标签:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
//设置viewController的背景色,准确的说,我们是设置viewController的View的背景色
self.view.backgroundColor=[UIColor magentaColor];
//新建一个UIView
UIView *blackView=[[UIView alloc] initWithFrame:CGRectMake(10, 100, 200, 100)];
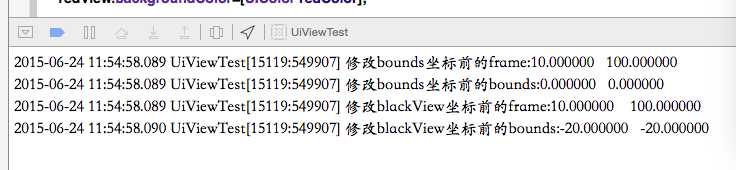
NSLog(@"修改bounds坐标前的frame:%f %f",blackView.frame.origin.x,blackView.frame.origin.y);
NSLog(@"修改bounds坐标前的bounds:%f %f",blackView.bounds.origin.x,blackView.bounds.origin.y);
//设置View背景色为黑色
blackView.backgroundColor=[UIColor blackColor];
[self.view addSubview:blackView];
[blackView release];
//再新一个View
UIView *redView=[[UIView alloc] initWithFrame:CGRectMake(20, 20, 100, 50)];
//
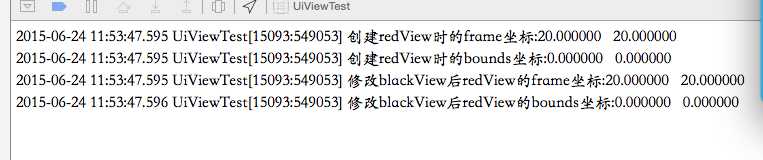
// NSLog(@"创建redView时的frame坐标:%f %f",redView.frame.origin.x,redView.frame.origin.y);
// NSLog(@"创建redView时的bounds坐标:%f %f",redView.bounds.origin.x,redView.bounds.origin.y);
//设置View的背景色
redView.backgroundColor=[UIColor redColor];
[blackView addSubview:redView];
[redView release];
//bounds相对于本视图的坐标系
//默认的是左上角坐标(0,0)
//打印blackView的bounds
//NSLog(@"%f--%f",blackView.bounds.origin.x,blackView.bounds.origin.y);
//修改blackView的bounds左上角坐标,宽度和高度不变
blackView.bounds=CGRectMake(-20, -20, blackView.bounds.size.width, blackView.bounds.size.height);
// NSLog(@"%f--%f",redView.frame.size.width,redView.frame.size.height);
NSLog(@"修改blackView坐标前的frame:%f %f",blackView.frame.origin.x,blackView.frame.origin.y);
NSLog(@"修改blackView坐标前的bounds:%f %f",blackView.bounds.origin.x,blackView.bounds.origin.y);
// NSLog(@"修改blackView后redView的frame坐标:%f %f",redView.frame.origin.x,redView.frame.origin.y);
// NSLog(@"修改blackView后redView的bounds坐标:%f %f",redView.bounds.origin.x,redView.bounds.origin.y);
}
此部分 修改外层坐标之前 之后 结果为

可以看出 frame 是绝对的 不随bounds的改变而变化 子类视图坐标 不随父类视图的坐标变化而变化 自身移动会修改自身在父类视图中的位置
标签:
原文地址:http://www.cnblogs.com/rainwz/p/4597400.html