标签:
less中文官网:http://lesscss.cn/ 、 http://www.bootcss.com/p/lesscss/
Busy 视频教程:http://www.imooc.com/learn/102 、 http://www.imooc.com/learn/61
^_^肥仔John 入门文章 :http://www.cnblogs.com/fsjohnhuang/p/4187675.html
原本跟sass那个似的装大尾巴狼写个api之类的但后来看了这么多资料之后觉的less官网已经很详细详细了。
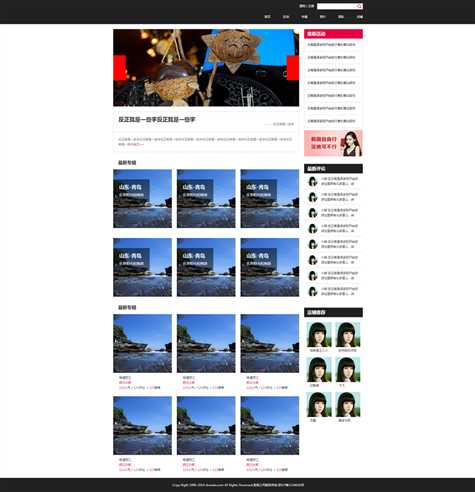
做了个demo 是用koala编译的,设计图是出自酷站 xiaolinshy: http://www.zcool.com.cn/work/ZNjY1Njk2NA==.html
目录截图:

less文件夹截图:

编译后生成的css文件夹截图:

图片文件夹截图:

页面htm:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>驴友摄影</title> <link rel="stylesheet" type="text/css" href="css/index.css"> </head> <body> <div class="nav"> <div class="cent"> <div class="logoin"> <span class="vam"> <a href="#">登陆</a> | <a href="#">注册</a> </span> <span class="vam"> <input type="text" class="search"><input type="button" class="search-btn"> </span> </div> <ul> <li><a href="#">首页</a></li> <li><a href="#">活动</a></li> <li><a href="#">专辑</a></li> <li><a href="#">照片</a></li> <li><a href="#">团队</a></li> <li><a href="#">店铺</a></li> </ul> </div> </div> <div class="cent clear"> <div class="leftMain"> <a href="#"><img src="images/del_4.jpg" alt=""></a> <div class="title-info mt-20"> <h4> 反正就是一些字反正就是一些字 </h4> <p class="tar colr-gray"> -------反正就是一些字 </p> </div> <div class="title-info "> <p class="colr-gray"> 反正就是一些字反正就是一些字反正就是一些字反正就是一些字反正就是一些字反正就是一些字反正就是一些字反正就是一些字反正就是一些字<span class="colr-red">全文>></span> </p> </div> <h4 class="main-title">最新专辑</h4> <ul class="main-hills clear"> <li> <a href="#"> <img src="images/del_5.jpg" alt=""> <div class="ab-mark"> <p class="one">山东-青岛</p> <p class="two">乐享阳光和海浪</p> </div> </a> </li> <li> <a href="#"> <img src="images/del_5.jpg" alt=""> <div class="ab-mark"> <p class="one">山东-青岛</p> <p class="two">乐享阳光和海浪</p> </div> </a> </li> <li> <a href="#"> <img src="images/del_5.jpg" alt=""> <div class="ab-mark"> <p class="one">山东-青岛</p> <p class="two">乐享阳光和海浪</p> </div> </a> </li> <li> <a href="#"> <img src="images/del_5.jpg" alt=""> <div class="ab-mark"> <p class="one">山东-青岛</p> <p class="two">乐享阳光和海浪</p> </div> </a> </li> <li> <a href="#"> <img src="images/del_5.jpg" alt=""> <div class="ab-mark"> <p class="one">山东-青岛</p> <p class="two">乐享阳光和海浪</p> </div> </a> </li> <li> <a href="#"> <img src="images/del_5.jpg" alt=""> <div class="ab-mark"> <p class="one">山东-青岛</p> <p class="two">乐享阳光和海浪</p> </div> </a> </li> </ul> <h4 class="main-title">最新专辑</h4> <ul class="main-hills sub-ul clear"> <li> <a href="#"> <img src="images/del_5.jpg" alt=""> </a> <div class="subtitle"> <p > 艳遇丽江 </p> <p class="colr-red"> 西瓜太郎 </p> <p> <span class="colr-red">123</span>人气 / <span class="colr-red">123</span>评论 / <span class="colr-red">123</span>推荐 </p> </div> </li> <li> <a href="#"> <img src="images/del_5.jpg" alt=""> </a> <div class="subtitle"> <p > 艳遇丽江 </p> <p class="colr-red"> 西瓜太郎 </p> <p> <span class="colr-red">123</span>人气 / <span class="colr-red">123</span>评论 / <span class="colr-red">123</span>推荐 </p> </div> </li> <li> <a href="#"> <img src="images/del_5.jpg" alt=""> </a> <div class="subtitle"> <p > 艳遇丽江 </p> <p class="colr-red"> 西瓜太郎 </p> <p> <span class="colr-red">123</span>人气 / <span class="colr-red">123</span>评论 / <span class="colr-red">123</span>推荐 </p> </div> </li> <li> <a href="#"> <img src="images/del_5.jpg" alt=""> </a> <div class="subtitle"> <p > 艳遇丽江 </p> <p class="colr-red"> 西瓜太郎 </p> <p> <span