标签:
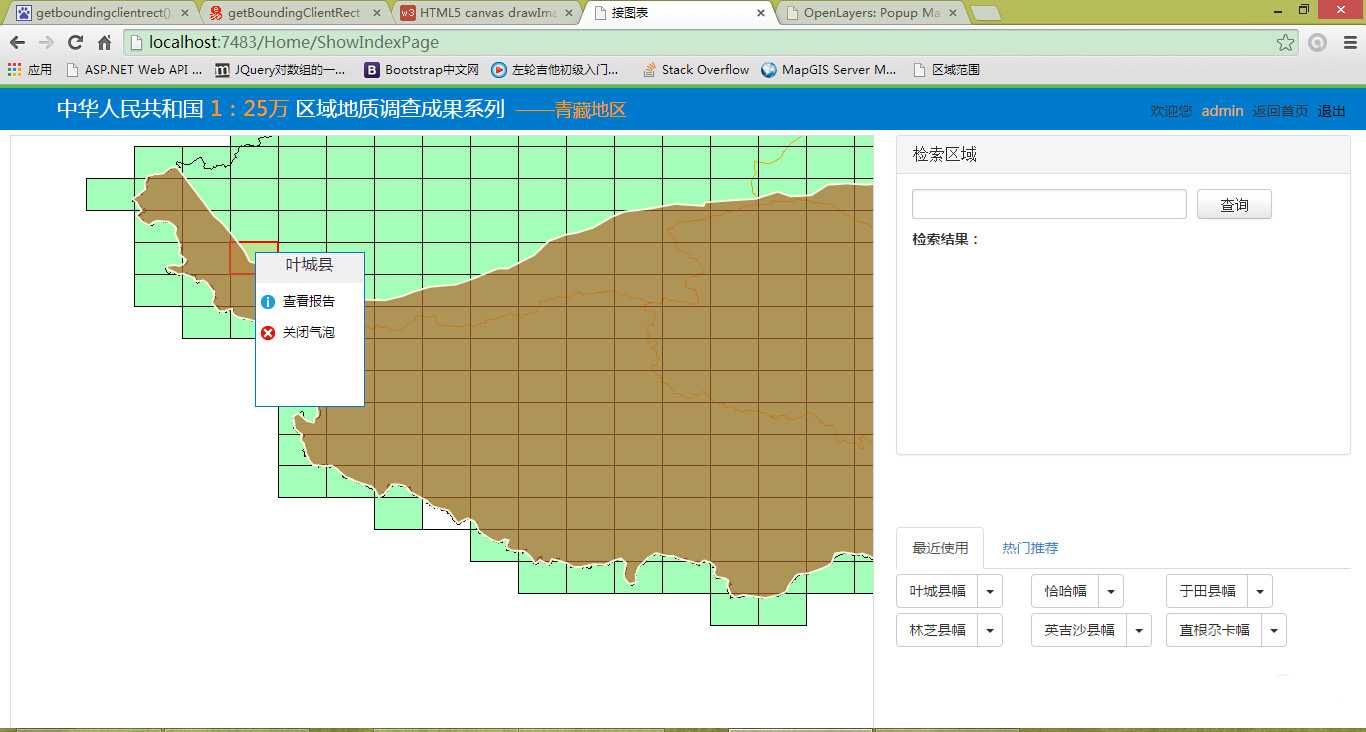
OpenLayers中可以使用很多种类型的popup,大家可以到Openlayers的 popupMatrix.html示例中看。之前存在这样一个错误的想法:popup和marker是绑定的,要有popup就必须有marker。然后最近为了实现这样一样需求:在接图表的网格中点击,产生相应的一个简单的popup只有一个些简单的信息,不需要和其他项目中的nestpupop那么多的内容。经过自己的摸索后,终于实现。先展示下效果图:

实现方法不难,主要如下:
1.给地图map对象添加click事件
map.events.register(‘click‘, map, function (e) {
var position = map.getLonLatFromPixel(e.xy);
dealwithMapClick(position);
});
2.地图点击事件处理,dealwithMapClick
/在地图上添加操作的气泡
function dealwithMapClick(pos){
var lonlat = new OpenLayers.LonLat(pos.lon, pos.lat);
var size=new OpenLayers.Size(110,155);
var popup = new OpenLayers.Popup.Anchored(‘12‘, lonlat, size, getPopupCon(), null, false, null);
var popups = map.popups;
for (var i = 0; i < popups.length; i ) {
popups[i].destroy();
}
map.addPopup(popup);
initPopupBtnEvents();
}
3.popup内容填充
/*填充popup的内容*/
function getPopupCon() {
var str = ‘<div id="selectedAreaPopup">‘
‘<div class=areaPopupHead>‘
data.name
‘</div>‘
‘<div class="areaPopupItem">‘
‘<div class="left">‘
‘<img src="‘ baseUrl ‘Content/images/indexMap/showReport.png"/>‘
‘</div>‘
‘<div class="right">‘
‘<label>查看报告</label>‘
‘</div>‘
‘</div>‘
‘<div class="areaPopupItem abled">‘
‘<div class="left">‘
‘<img src="‘ baseUrl ‘Content/images/indexMap/closePopup.png"/>‘
‘</div>‘
‘<div class="right">‘
‘<label>关闭气泡</label>‘
‘</div>‘
‘</div>‘
‘<div id="noReportTips">报告建设中,不可查看</div>‘
‘</div>‘;
return str;
}
这个效果相对nestpupop来说,比例简单。没有锚点,只能适合简单的使用。
标签:
原文地址:http://www.cnblogs.com/airbreak/p/4595537.html