标签:
| SXWaveAnimate | SXFiveScoreShow | SXPhotoShow | SXNews |
 |
 |
 |
 |
|
主要介绍: 用于做一个圆形容器中的灌水效果,demo程序是前一个页面传值出动画,也可以做成当前页面获得数据后刷新出动画。现在封装的也基本完善,使用者需要复用我写的自定义cell。 提供三种样式,后续还会完善一些关于水花无限流动等扩充功能。 |
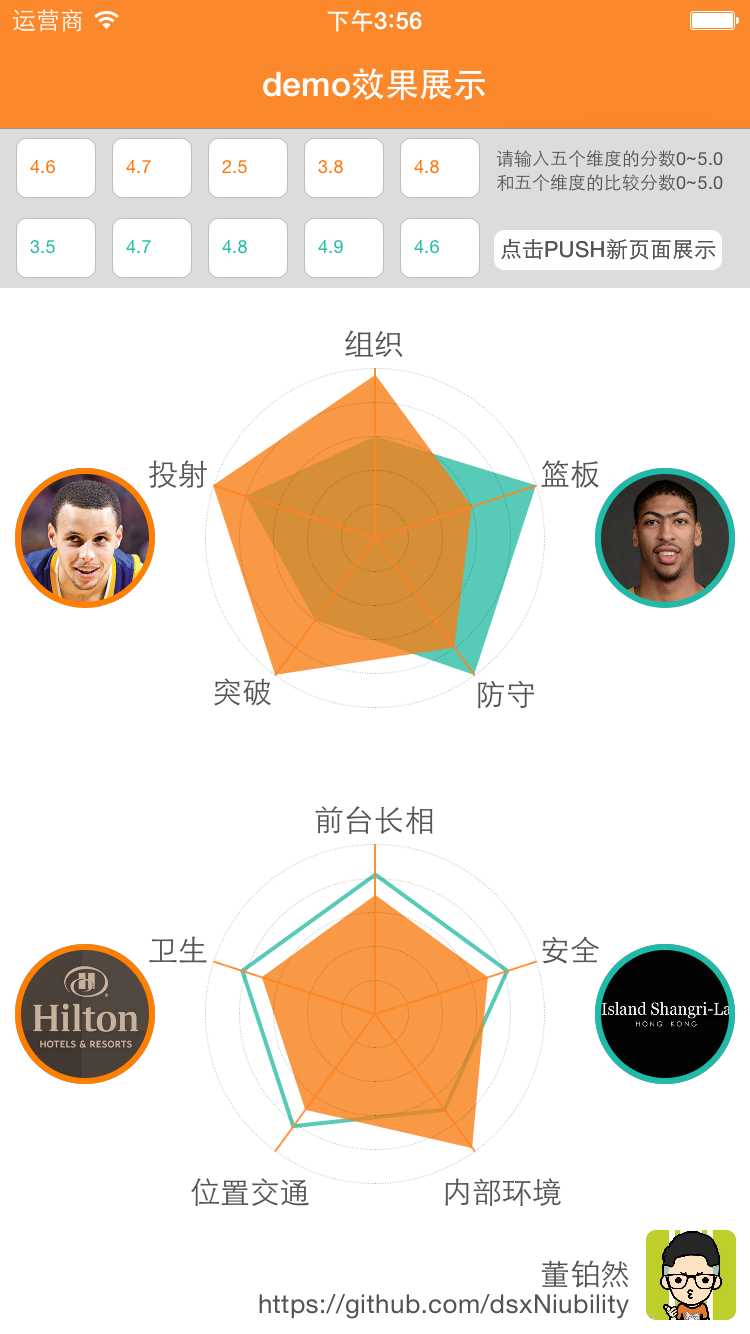
主要介绍: 这个程序是关于绘制图表的。传入五个参数值0~5.0,会根据比例计算并绘制出五边形的效果图,并且可以提供一个比较值绘制出另一个效果图(绿色图)与自己的分数比较,也设置了动画扩张效果,视觉效果更好。用户可以自定义的地方很多,现已提供三种维度,根据你想传几个值来判断画三角形,四边形还是五边形。 |
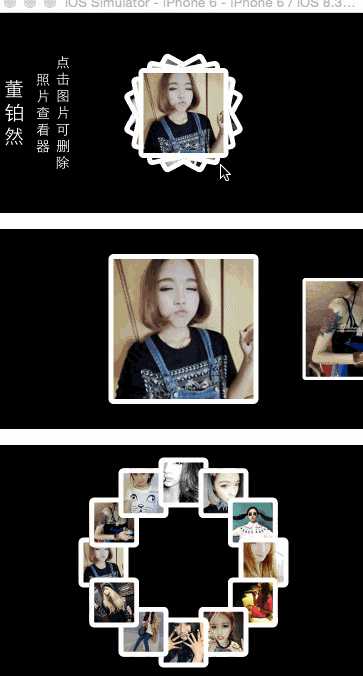
主要介绍: 这个主要是用来图片展示的。里面是写了collectionView的三种自定义布局,也提供了思路,使用者也可以自行联想作出更多布局。使用也很简单:布局文件拖入项目中,在建立collection时要传一个布局,传进去即可。顺手加了个点击删除效果,也很有意思。 |
主要介绍: 精仿的网易新闻。笔者工作之余,对着网易UI,扒网易图片素材,抓取网易接口等做的。里面完成了主导航页,新闻详情页,图片浏览页,评论页。效果不错,比网上流传的各种和网易新闻UI架构有关的代码都要好。类似于这种模仿的项目我github里还有很多,例如百度医生,新浪微博,旧版美团等等。 |
|
公开了半个多月 300+星 |
刚公开还没有星,欢迎大家借鉴、点星 |
刚公开还没有星,欢迎大家借鉴、点星 |
以前小范围公开的,有40个星 |
下面是这几个项目的详细介绍
将动画代码封装到了Cell的内部,提供了统一的接口及赋值方法
使用方法
1.将代码中的classes文件夹拖入项目中,里面包含了自定义Cell,及一个便利计算frame的类
2.在需要用到的类中(就是你要写tableView数据源方法和代理方法的类)引入头文件#import "SXWaveCell.h"