class="colr-red">123</span>人气 / <span class="colr-red">123</span>评论 / <span class="colr-red">123</span>推荐 </p> </div> </li> <li> <a href="#"> <img src="images/del_5.jpg" alt=""> </a> <div class="subtitle"> <p > 艳遇丽江 </p> <p class="colr-red"> 西瓜太郎 </p> <p> <span class="colr-red">123</span>人气 / <span class="colr-red">123</span>评论 / <span class="colr-red">123</span>推荐 </p> </div> </li> <li> <a href="#"> <img src="images/del_5.jpg" alt=""> </a> <div class="subtitle"> <p > 艳遇丽江 </p> <p class="colr-red"> 西瓜太郎 </p> <p> <span class="colr-red">123</span>人气 / <span class="colr-red">123</span>评论 / <span class="colr-red">123</span>推荐 </p> </div> </li> </ul> </div> <div class="rightMain"> <h3 class="rigth-h3 bg-red"> 推荐活动 </h3> <ul class="ul-lists"> <li><a href="#">云南是很多刚开始旅行者的首站目标</a></li> <li><a href="#">云南是很多刚开始旅行者的首站目标</a></li> <li><a href="#">云南是很多刚开始旅行者的首站目标</a></li> <li><a href="#">云南是很多刚开始旅行者的首站目标</a></li> <li><a href="#">云南是很多刚开始旅行者的首站目标</a></li> <li><a href="#">云南是很多刚开始旅行者的首站目标</a></li> <li><a href="#">云南是很多刚开始旅行者的首站目标</a></li> </ul> <div class="mt-10"> <a href="#"><img src="images/del_1.jpg" alt=""></a> </div> <h3 class="rigth-h3 mt-30"> 最新评论 </h3> <ul class="ul-reviews"> <li> <a href="#" class="portrait"> <img src="images/del_2.jpg" alt=""> </a> <div class="rev-text"> <span>小熊</span>在云南是很多刚开始旅游这里拥有众多雪山、峡谷、高山 </div> </li> <li> <a href="#" class="portrait"> <img src="images/del_2.jpg" alt=""> </a> <div class="rev-text"> <span>小熊</span>在云南是很多刚开始旅游这里拥有众多雪山、峡谷、高山 </div> </li> <li> <a href="#" class="portrait"> <img src="images/del_2.jpg" alt=""> </a> <div class="rev-text"> <span>小熊</span>在云南是很多刚开始旅游这里拥有众多雪山、峡谷、高山 </div> </li> <li> <a href="#" class="portrait"> <img src="images/del_2.jpg" alt=""> </a> <div class="rev-text"> <span>小熊</span>在云南是很多刚开始旅游这里拥有众多雪山、峡谷、高山 </div> </li> <li> <a href="#" class="portrait"> <img src="images/del_2.jpg" alt=""> </a> <div class="rev-text"> <span>小熊</span>在云南是很多刚开始旅游这里拥有众多雪山、峡谷、高山 </div> </li> <li> <a href="#" class="portrait"> <img src="images/del_2.jpg" alt=""> </a> <div class="rev-text"> <span>小熊</span>在云南是很多刚开始旅游这里拥有众多雪山、峡谷、高山 </div> </li> <li> <a href="#" class="portrait"> <img src="images/del_2.jpg" alt=""> </a> <div class="rev-text"> <span>小熊</span>在云南是很多刚开始旅游这里拥有众多雪山、峡谷、高山 </div> </li> <li class="end"> <a href="#" class="portrait"> <img src="images/del_2.jpg" alt=""> </a> <div class="rev-text"> <span>小熊</span>在云南是很多刚开始旅游这里拥有众多雪山、峡谷、高山 </div> </li> </ul> <h3 class="rigth-h3 mt-35"> 店铺推荐 </h3> <div class="over"> <ul class="ul-recoms clear"> <li> <a href=""><img src="images/del_3.jpg" alt=""></a> <p>我就是王二小</p> </li> <li> <a href=""><img src="images/del_3.jpg" alt=""></a> <p>别用鼠标点我</p> </li> <li> <a href=""><img src="images/del_3.jpg" alt=""></a> <p>红配绿</p> </li> <li> <a href=""><img src="images/del_3.jpg" alt=""></a> <p>飞飞</p> </li> <li> <a href=""><img src="images/del_3.jpg" alt=""></a> <p>石磊</p> </li> <li> <a href=""><img src="images/del_3.jpg" alt=""></a> <p>黄金太阳</p> </li> </ul> </div> </div> </div> <div class="footr"> <div class="cent"> Copy Right 1996-2014 domain.com All Rights Reserved.某某公司版权所有.京ICP备1234656号 </div> </div> </body> </html>
less 文件 less-base.less 底层库:

