标签:ios tabbar selectimage

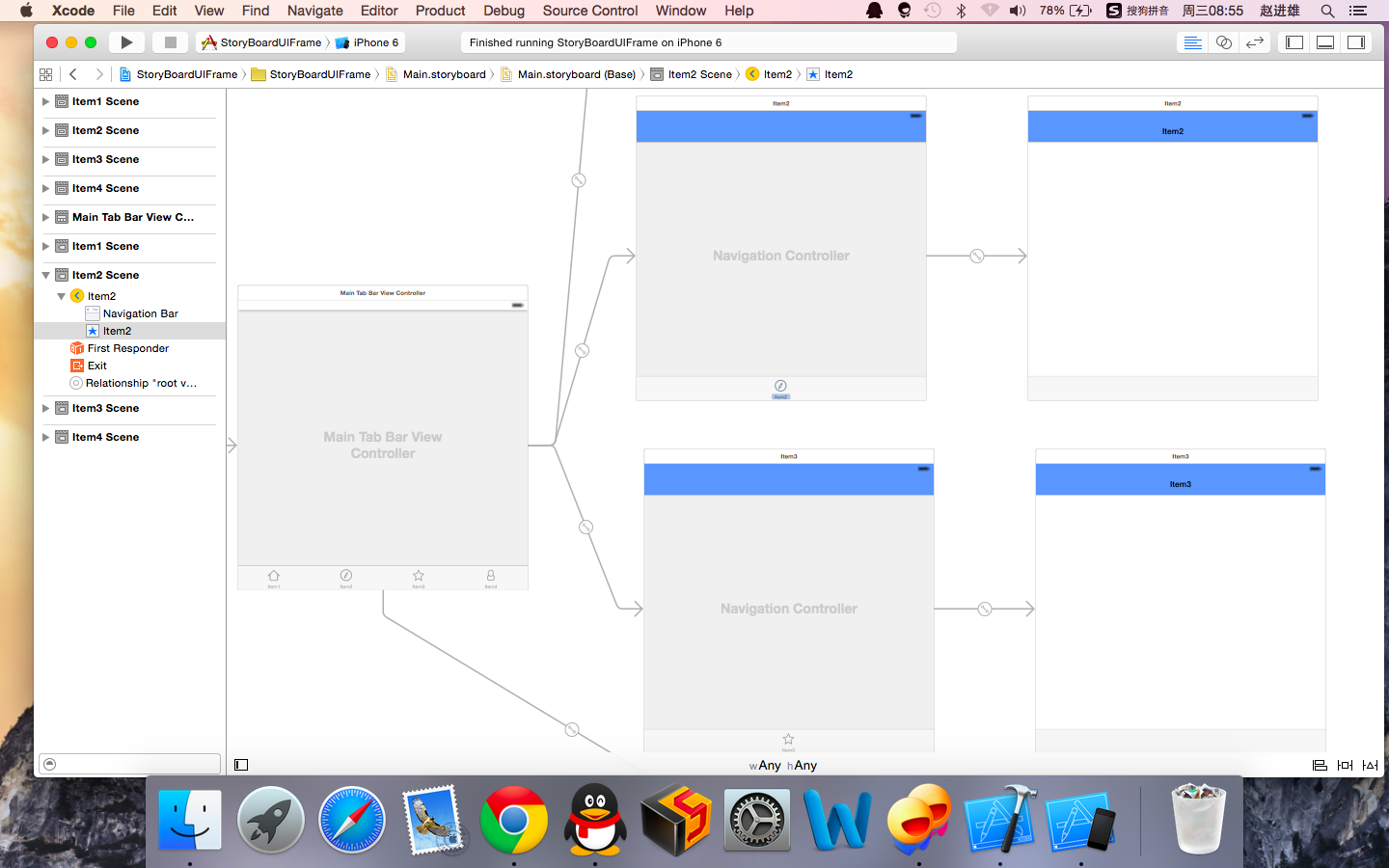
如图:StoryBoard 结构是 Tabbar + Navi + ViewController
需求:需要修改TabBar的Image 和SelectImage
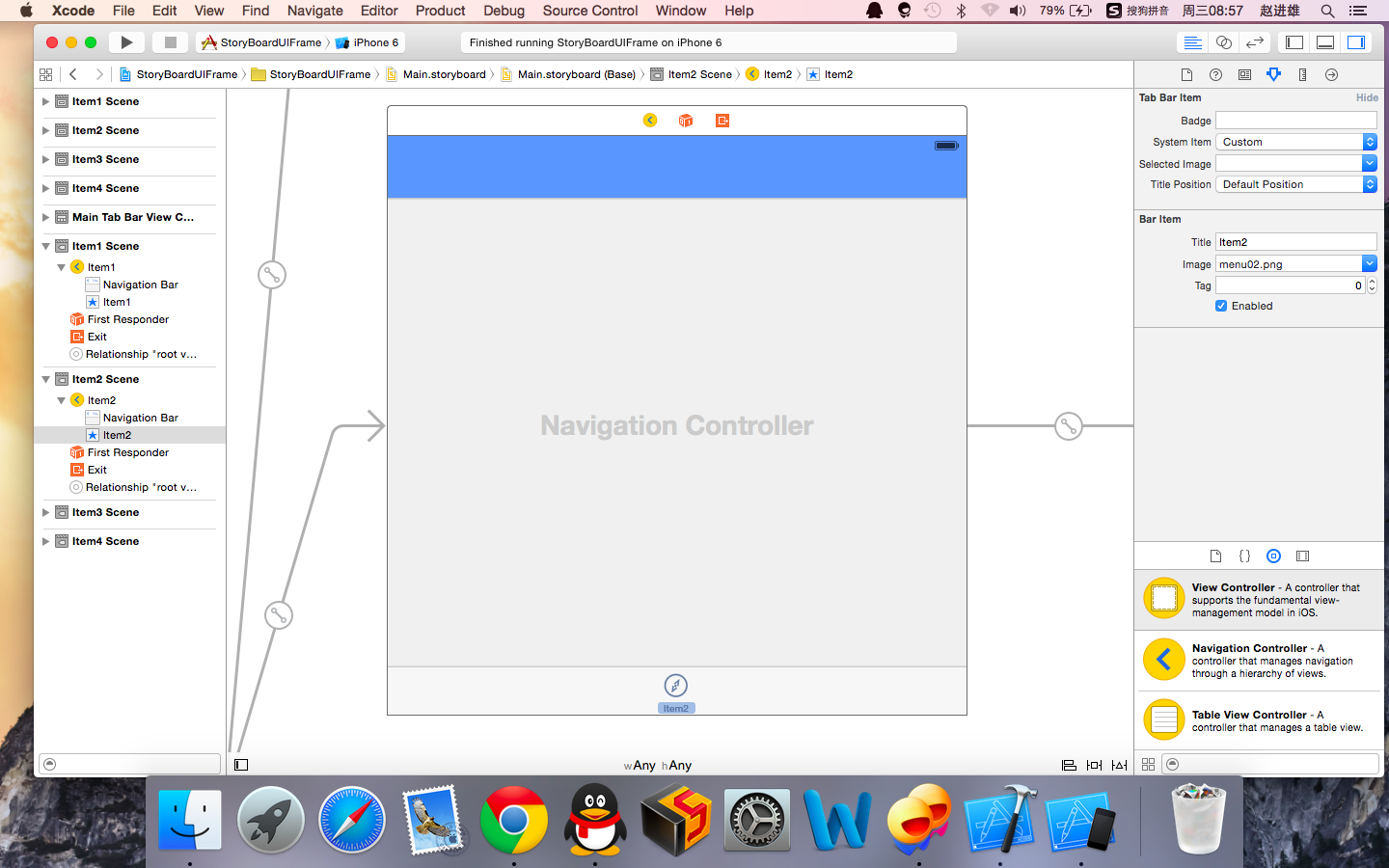
设置Image

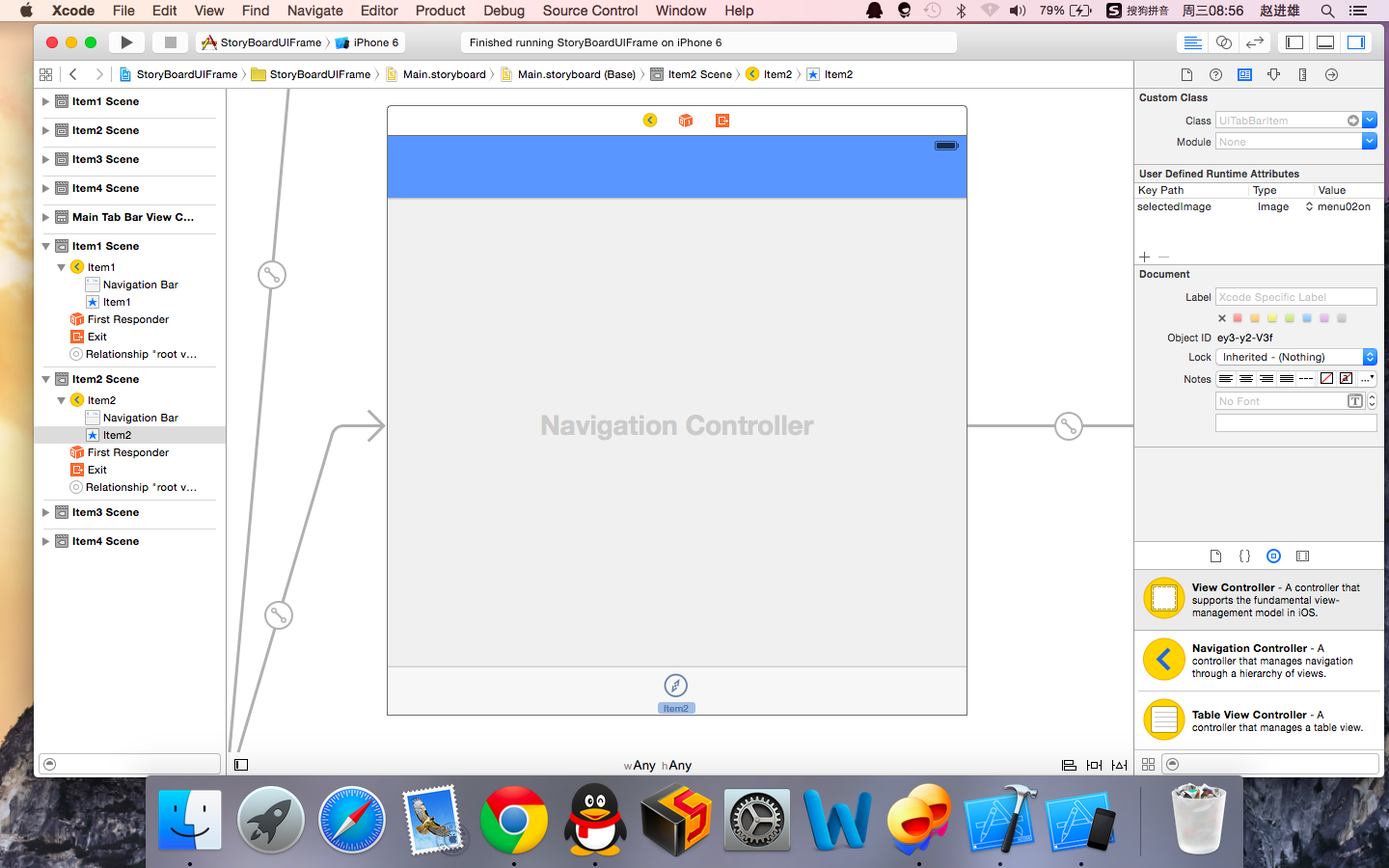
设置SelectImage 方式一

设置SelectImage 方式二
新建一个 UITabBarController StoryBoard 中的TabBar Class选择 新建的UITabBarController
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. UITabBarItem *tabBarItem1 = [self.tabBar.items objectAtIndex:0]; tabBarItem1.selectedImage = [UIImage imageNamed:@"menu01on"]; }
运行看选中的图片是OK 但是 图片颜色怎么是颜色。。。。。 不要着急 代码修改如下就OK了
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. // 设置TabBar tintColor // 方式一 self.tabBar.tintColor = [UIColor colorWithRed:255/255 green:0/255 blue:0/255 alpha:1]; // 方式二 Tab Bar User Defined Runtime Attributes /*Key Path:tintColor Type:Color Value:color*/ // 方式一 UITabBarItem *tabBarItem1 = [self.tabBar.items objectAtIndex:0]; tabBarItem1.selectedImage = [UIImage imageNamed:@"menu01on"]; }
StoryBoard 设置TabBar SelectImage 和tintColor
标签:ios tabbar selectimage
原文地址:http://blog.csdn.net/u011068996/article/details/46625313