标签:
一.开题
首先先创建工程, 创建工程的步骤就不一一介绍了, 前面有提过, 接下来是要在VC上创建一个tableview当然你也可以选择一个类继承于UITableView两者都可以, 这要看个人喜欢了, 这些都不是很重要, 重要的在后面呢, 也是我要说的, 敬请期待吧!
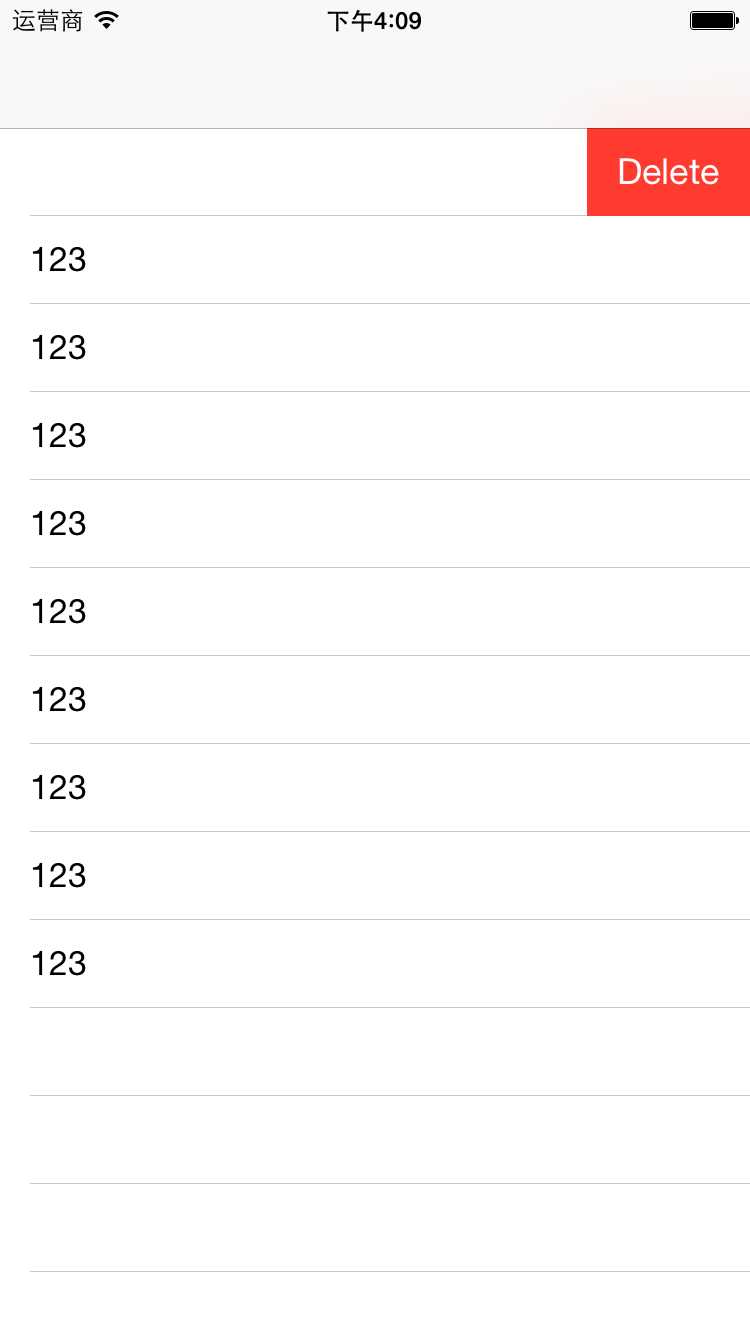
tableview上传统的delete键是这个样子的, 也就是在滑动cell的时候出来的按钮:

当然这样并不能满足我们的需求, 有时间我们还想要让delete显示为中文样式或者改变显示的文字, 那我们要怎么做呢, 不要着急下面我就来告诉大家, 首先我们应该让我们的tableview遵循代理和datasource方法(继承与tableview除外), 代码是这样字的:
@interface MainViewController ()<UITableViewDataSource, UITableViewDelegate> @property (nonatomic, strong) UITableView *tableView; @end @implementation MainViewController - (void)viewDidLoad { [super viewDidLoad]; self.automaticallyAdjustsScrollViewInsets = NO; // Do any additional setup after loading the view. self.tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, 375, [UIScreen mainScreen].bounds.size.height - 64) style:UITableViewStylePlain]; self.tableView.delegate = self; self.tableView.dataSource = self; [self.view addSubview:_tableView];
二.delete键文字样式的改变
当然这样也许就该有人问了, 那么我们要如何改变delete显示的字体样式呢, 下面我就来告诉大家, 首先我们应该执行delete中的一个方法, 如下:
- (NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath
看到这个方法, 我们很自然的就想到他的返回值是一个字符串, 那么即使我们想要的了, 修改完的代码和效果如下所示:
#pragma UITableViewDelegate
- (NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath {
return @"删除";
}
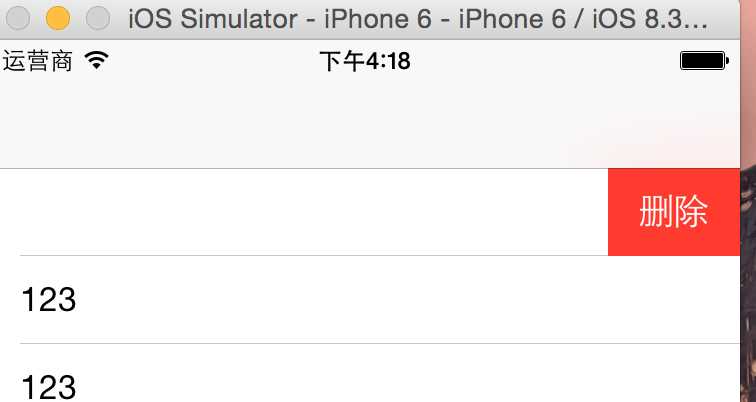
效果:

要是仅仅是这样, 我相信还有很多朋友还是难以接受的把, 那么就请接着往后看啦, 在手机或者一些应用中, 我们会经常看到在滑动cell的时候, 出来的不仅仅是删除按钮那么简单, 有时间还会有添加, 删除, 拨号等按钮, 那么这些都是怎么实现呢, 在我还不知道怎么做的时候, 我也是拼命的找三方, 感觉好好奇啊, 我相信很多朋友和我有一样的感觉, 对吧? 嘿嘿!
三.delete按键的替换(多个按钮的方法)
其实这些也并不是很难的, 在ios8之后协议中又多了一个方法来帮助我们定义这项功能, 我们只需要利用一个方法和一个类来实现创建按钮, 然后加入数组返回就行了, 这项功能也就变得不是很难了, 下面我就给大家说说该怎么实现吧, 嘿嘿!
方法名如下所示:
- (NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath
具体实现过程请看以下代码:
- (NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewRowAction *phoneBtn = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleNormal title:@"拨号" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
}];
UITableViewRowAction *moreBtn = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleNormal title:@"更多" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
}];
UITableViewRowAction *smileBtn = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleNormal title:@"微笑" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
}];
return @[phoneBtn, moreBtn, smileBtn];
}
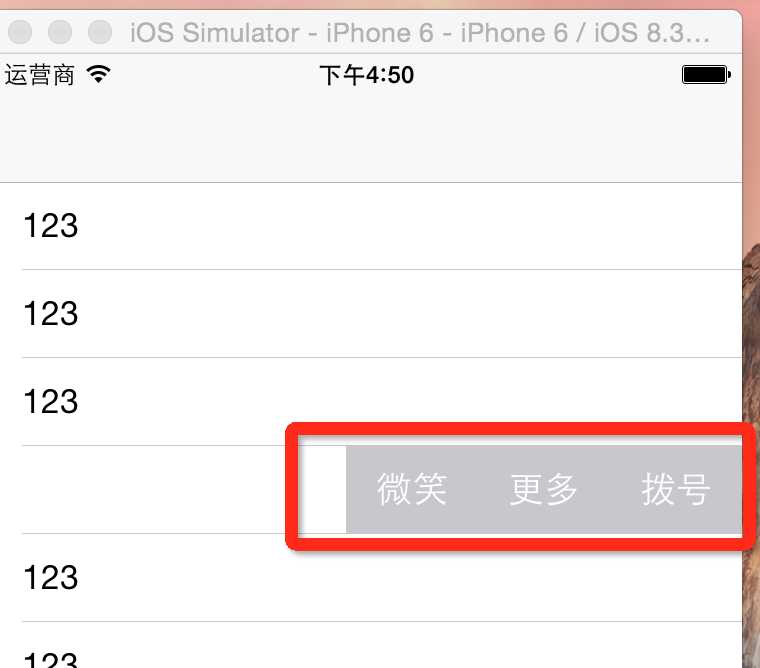
效果如下:

就是这样我们就可以实现我们想要的效果了, 也省去了不少自定义所耽误的时间, 不过当然自定义的还是可维护性比较高的, 一些东西还是可以进行调整的, 但是如果没有什么特殊要求的时候, 用这个系统原生的api还是可以省去不少时间的, 当然如果仅仅是这样有的友友就该问了, 那相对应的方法在哪里实现呢, 这个既然有按钮那么就一定留有接口来实现方法, 在每个button后面都有一个block, 我们可以在block块里面进行我们想要添加给相对应按钮的方法, 就是这么简单, 哈哈.
好了各位, 今天就先写这么多了, 有时间了我再来这里分享哈, 一些新的东西, 有时间我并没有注意到, 不过我会继续努力的, 加油!
标签:
原文地址:http://www.cnblogs.com/dyx-wx/p/4598049.html