3.在数据源方法的cellforRow中在你需要的位置,把以往的UITableView Cell *cell 等等换成SXWaveCell *cell = [SXWaveCell cell];self.waveCell = cell;[cell setPrecent:self.precent textColor:[UIColor orangeColor] type:0 alpha:1];return cell;
4.其中第三行的这个 setPrecent: textColor: type: alpha:方法 是一个赋值方法,现在必须四个参数都传,后续会设置多个接口 可以只传需要的值。
5.现在源码里有两种方法一个是在页面显示之后点击cell触发动画,一个是一进去就显示动画,如果想要这么设置 需要在viewDidAppear方法中加入一行开始动画的方法[self.waveCell addAnimateWithType:0];
具体代码在示例程序中写的都很清晰非常易上手
因为前期主要以实现功能为主,暂时接口封装的还不是很完善,很快会不断完善。并且现在的代码结构也非常清晰了完全可以复用 欢迎关注。
暂时提供三种样式。
第一种是,纯白背景橙色文字。
第二种是,半透明背景深绿文字。 后续会提供颜色的接口。
第三种是,颜色纯白,背景较深,相比于前两种,第三种是先把水位灌满再降到指定的高度。
也可以根据使用者喜好自行修改
实现类似于实况足球里球员五项能力值展示的五边形。
这个程序是关于绘制图表的。传入五个参数值0~5.0,会根据比例计算并绘制出五边形的效果图,并且可以提供一个比较值绘制出另一个效果图(绿色图)与自己的分数比较,也设置了动画扩张效果,视觉效果更好。用户可以自定义的地方很多,现已提供三种维度,根据你想传几个值来判断画三角形,四边形还是五边形。

首页的demo示例程序,自己搭建了一个较为完整的示例,一般引用了本第三方库最终大致可以弄成这样。
内部提供了可设置的属性,通过控制showType为1或是2可以使五边形显示成实色或边框。

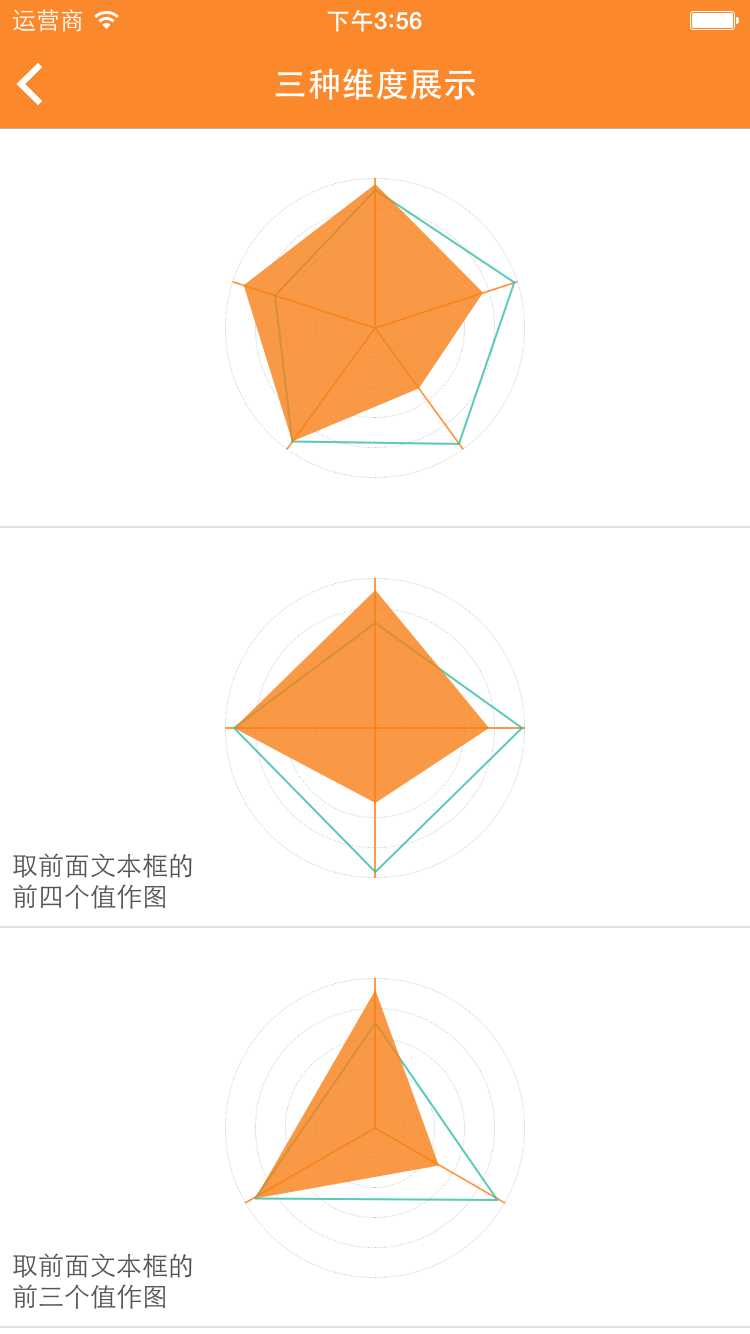
示例程序中是,第一个页面给五个维度的分数,和五个维度的对比分数都传了值,维度五就是用这传进来的值绘制的(传入的是一个数组)。然后维度三和维度四都是取了前面的三个值和四个值绘制出图。
1.将代码中resource文件夹中的SXFiveScore拖入项目中
2.引入主头文件#import "SXFiveScoreCell.h"
