标签:blog http color width 2014 问题
span{
display: block;
background: #f4f4f4;
color: #333;
font-size: 14px;
-webkit-border-radius: 20px;
border-radius: 20px;
text-align: center;
height: 32px;
line-height: 32px;
margin-right: 10px;
padding: 0 10px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: 4em;
}
.span1{
/*
在 M7007 下背景色会超出圆角
border: 1px solid #ededed;
*/
border: 1px solid #ededed;
}
.span2{
border: none;
box-shadow: 0 0 0 1px #ededed;
}
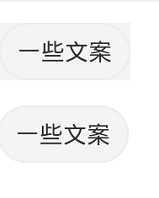
<br> <span class="span1">一些文案</span> <br> <span class="span2">一些文案</span>
在M7007手机上显示效果:

可以第一个span的背景色超出了border-radius定义范围
可能的解释:
border-radius定义了border的圆角,未定义span的圆角范围
修改为:
不设置border,则border-radius对整个span生效。再加box-shadow实现border效果
border-radius背景色超出圆角问题解决,布布扣,bubuko.com
标签:blog http color width 2014 问题
原文地址:http://www.cnblogs.com/frostbelt/p/3819891.html