标签:
此篇介绍如何将数据关联到Datazen地图图表。我们会将数据库中的数据映射到地图上。
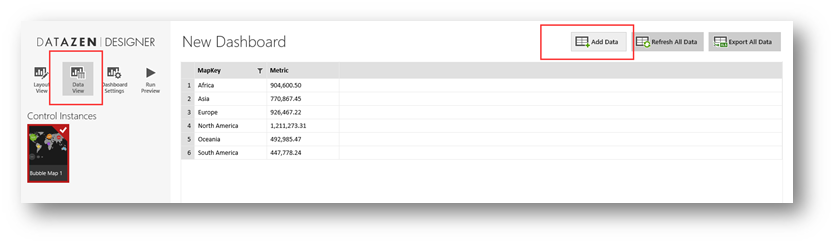
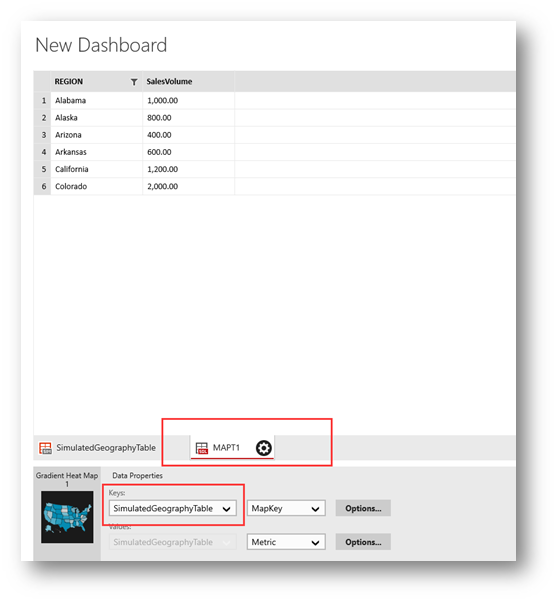
首先查看下默认地图图表绑定的数据。以下是系统自带的美国地图数据,主要有两列,一列为地名,一列为度量数据。地图会根据地名将度量数据映射到地图图表上。

也就是说只要有这两列系统就可以将数据映射到地图上,只要确保地名列跟地图数据里的列可以映射到一起。
接下来我们将在数据库里新建一个数据查询,然后将结果映射到地图上。
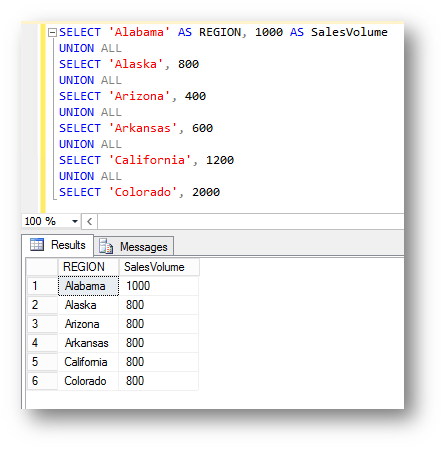
打开SQL Server,由于手头上没有现成的类似数据,所以用简单的SQL语句生成些数据。实际项目中可以根据自身的数据情况生成相应的数据查询。

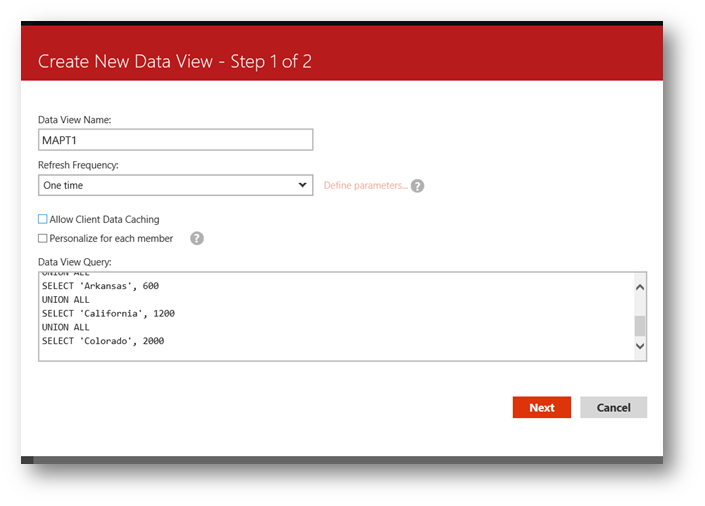
根据SQL语句生成一个数据视图。关于如何配置数据源和数据视图可以参考这里:
http://www.cnblogs.com/aspnetx/p/4558592.html

