标签:
一、前端:

1 <div id="tbList" fit="true"></div> 2 3 $(function () { 4 $("#tbList").treegrid({ 5 url: "/Action/MenuIndex/", 6 method: ‘post‘, 7 title: ‘菜单列表‘, 8 idField: ‘Id‘, 9 treeField: ‘Name‘, 10 iconCls: ‘ext-icon-application_side_tree‘, 11 rownumbers: true, 12 animate: true, 13 fitColumns: true, 14 resizable: true, 15 frozenColumns: [[ 16 { title: ‘菜单名称‘, field: ‘Name‘, width: 200 } 17 ]], 18 columns: [[ 19 { title: ‘排序‘, field: ‘DisOrder‘, width: 40 }, 20 { title: ‘区域名‘, field: ‘AreaName‘, width: 80}, 21 { title: ‘控制器名‘, field: ‘ControllerName‘, width: 80}, 22 { title: ‘Action方法名‘, field: ‘ActionName‘, width: 80 }, 23 { 24 title: ‘FormMethod‘, field: ‘请求方式‘, width: 80, 25 formatter: function (value, row, index) { 26 return new Object(row["FormMethodDictionary"]).Name; 27 } 28 }, 29 { 30 title: ‘OperationType‘, field: ‘操作类型‘, width: 80, 31 formatter: function (value, row, index) { 32 return new Object(row["OperationTypeDictionary"]).Name; 33 } 34 }, 35 { 36 field: ‘IsShow‘, title: ‘显示‘, width: 25, align: ‘center‘, formatter: function (colData) { 37 return colData ? "√" : "X"; 38 } 39 }, 40 { 41 field: ‘IsLink‘, title: ‘链接‘, width: 25, align: ‘center‘, formatter: function (colData) { 42 return colData ? "√" : "X"; 43 } 44 }, 45 { title: ‘备注‘, field: ‘Remark‘, width: 150 }, 46 { title: ‘ParentId‘, field: ‘ParentId‘, hidden: true } 47 ]], 48 toolbar: [{ 49 text: "添加", 50 iconCls: ‘icon-add‘, 51 handler: add 52 }, ‘-‘, { 53 text: "修改", 54 iconCls: ‘icon-edit‘, 55 handler: modify 56 }, ‘-‘, { 57 text: "删除", 58 iconCls: ‘icon-remove‘, 59 handler: remove 60 }] 61 62 }); 63 });
二、后端:

1 public ActionResult MenuIndex(FormCollection form) 2 { 3 //取从数据字典中取中Menu对应的ID号 4 var dic = _dictionaryService.Single(o => o.Name == "MENU" && o.IsDeleted == false); 5 var menuId = dic.Id; 6 7 //查询所有菜单信息 8 var menus = _actionService.Where(o => o.IsDeleted == false && o.OperationType == menuId && o.IsShow == true, o => o.DisOrder, true, "FormMethodDictionary", "OperationTypeDictionary").ToList(); 9 10 //构造TreeGrid的数据 11 RSCC.Model.PageData<ActionViewModel> treegrids = new RSCC.Model.PageData<ActionViewModel>(); 12 treegrids.total = menus.Count(); 13 treegrids.rows = menus.Select(o => o.ToViewModel()).ToList(); 14 15 //转化为JSON格式 16 var strJson = operationContext.ToJson(treegrids); 17 return Content(strJson); 18 19 }
三、注意事项:
对应的ViewModel中必须有 _parentId 和 state 属性,iconCls 可选。
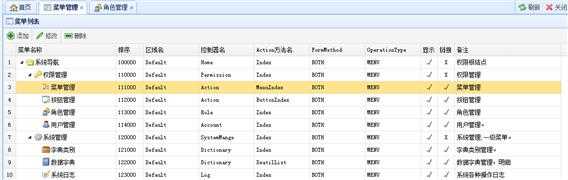
四、实现效果如下:

标签:
原文地址:http://www.cnblogs.com/maocs/p/4595528.html