标签:
本文翻译自 Why Moving Elements With Translate() Is Better Than Pos:abs Top/left,本文有改动,添加了一些作者自己的理解,不当之处还请看客指出。
目前我们对文档中的某个元素进行移动有两种方式,
1,使用transform提供的translate族函数进行缓动
2,对元素进行绝对定位,在制定时间内改变top/left值
但是,这两种方式有什么区别呢?
长话短说,作者在通过模拟测试,并在chrome上检测了动画的FPS,发现了两者的显著区别:性能。

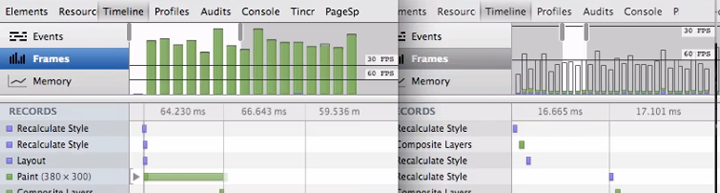
左上方的图片是通过改变元素top/left进行动画的帧率,而右上方则是调用translate函数的帧率。我们可以明显看出左图的每一帧都执行了相对较长时间的paint,在每一帧内,cpu都需要计算该元素的其他样式,特别是相对需要复杂计算的盒阴影,渐变,圆角等样式,最后都需要将这些样式应用到该元素内。从这个角度看,如果对于较为老旧的移动设备进行相对复杂的动画,那么效果肯定不理想。
而通过调用translate,会启动硬件加速,即在GPU层对该元素进行渲染。这样,CPU就会相对解放出来进行其他的计算,GPU对样式的计算相对较快,且保证较大的帧率。我们可以通过2d和3d的transform来启用GPU计算。
最后,总结下对元素进行动画的一些要点:
1,尽量使用keyframes和transform进行动画,这样浏览器会自身分配每帧的长度,并作出优化
2,如果非要使用js来进行动画,使用requestAnimateFrame
3,使用2d transform而不是改变top/left的值,这样会有更短的repaint时间和更圆滑的动画效果
4,移动端的动画效果可能会比pc端的差,因此一定要注意性能优化,尽量减少动画元素的DOM复杂性,待动画结束后异步执行DOM操作
尽量使用translate而不是改变top/left进行动画(翻译)
标签:
原文地址:http://www.cnblogs.com/accordion/p/4593576.html