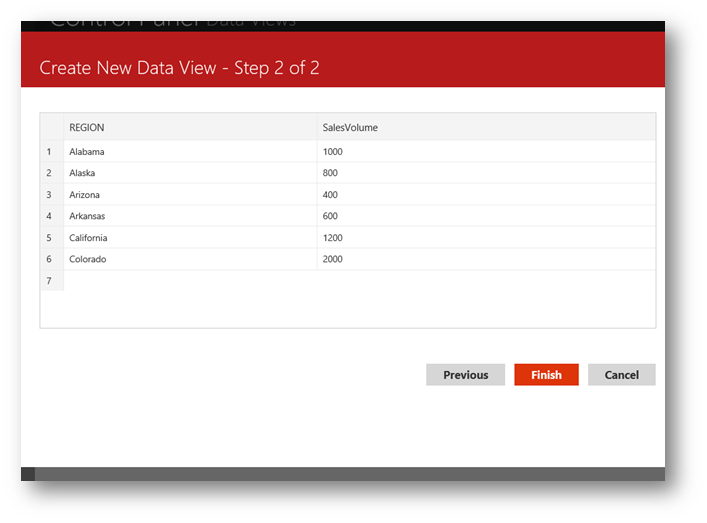
预览数据视图。

转到Datazen Publisher,新建一个Dashboard,拖拽一个地图控件,转到Data View下然后点击Add Data。

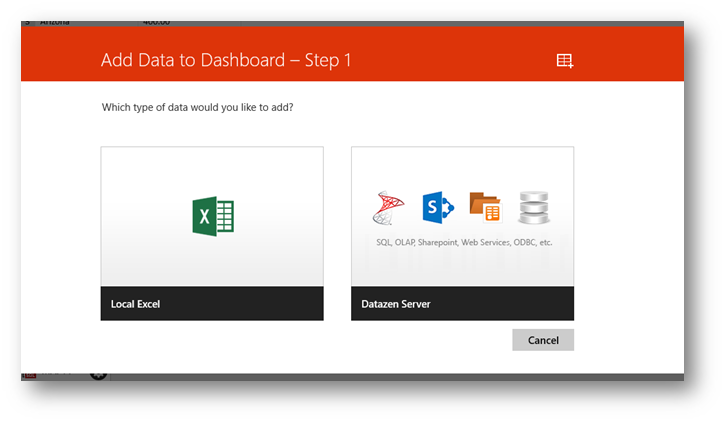
指定新添加的数据类型,选择Datazen Server。

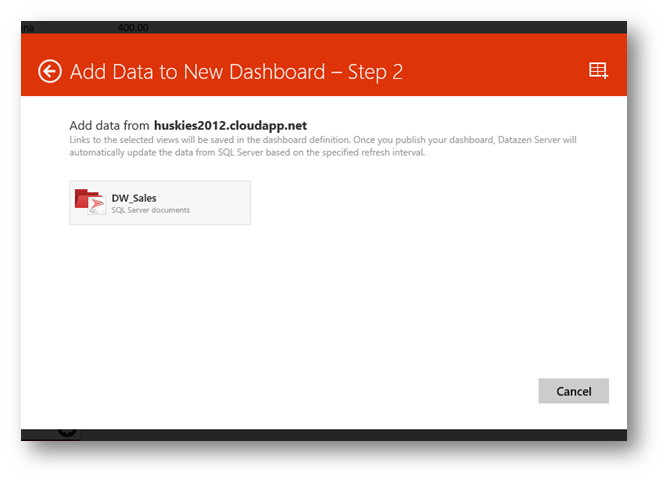
选择数据源连接。

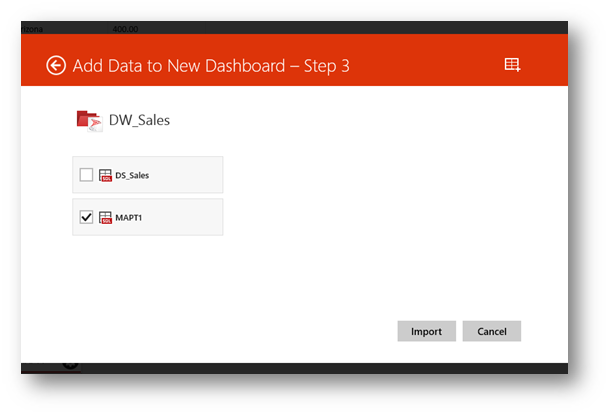
然后选择刚才建立的数据视图。

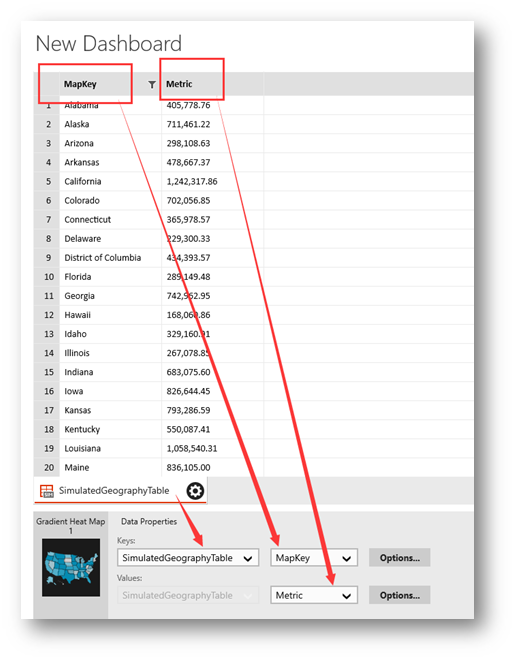
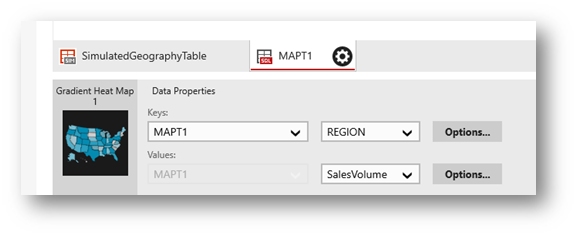