//清楚默认样式; .mixin-base(){ html { margin: 0; padding: 0; border: 0; } body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, code, del, dfn, em, img, q, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, caption, tbody, tfoot, thead, article, aside, dialog, figure, footer, header, hgroup, nav, section { margin: 0; padding: 0; border: 0; font-size: 100%; vertical-align: baseline; } ol, ul, li { list-style: none; } body { line-height: 1.5; background: white; font-family: ‘microsoft yahei‘, Arial, Helvetica, sans-serif; font-size: 12px; color: #333; } table,tr, th, td { border-collapse: collapse; margin: 0; padding: 0; font-size: 100%; vertical-align: baseline; } caption, th, td { text-align: left; font-weight: normal; float: none !important; } table, th, td, select, img, input,object{ vertical-align: middle; } :focus { outline: 0; } input,select{ margin:0; } a { color: #005EA7; text-decoration: none; } a:hover {color: #C7000B; text-decoration: none; } p,a,td{ word-wrap:break-word;word-break:break-all; } img { border: none;vertical-align: top; } textarea{ resize:none;border:1px solid #ccc; } textarea:hover{ border-color:#ccc; } input[type="text"],input[type="button"]{ padding:0; margin:0; -webkit-appearance: none; border-radius: 0; font-family:‘microsoft yahei‘,‘黑体‘, Arial, Helvetica, sans-serif; } input[type="text"]{ border:solid 1px #ccc; border-radius:0; } } //浮动; .mixin-fl(){ float:left; } .mixin-fr(){ float:right;} .mixin-float( @dire : left ){ float:@dire; } //清除浮动; .mixin-clear(){ *zoom:1; &:after{ content: ""; display: block; height: 0; clear: both; visibility: hidden; overflow: hidden; } } .mixin-clr(){ clear: both; display: block; font-size: 0; height: 0; line-height: 0; overflow: hidden; } //设置默认字体; .mixin-base-fonts( @n,@i:12,@un:px) when ( @i =< @n ) { .fn-@{i} { font-size:unit(@i, @un); } .mixin-base-fonts( @n,( @i+2 ) ); } //设置默认样式; .mixin-base-styles(@mt,@styls,@n,@i:5,@un:px ) when ( @i =< @n ) { .@{mt}-@{i} { @{styls}:unit(@i, @un); } .mixin-base-styles( @mt,@styls,@n,( @i+5 ),@un:px ); } //强制一行超出...; .mixin-ellipsis(){ white-space:nowrap; text-overflow:ellipsis; overflow:hidden; } //水平对齐方式; .mixin-tal(){ text-align: right; } .mixin-tac(){ text-align: center; } .mixin-tar(){ text-align: right; } .mixin-text-align( @dir:left ){text-align: @dir;} //超出隐藏; .mixin-over(){overflow:hidden; } //显隐; .mixin-hide(){ displaye:none; } .mixin-block(){ displaye:block; }
less 文件 index.less 底层库:

//引用底层的库; @import (reference) "less-base.less"; //清除默认样式; //.mixin-base(); *{margin:0;padding:0;} li{ list-style:none;} a{ text-decoration: none;} img { border: none; vertical-align: top; } //初始化默认颜色值; @back:#212121; @red:#e60044; @gray:#dadada; @gray2:#787878; //设置默认的底层class; .mixin-base-fonts(24); .mixin-base-styles( mt,margin-top,35 ); .mixin-base-styles( mb,margin-bottom,20 ); .mixin-base-styles( padl,padding-left,50 ); //默认的底层class; .over{overflow:hidden; } .vam{vertical-align: middle; } .tal{ text-align: right; } .tar{ text-align: right; } .colr-gray{ color:@gray2;} .colr-red{ color:@red;} .clear{ *zoom:1; &:after{ content: ""; display: block; height: 0; clear: both; visibility: hidden; overflow: hidden; } } .cent{ width:1000px; margin:0 auto; } /* 登陆 */ .logoin{ height:36px; line-height: 44px; text-align: right; overflow:hidden; font-size: 12px; color:#fff; .search{ margin:0; padding:0; width:157px; height:24px; line-height: 24px; vertical-align: middle; border:none; } .search-btn{ margin:0; padding:0; width:26px; height:24px; background-color: #fff; border:none; vertical-align: middle; background:#fff url(../images/search-ico.png) no-repeat center center; cursor: pointer; } } /* 菜单 */ .nav{ ul{ float:right;} ul li{ float:left; line-height:59px; width:74px; text-align: right; } a{ color:#fff; text-decoration:none; } margin-bottom:20px; background:@back; .mixin-clear(); } /* 主体左边 */ .leftMain{ .mixin-fl(); width:746px; } .title-info{ margin-bottom:-1px; border:1px solid @gray; padding: 20px; line-height:20px; font-size:12px; h4{ font-size:22px; } } .main-title{ height:70px; overflow:hidden; text-indent: 20px; font-size:18px; line-height:86px; } .main-hills{ width:(235+20)*3px; height:510px; overflow:hidden; li{ position: relative; .mixin-fl(); width:235px; margin:0 20px 40px 0; } .ab-mark{ position: absolute; left:0; top:40px; background:rgba(0, 0, 0, 0.5); padding:16px 24px; width:163-(24*2)+px; line-height:30px; color:#fff; } img{ width:235px; height:235px; } .one{ font-size:20px; font-weight: bold; } .two{ font-size:14px; } &.sub-ul{ height:636px; li{ margin:0 20px 24px 0; } } .subtitle{ padding:10px 0 0 24px; line-height:20px; font-size:12px; } } /* 主体右边 */ .rightMain{ .mixin-fr(); width:235px; } .rigth-h3{ line-height:38px; background:@back; color:#fff; text-indent:13px; font-size:18px; &.bg-red{ background:@red; } } .ul-lists{ border-left:1px solid @gray; border-right:1px solid @gray; li{ line-height:50px; overflow: hidden; border-bottom:1px solid @gray; } a{ display:block; margin:0 12px; font-size:12px; .mixin-ellipsis(); color:@back; } } .ul-reviews{ li{ padding:12px 0 10px 14px; border-bottom:1px solid @gray; .mixin-clear(); } .end{ border:none; } .portrait{ .mixin-fl(); } .rev-text{ font-size:12px; line-height:20px; margin:0 16px 0 54px; height:40px; overflow: hidden; span{ margin-right:3px;} } } .ul-recoms{ padding:20px 0 0 10px; width:230px; li{ .mixin-fl(); margin-right:15px; } img{ width:100px; height:100px; } p{ height:40px; line-height:28px; font-size:12px; text-indent: 13px; } } /* 底部 */ .footr{ margin-top:20px; background:@back; line-height: 58px; text-align: center; color:#fff; font-size: 12px; }
koala编译之后的index.css:

* { margin: 0; padding: 0; } li { list-style: none; } a { text-decoration: none; } img { border: none; vertical-align: top; } .fn-12 { font-size: 12px; } .fn-14 { font-size: 14px; } .fn-16 { font-size: 16px; } .fn-18 { font-size: 18px; } .fn-20 { font-size: 20px; } .fn-22 { font-size: 22px; } .fn-24 { font-size: 24px; } .mt-5 { margin-top: 5px; } .mt-10 { margin-top: 10px; } .mt-15 { margin-top: 15px; } .mt-20 { margin-top: 20px; } .mt-25 { margin-top: 25px; } .mt-30 { margin-top: 30px; } .mt-35 { margin-top: 35px; } .mb-5 { margin-bottom: 5px; } .mb-10 { margin-bottom: 10px; } .mb-15 { margin-bottom: 15px; } .mb-20 { margin-bottom: 20px; } .padl-5 { padding-left: 5px; } .padl-10 { padding-left: 10px; } .padl-15 { padding-left: 15px; } .padl-20 { padding-left: 20px; } .padl-25 { padding-left: 25px; } .padl-30 { padding-left: 30px; } .padl-35 { padding-left: 35px; } .padl-40 { padding-left: 40px; } .padl-45 { padding-left: 45px; } .padl-50 { padding-left: 50px; } .over { overflow: hidden; } .vam { vertical-align: middle; } .tal { text-align: right; } .tar { text-align: right; } .colr-gray { color: #787878; } .colr-red { color: #e60044; } .clear { *zoom: 