标签:
---恢复内容开始---
什么是插件
插件(plugin)是JQuery的扩展(Extension),以JQuery的核心代码为基础,是一种遵循一定规范的应用程序接口编写出来的程序。
插件的引入
插件的使用
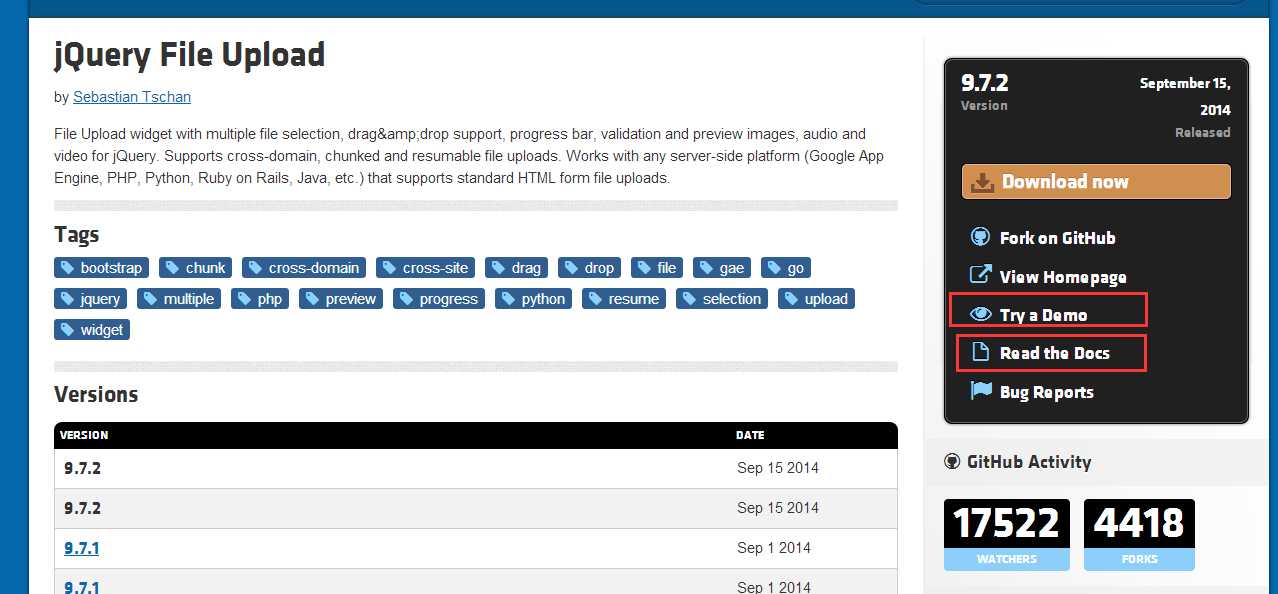
可在jqurey的官网上查看JQ的各种插件:http://plugins.jquery.com/

在点击进入某一插件后,可看到插件的版本等信息,常用的Try a Demo(运行样式)和Read the Docs(查看使用文档)

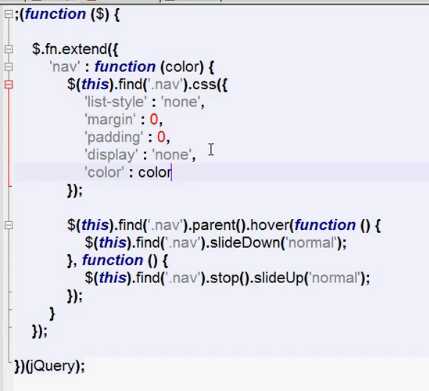
自定义插件
按形式分类
封装要点

标签:
原文地址:http://www.cnblogs.com/HuangWj/p/4594383.html