3.有两种使用方法,一种是用SXFiveScoreCell加在tableView中来展示,一种是直接将 SXAnimateView加在ViewController中显示。但暂时第二种方法封装的还不是很完善,暂时建议第一种。
4.在tableView的数据源方法中 使用SXFiveScoreCell类来创建cell。
5.获得数据,可以是这个页面发请求得到的,也可以是前一个页面传得,总之要得到3~5个0~5.0之间数值,并整合成一个数组。(如果想要设置对比view那就要写两个数组)
6.然后为cell的两个成员变量传值
cell.scores = mScoreArray;
cell.compareScores = mCompareArray;
(现在就默认了主要分数是桔色,对比分数是绿色,后续会把颜色的接口开放到前面可以自行设置)
7.如果想要设置进入页面后自动产生动画,可参见demo中使用成员变量并在viewdidappear中控制的方法。
UICollectionViewFlowLayout流水布局 是当下collectionView中常用且普通的布局方式。本代码也写了三种好看的布局,其中LineLayout和流水布局有很大的相同点就直接继承UICollectionViewFlowLayout,然后StackLayout,CircleLayout这两种都是直接继承自最原始的UICollectionViewLayout 布局方案。
类似于扑克牌错位叠在一起的布局,暂时能做到的是两边对称。点击cell删除或是cell的数量发生改变时会重新布局,角度也会随之更改产生动画效果。
是一条直线的布局,但是拖动的过程中,cell的大小会根据自己位置的改变而改变,滑到中间时最大,两边时最小。并且做了处理有一个吸附的效果,每次快要停止时都会把最靠近中间的cell放在正中间不歪。
这是一个环形的布局,位置也是会随着整体数量的改变而改变的。demo设置的是可以点击删除的,亲可以试试在删最后5个的时候会有炫酷效果发生。
1.建立自己需要的项目,里面要先有collectionView和collectionCell(demo里是最朴实的写法)
2.将项目中的Layout文件夹拖入项目中。 里面有三种布局,想用哪种就导入哪种的头文件。#import "SXStackLayout.h"-- 对应的是上图的顶部#import "SXLineLayout.h"-- 对应的是上图的中间#import "SXCircleLayout.h"-- 对应的是上图的下方
