标签:
这节课里面,我们来开发一个XML布局文件,这个布局文件里面会包含一个text field,文本输入框,和一个按钮button。下一节课里面,会教大家怎么在按下一个按钮的时候,跳转到另一个Activity。
这里先简单解释一下Android界面的构成。AndroidApp的界面是使用View和ViewGroup构建起来的。View通常就是我们常见的UI小部件,比如按钮Button、文本控件TextView等;而ViewGroup是一个View的容器,它可以限制这个容器里面的View是怎么排列的,比如GridView就是网格类型的排序方式,ListView就是一个从上往下顺序排列的列表。
Android里面,在开发界面的时候,可以使用XML文件来定义界面UI以及UI的层次结构等等。
Android里面的布局其实都是属于某一类ViewGroup而已,那么这节课里面,我们会用到线性布局LinearLayout。
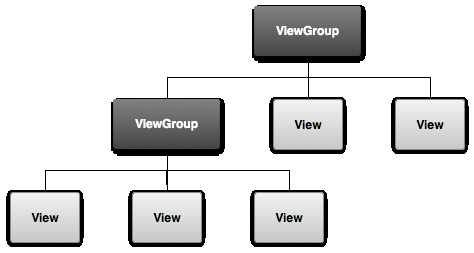
 一个图片说明下View和ViewGroup的关系
一个图片说明下View和ViewGroup的关系
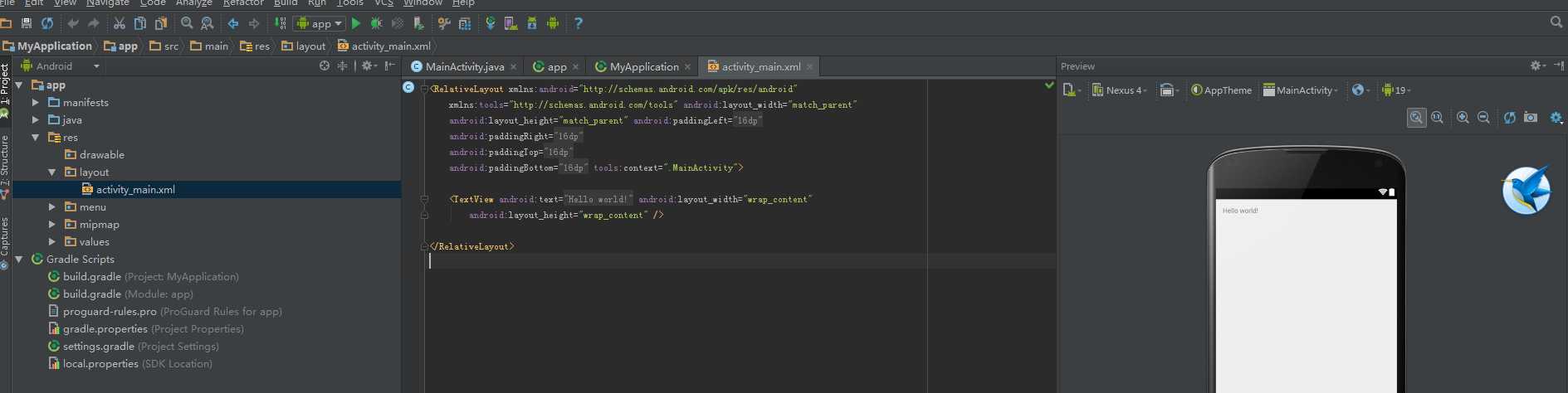
1.Android Studio里面, 在res/layout文件夹下, 打开activity_main.xml文件。

一开始创建项目的时候,BlankActivity模版会自动创建这个xml布局文件,这里会自动生成一个RelativeLayout相对布局,并且里面有一个TextView文本控件,显示一行文字,“HelloWorld!”