1; } .clear:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; overflow: hidden; } .cent { width: 1000px; margin: 0 auto; } /* 登陆 */ .logoin { height: 36px; line-height: 44px; text-align: right; overflow: hidden; font-size: 12px; color: #fff; } .logoin .search { margin: 0; padding: 0; width: 157px; height: 24px; line-height: 24px; vertical-align: middle; border: none; } .logoin .search-btn { margin: 0; padding: 0; width: 26px; height: 24px; background-color: #fff; border: none; vertical-align: middle; background: #ffffff url(../images/search-ico.png) no-repeat center center; cursor: pointer; } /* 菜单 */ .nav { margin-bottom: 20px; background: #212121; *zoom: 1; } .nav ul { float: right; } .nav ul li { float: left; line-height: 59px; width: 74px; text-align: right; } .nav a { color: #fff; text-decoration: none; } .nav:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; overflow: hidden; } /* 主体左边 */ .leftMain { float: left; width: 746px; } .title-info { margin-bottom: -1px; border: 1px solid #dadada; padding: 20px; line-height: 20px; font-size: 12px; } .title-info h4 { font-size: 22px; } .main-title { height: 70px; overflow: hidden; text-indent: 20px; font-size: 18px; line-height: 86px; } .main-hills { width: 765px; height: 510px; overflow: hidden; } .main-hills li { position: relative; float: left; width: 235px; margin: 0 20px 40px 0; } .main-hills .ab-mark { position: absolute; left: 0; top: 40px; background: rgba(0, 0, 0, 0.5); padding: 16px 24px; width: 115 px; line-height: 30px; color: #fff; } .main-hills img { width: 235px; height: 235px; } .main-hills .one { font-size: 20px; font-weight: bold; } .main-hills .two { font-size: 14px; } .main-hills.sub-ul { height: 636px; } .main-hills.sub-ul li { margin: 0 20px 24px 0; } .main-hills .subtitle { padding: 10px 0 0 24px; line-height: 20px; font-size: 12px; } /* 主体右边 */ .rightMain { float: right; width: 235px; } .rigth-h3 { line-height: 38px; background: #212121; color: #fff; text-indent: 13px; font-size: 18px; } .rigth-h3.bg-red { background: #e60044; } .ul-lists { border-left: 1px solid #dadada; border-right: 1px solid #dadada; } .ul-lists li { line-height: 50px; overflow: hidden; border-bottom: 1px solid #dadada; } .ul-lists a { display: block; margin: 0 12px; font-size: 12px; white-space: nowrap; text-overflow: ellipsis; overflow: hidden; color: #212121; } .ul-reviews li { padding: 12px 0 10px 14px; border-bottom: 1px solid #dadada; *zoom: 1; } .ul-reviews li:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; overflow: hidden; } .ul-reviews .end { border: none; } .ul-reviews .portrait { float: left; } .ul-reviews .rev-text { font-size: 12px; line-height: 20px; margin: 0 16px 0 54px; height: 40px; overflow: hidden; } .ul-reviews .rev-text span { margin-right: 3px; } .ul-recoms { padding: 20px 0 0 10px; width: 230px; } .ul-recoms li { float: left; margin-right: 15px; } .ul-recoms img { width: 100px; height: 100px; } .ul-recoms p { height: 40px; line-height: 28px; font-size: 12px; text-indent: 13px; } /* 底部 */ .footr { margin-top: 20px; background: #212121; line-height: 58px; text-align: center; color: #fff; font-size: 12px; }

后记:
那个底层库 其实循环的部分让我想了好久,看了“^_^肥仔John”那文章才知道是 递归循环,从这点个人觉得不如sass,当然那个底层的库还可以在多一些方法,比如给这个css3加前缀的方法,这demo里我都没用到继承之类的比较典型的预编译的东东。。。。差不多这样不会看api吧~
标签:
原文地址:http://www.cnblogs.com/auok/p/4595190.html