3.在ViewDidLoad方法中创建布局SXCircleLayout *layout = [[SXCircleLayout alloc] init];
并在collection的初始化方法中填上这个引入的布局UICollectionView *collectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, 235)) collectionViewLayout:layout];
模仿网易新闻做的新闻软件
精仿的网易新闻。笔者工作之余,对着网易UI,扒网易图片素材,抓取网易接口等做的。里面完成了主导航页,新闻详情页,图片浏览页,评论页。效果不错,比网上流传的各种和网易新闻UI架构有关的代码都要完整,都要好。

主导航页面主要功能点是在顶部的标题栏可以滑动,scrowView和collectionView的循环利用并且在点击标题栏或是,手势滑动的时候,下面的页面都会滑到当前的页面。 并且新闻模块是懒加载的,你要看哪几个页面他才会加载。这是通过控制scrowView的两个手势停止的代理方法来实现的。 下面的新闻模块提供了4种自定义的cell,通过对数据的解析,来判断改加载到哪种自定义cell中。 结果让主页显得很丰富。

关于新闻详情页,网易原本的接口在上一个页面返回的数据中既有一个url地址,也有一个xml的字符串,url地址展示后不美观,所以做法是将xml格式的字符串解析并在webView中展示,这其中做到了图文混排并设置了css样式。本页面主要的亮点是JS代码与OC代码间的传值。在webview中点击图片后下面弹出可以保存的式样,这是控制一个页面重定向方法拦截发出的请求来实现的。

评论页相对较为简单,就是普通的自定义cell。控制好自定义的行高就没有问题了。关于用户介绍的那个label可以用正则过滤下的,不过写这玩意主要精力都在核心功能上这里就没仔细弄了。

图片查看器页面也是基本达到了模仿的效果,下面的文字和9/16等样式都是通过scrowView的偏移量动态计算的,并且和首页一样也是懒加载图片的方式,在图片下载中还未显示时会有一个网易的占位图片。
不定时更新 欢迎点星。
标签:
原文地址:http://www.cnblogs.com/dsxniubility/p/4588560.html