标签:style blog http java color strong
相信接触过ajax的都觉得其post,get提交很方便,那么他是怎么实现的呢?基于此我们就不得不谈到js中的XMLHttpRequest对象.
其中w3c中是这样解释的:
XMLHttpRequest 对象用于在后台与服务器交换数据。
XMLHttpRequest 对象是开发者的梦想,因为您能够:
所有现代的浏览器都支持 XMLHttpRequest 对象。
XMLHttpRequest 对象的方法主要有:
abort()方法
request.abort()
中断当前对象的HTTP请求.
open方法
request.open(method,url,sync);
初始化HTTP连接请求对象,设置请求方法,地址,认证信息.method可以定义为"POST","GET"两种
send 方法
request.send("args");
向服务器发送一个HTTP请求,并获取返回结果.
setRequestHeader方法:
request.setRequestHeader("Content-Type","application/x-www-form-urlencoded; charset=UTF-8");
在请求header中设置Header/Value值对并发送到服务器端.
XMLHttpRequest 对象的属性主要有:
onreadystatechange
设置请求对象状态readystate改变时要调用的函数对象;
readyState
请求对象的状态值,含义如下:
0 - 请求对象被创建,但未初始化,即open方法未调用
1 - 装载中,open方法已调用,send方法未调用
2 - 已装载,send方法已调用,但还未获得Header信息
3 - 交互中,已获取了部分信息,这时调用responseText将得到不完整信息,会返回错误
4 - 所有数据已接收完成,可用responseText或responseBody得到完整数据
responseBody
表示从HTTP响应得到的返回原始信息,内容的编码方式决定于请求的服务器端(UTF-8, UCS-2, UCS-4, Shift_JIS等)
responseText
HTTP请求返回数据体的字符串表示,缺省情况下用utf-8编码后返回,如果返回内容中有中文,服务器端的数据必须用utf-8编码,否则就会出现乱码。
responseStream
HTTP请求返回数据的流对象,该对象实现IStream接口.
responseXML
返回XML格式的数据对象. 服务器端返回数据为XML格式数据时可用.服务器端用动态语言生成xml时,必须设置content-type为text/xml,否则客户端得到的responseXML为空
status
HTTP返回代码.
200 - 成功
404 - 错误请求
500 - 服务器内部错误,等等. 详见HTTP协议.
statusText
HTTP返回状态文本描述.
实例POST代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>XMLHttpRequest测试</title> <script type="text/javascript"> window.onload=function(){ //监听a中的click事件 document.getElementsByTagName("a")[0].onclick=function(){ //创建XMLHttpRequest对象(注意大小写) //var request =window.XMLHttpRequest?new XMLHttpRequest():new ActiveXObject("Microsoft.XMLHTTP"); //考虑兼容性 //var request=init(); var request=new XMLHttpRequest(); function init(){ if (window.XMLHttpRequest) { return new XMLHttpRequest(); } else if (window.ActiveXObject) { return new ActiveXObject("Microsoft.XMLHTTP"); } } //添加时间戳 起到禁用缓存的效果 var url=this.href; //+"?time="+new Date(); //请求方式为GET请求 //var method=‘GET‘; //请求方式为POST请求 var method="POST"; //准备发送请求(就像汽车发动机点火一样) request.open(method,url,true); //如果是Post请求,需要在此处添加setheader,格式如下: request.setRequestHeader("Content-Type","application/x-www-form-urlencoded;"); //发送请求(汽车运行..) //request.accept="text/html"; //request状态变化 request.onreadystatechange=function(){ //判断响应是否完成 if (request.readyState==4) { //判断响应是否可用 if(request.status==200){ //打印响应信息 console.info(request.responseText); } } }; var age=10; request.send("age="+age); //禁用a跳转 return false; }; }; </script> </head> <body> <a href="hw.txt">点击我</a> </body> </html>
hw.txt内容
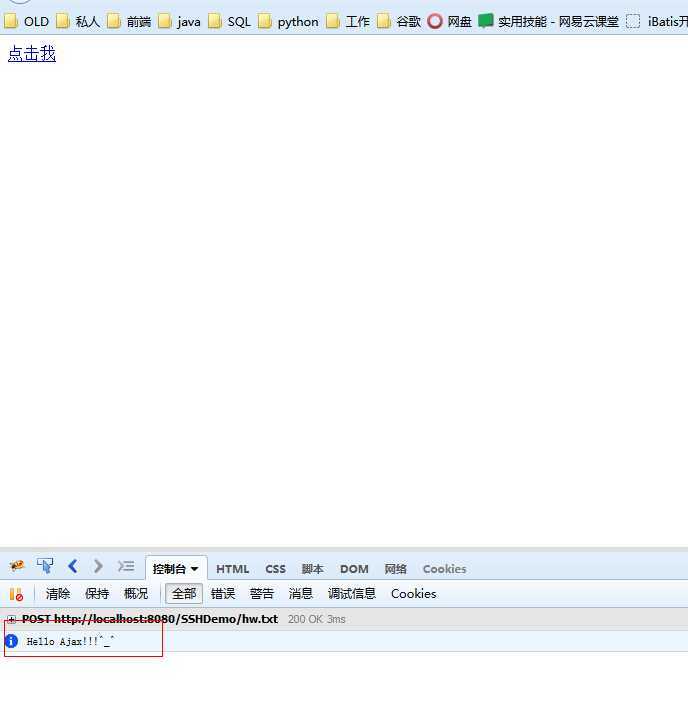
Hello Ajax!!!^_^
实际效果:

PS:get方式提交这里就不赘述了.单值得注意的是post提交的时候要在open之后send之前添加header属性值.另外还要注意的是post提交依赖服务器的支持,否则不能consol数据,报500,内部服务器错误.
Ajax提交底层原型XMLHttpRequest,布布扣,bubuko.com
标签:style blog http java color strong
原文地址:http://www.cnblogs.com/LT0314/p/3819961.html