标签:
2015-06-22
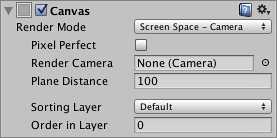
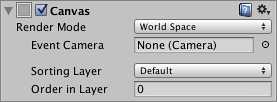
The Canvas component represents the abstract space in which the UI is laid out and rendered. All UI elements must be children of a GameObject that has a Canvas component attached. When you create a UI element object from the menu (
1.ScreenSpace-OverLay:UI覆盖整个屏幕

2.ScreenSpace-Camera:用一个像机接收UI内容(类似UI蒙在3D/2D场景上)

3.WorldSpace:将UI做为3D场景的一部分,类似gameObject

The Canvas Scaler component is used for controlling the overall scale and pixel density of UI elements in the Canvas. This scaling affects everything under the Canvas, including font sizes and image borders.
Canvas Scaler 组件用来控制画布中全部元素的缩放和像素密度。这个缩放影响画布中的所有元素包括字体大小和图片边框
/Unity4.6.3/Editor/Data/Documentation/html/en/uploads/Main/UI_CanvasInspector.png)
/Unity4.6.3/Editor/Data/Documentation/html/en/uploads/Main/UI_CanvasInspector.png)
/Unity4.6.3/Editor/Data/Documentation/html/en/uploads/Main/UI_CanvasInspector.png)
/Unity4.6.3/Editor/Data/Documentation/html/en/uploads/Main/UI_CanvasInspector.png) 1.Constant Pixel Size: 确保画布中的元素保持不变的像素大小,不考虑屏幕的尺寸(以屏幕中心为基准,如果屏幕尺寸不同,远离中心的部分可能超出屏幕或留下空隙)
1.Constant Pixel Size: 确保画布中的元素保持不变的像素大小,不考虑屏幕的尺寸(以屏幕中心为基准,如果屏幕尺寸不同,远离中心的部分可能超出屏幕或留下空隙)
Scale Factor(缩放系数):Canvas中的所有元素按Scale Factor进行缩放(Scale FactorScales all UI elements in the Canvas by this factor.)
Reference Pixels Per Unit(每个单元所引用(包含)的像素数):
(If a sprite has this ‘Pixels Per Unit’ setting, then one pixel in the sprite will cover one unit in the UI.如果一个精灵(Sprite子图片)有自已的Pixels Per Unit设置,将以精灵自身的设置优先)
2.Scale With Screen Size: 确保画布中的元素和屏幕适配,元素宽度随屏幕宽度缩放,元素高度按元素宽高比随宽度缩放
Math=0时按宽度缩放,Math=1时按高度缩放
3.Constant Physical Size: 不变的物理大小,不考虑屏幕的尺寸和缩放,使用Constant Physical Size进行布局,无论不同计算机的像素尺寸是多少,图像的物理宽度都是固定的
标签:
原文地址:http://www.cnblogs.com/linchens/p/4593821.html