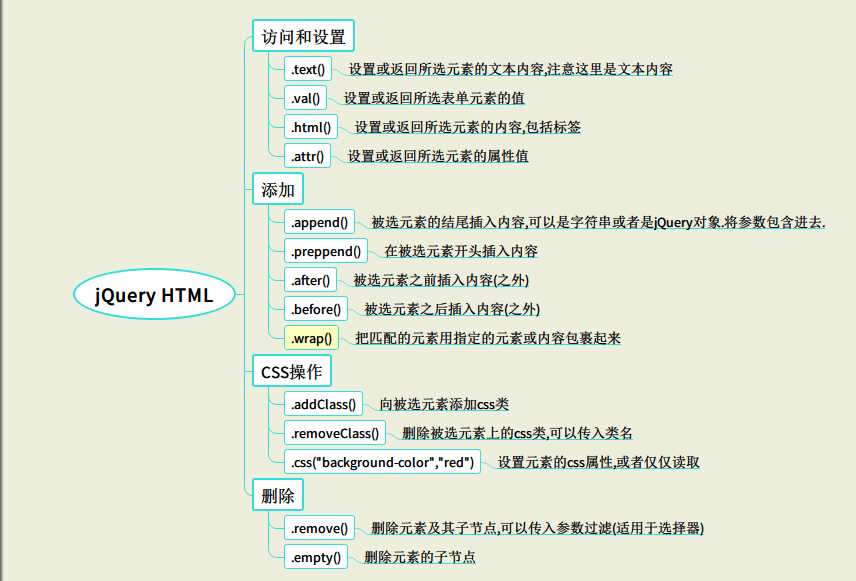
这是JQuery常用的DOM操作

在DOM树中。每个节点可以有零到多个子节点,但每个子节点只能有一个父节点
性能影响
DOM操作会导致最重要的,也是我们最需要的问题就是导致用户阻塞的重构(reflow)和重绘(repaint).比较通俗的一句话就是你在页面上的任何操作都是有代价的,有些大有些小,如果我们的操作比较频繁或者波及范围较大,那么就要讲究方式和技巧.reflow和repaint就是我们在改变页面或者说操作DOM时,会带来的两种后果。
reflow意味着结构的改变,比如一堆元素堆叠,改变其中一个的宽高,那么相应的所有元素的位置都要改变.repaint意味着样式的改变比如div调整了背景色等,但是位置不变,只改变我们操作的元素.所以通常来看repaint的代价要远小于reflow,速度也更快
所以我们应该尽量减少或不使用DOM操作,有一下一些原则:
(1) 能放到DOM操作之外的操作就放到外面,DOM操作要尽量少.
DOM操作优化中这一观点在网上已经很普及了,很多例子都有比如遍历一个数组然后逐渐把内容添加到DOM上,这里就推荐先遍历完数组,然后一次性在DOM上操作.大家可以看代码:
|
// 不好的做法 for (var i=0; i < items.length; i++){ var item = document.createElement("li"); item.appendChild(document.createTextNode("Option " + i); list.appendChild(item); }
// 更好的做法 // 使用容器存放临时变更, 最后再一次性更新DOM var fragment = document.createDocumentFragment(); for (var i=0; i < items.length; i++){ var item = document.createElement("li"); item.appendChild(document.createTextNode("Option " + i); fragment.appendChild(item); } list.appendChild(fragment); |
(2) 大范围操作先把容器隐藏,在其中操作完成后,再显示.
(3) 样式操作不要注意修改属性,直接替换class
你逐一修改要访问很多次,而替换class就相当于批量操作了,访问一次DOM就可以了,当然性能提高了.
(4) 用变量保存DOM对象而不是多次获取,同时减少操作DOM属性的次数.
|
//不好
function addAnchor(parentElement, anchorText, anchorClass) { var element = document.createElement(‘a‘); parentElement.appendChild(element); element.innerHTML = anchorText; element.className = anchorClass; }
//更好
function addAnchor(parentElement, anchorText, anchorClass) { var element = document.createElement(‘a‘); element.innerHTML = anchorText; element.className = anchorClass; parentElement.appendChild(element); } |
这些关于DOM的操作,是在我不太了解的基础上,参考得来的,希望大家看到后,对自己有帮助。能够更好地将性能优化,。
标签:
原文地址:http://www.cnblogs.com/wsy19940622/p/4593272.html