标签:

上代码:
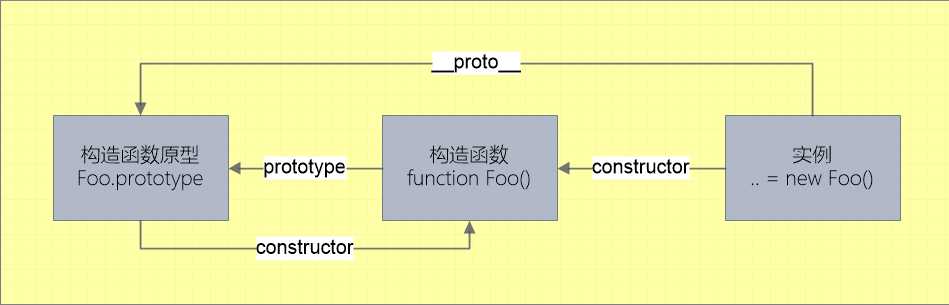
function Foo(){} //构造函数 var a = new Foo(); //实例 console.log(Foo===Foo.prototype.constructor); //true console.log(a.constructor===Foo); //true console.log(Foo.prototype===Foo.prototype); //true console.log(a.__proto__===Foo.prototype); //true
1.constructor
【实例的构造函数的原型】的constructor,和【实例】的constructor。都指向【构造函数】
2.非标准__proto__(标准Object.getPrototypeOf())
foo.constructor.prototype == foo.__proto__ // true Foo.prototype == foo.__proto__ // true
标签:
原文地址:http://www.cnblogs.com/lixiaoyaoslove/p/4593794.html