回到图表数据视图下,可以看到刚才导入的数据表。在Keys里面选择新导入的数据。

确认地图名称和度量列都被选上。

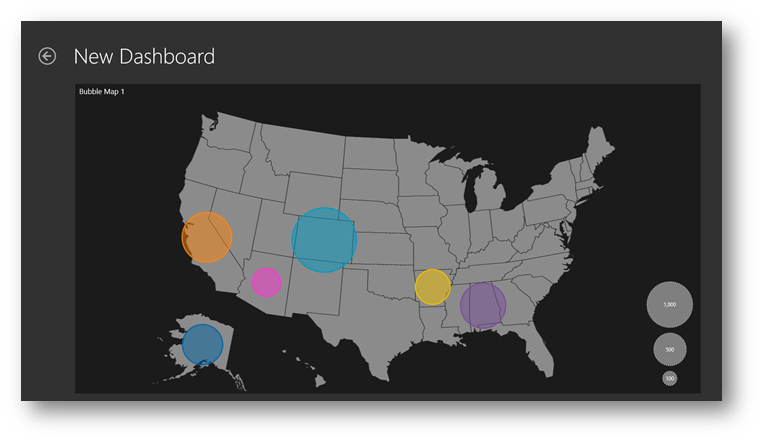
预览地图,就可以看到在SQL Server里生成的数据已经映射到地图上了。

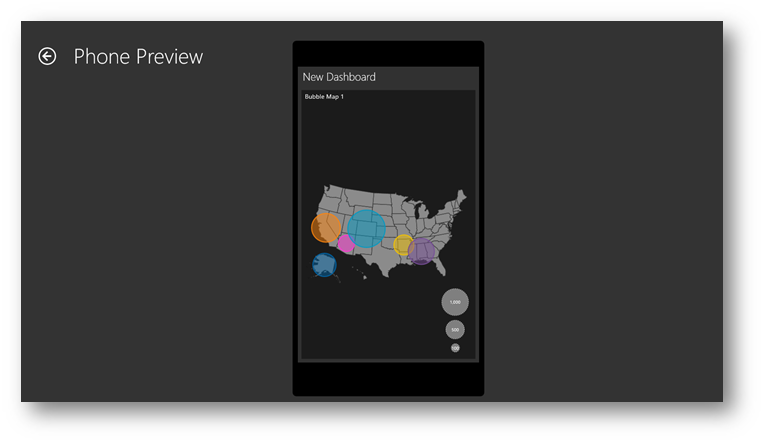
手机中的效果。

支持Datazen地图图表创建完毕,此篇我们选择了来自SQL Server中的数据,Datazen的地图图表使用起来还是很方便的,自带的地图数据也可以满足我们的大多数报表要求,后续会介绍如何基于自定义地图数据创建图表。
标签:
原文地址:http://blog.csdn.net/aspnetx/article/details/46594795