2.在预览面板里面,就是上图右边Preview部分,点击预览面板右上角的 这个按钮,可以隐藏预览。
这个按钮,可以隐藏预览。
在Android Studio里面,当你打开一个布局文件的时候,会第一时间显示预览界面,这就是所谓的WYSIWYG(所见即所得)。点击这个预览里面的某一个元素的时候,编辑面板中会自动定位到对应的代码位置。这节课里面,我们主要是直接操作XML代码来开发我们的布局文件。
3.删除TextView元素
4.把RelativeLayout改成LinearLayout元素
5.给LinearLayout元素添加一个属性,android:orientation,并设为"horizontal"。
6.删除LinearLayout的padding和tools:context属性
最后修改成这样:res/layout/activity_main.xml
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="horizontal" > 6 </LinearLayout>
LinearLayout是一个横向或者竖向顺序排列view元素的一个布局,可以通过android:orientation这个属性来设置横竖的方向。每一个子元素都会按照顺序来一个接着一个的显示在这个布局里面。
其他两个属性,android:layoutwidth和android:layoutheight,分别代表了这个布局的宽和高。
由于这个LinearLayout在这个界面上面是一个根视图的布局,所以一般我们会把款和高设置成"match_parent"。这个值表示尽可能的扩大当前这个布局,让他填满他的父布局。当然这里这个LinearLayout已经是根视图的布局了,所以这里就直接铺满整个屏幕了。
更多关于布局属性的信息,可以参考这里。
添加文本输入框EditText的时候,你必须得设置一些特定的属性。
1.activity_main.xml文件中, <LinearLayout>元素里面, 定义一个<EditText>元素,然后设置一个id属性,值为@+id/edit_message。
2.设置layout_width和layout_height属性,值为wrap_content。
3.设置hint属性,值为一个string对象,名字是edit_message。
代码参考如下:
1 <EditText android:id="@+id/edit_message" 2 android:layout_width="wrap_content" 3 android:layout_height="wrap_content" 4 android:hint="@string/edit_message" />
我们一起看一下,文本输入框EditText共添加了如下几个属性:
这个属性,给这个元素指定了一个特定的id,在当前这个布局文件里面,这个id应该是唯一的。设置了这个id以后,我们就可以在代码里很方便的找到这个元素,引用这个元素,并进行一些操作等。(这个会在下一节课里面看到具体用法)。
当你需要在XML文件中引用任何对象的时候,就需要用到@符号。一般紧跟@符号后面,是资源类型,然后是斜杠“/”,然后是资源名字,比如上面那个“edit_message”。
在资源类型前面的“+”,只有在你需要定义一个全新的资源ID的时候,才需要写上去。当你编译app的时候,SDK工具会识别这些新加的资源ID,把他们创建到一一对应的R.java(gen/R.java)文件中。 当这样定义了这个ID以后,别的地方引用这个资源ID的时候,就不需要再加“+”了。所以,只有在全新定义一个ID的时候才需要用到这个“+”,引用别的资源的时候,比如string,layout等等,都不需要在写上这个“+”了。
android:layout_width 和 android:layout_height
“wrap_content”的意思是,这个view元素的大小,跟他的内容所需要的大小一致,会实时根据需求调整大小。如果这里设置了"match_parent",那这个EditText就会直接填满整个屏幕了,因为这个值表示塞满整个父布局LinearLayout。
这个值表示,文本输入框为空的时候,要显示一些什么提示性的文字。可以看到这里并没有直接在这个hint后面跟一个字符串,比如“这里输入姓名”这样的硬编码,而是"@string/edit_message",代表了引用了一个资源文件里面定义的string值。谷歌会推荐这种引用资源的写法,更加灵活,而且如果养成习惯的话,在一些复杂的工程里面,会在一定的程度上提高代码的质量。这里引用完以后,会有一个错误。先别急,后面慢慢解决。
这里会发现hint这里引用的资源名称和我们定义的这个EditText的id是一样的,但是没有冲突,为什么呢。这里其实是因为资源类型不同,上面定义的是id,后面这个是一个string。当资源类型不同时,命名相同就没有关系了。
一般情况下,你的Android项目的资源文件夹下有这样一个专门存放字符串的资源文件res/value/strings.xml。在这里添加一个名为“edit_message”的新字符串,将值设置为“输入信息”。
1.AndroidStudio里面,找到res/values目录,打开strings.xml。
2.添加一行,string名称为"edit_message",值为"输入信息"。
3.添加一行,string名称为"button_send",值为"发送"。下一步我们会做一个按钮,所以这里提前添加一下按钮上的文字。
4.删掉“hello world”这个字符串。
最后,strings.xml应该是这样的:
1 <resources> 2 <string name="app_name">My Application</string> 3 4 <string name="edit_message">Enter a message</string> 5 <string name="button_send">Send</string> 6 <string name="action_settings">Settings</string> 7 </resources>
对于用户界面中的文本,尽量都使用string资源。当你用资源来处理的时候,你可以单独只修改这个资源的内容,就可以改变所有引用了这个资源的地方了,这会使得这个app在未来有很好的可维护性。而且,这种把字符串外部化的操作方式,还有益于app的本地化开发,即自动兼容多套语言。关于本地化开发的更多内容,可以参考这里。
1.在Android Studio中,选择res/layout目录,编辑activity_main.xml文件。
2.在LinearLayout元素中,定义一个Button元素,把他放在EditText元素后面。
3.设置这个按钮的宽和高属性都是"wrap_content",这样的话,按钮的大小就会根据设置在按钮上的文字大小自动调整。
4.定义按钮的android:text属性,值为在上面你定义过的“button_send”这个string资源。
现在这个LinearLayout应该是这样:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="horizontal" > 6 <EditText android:id="@+id/edit_message" 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:hint="@string/edit_message" /> 10 <Button 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:text="@string/button_send" /> 14 </LinearLayout>
提示: 这里按钮上面没有设置id属性,是因为在代码中我们暂时不会用到它
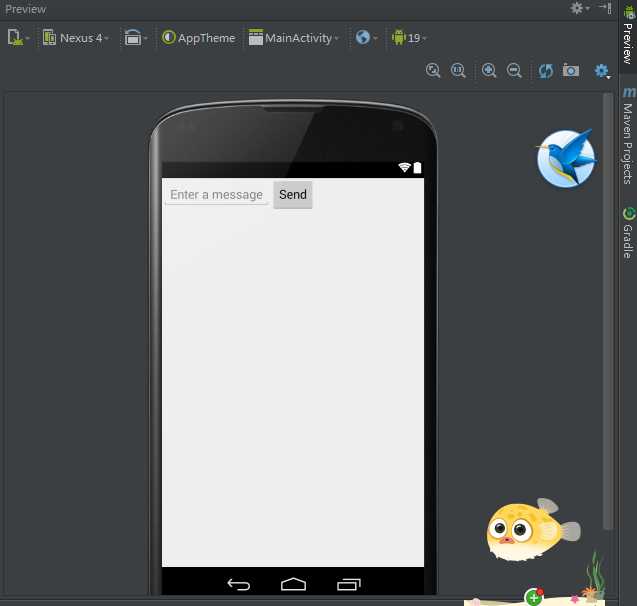
在预览里面可以看到,输入框和按钮,都根据自身内容大小,调整到了一定的大小。

上面看起来,按钮应该是正常了,但是这个输入框的宽度,当用户输入的内容越来越多的时候,我们这样设置真的合适吗?其实更好的设置应该是让输入框的宽度把除了按钮以外的所有横向空间全部占掉,把按钮挤到最右边去。这里就教你一个线性布局里面常用的属性,android:layout_weight 。
weight是一个简单的数字,他代表了这个view在当前线性布局里面的横向或者纵向占比(视LinearLayout的方向而定)。这有点像在饮料配方,比如“2份苏打水,1份糖浆”,意味着三分之二的饮料是苏打水,三分之一是糖浆。举个例子,比如有两个view,第一个view设置weight是2,第二个设置成1,那么总共weight有3,第一个view就会占据2/3,第二个只占1/3,这时候,如果在添加一个view进来,设置weight是1,那么第一个就占1/2,后面两个都占1/4,因为此时weight总量变成4了。
而这里,只有一个设置了weight,意味着这个view可以尽可能的拉伸自己,占完所有的空余部分。
为了使EditText能占满剩余的全部空间,需要这样做:
1.在activity_main.xml文件中,给EditText添加属性layout_weight值为1。
2.然后,修改EditText的layout_width属性值为0dp。
此时,res/layout/activity_main.xml文件应该为:
<EditText android:id="@+id/edit_message"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="@string/edit_message" />
当你设置了weight的时候,最后把宽度设置成0dp,而不是其他值。因为如果你设置了比如“wrap_content”的时候,系统会根据设置的参数去计算一遍对应这个值的view宽度,而又由于设置了weight,这里计算出来的宽度是无效的,必须根据weight值重新计算一遍,这就导致了性能上的浪费。
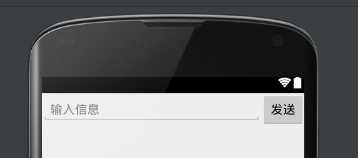
设置好以后,预览图如下:

此时,整个布局文件res/layout/activity_main.xml应该是这样:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<EditText android:id="@+id/edit_message"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="@string/edit_message" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_send" />
</LinearLayout>
ant debug
adb install bin/MyFirstApp-debug.apk
下一节讲怎么点击按钮,把文本框里的内容传到另一个界面去。
标签:
原文地址:http://www.cnblogs.com/threedroid/p/4595928.html