标签:
<ul class="nav">
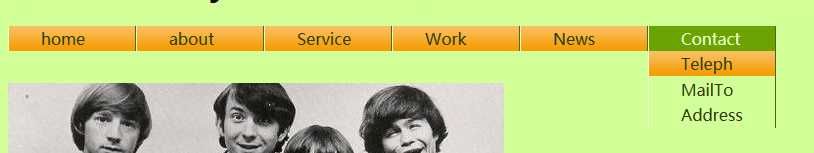
<li><a href="home.html">home</a></li>
<li><a href="about.html">about</a></li>
<li><a href="Service.html">Service</a></li>
<li><a href="Work.html">Work</a></li>
<li><a href="News.html">News</a></li>
<li><a href="contact.html">Contact</a>
<ul class="contact"><li><a href="">Teleph</a></li>
<li><a href="">MailTo</a></li>
<li><a href="">Address</a></li>
</ul>
</li>
</ul>
1.准备。
导航条的制作,不管是水平还是垂直,首先必须要有结构清晰的html代码。
常用的一般是无序列表,list标签中包含<a>标签;而下拉列表则是在list列表中嵌套一个新的无序列表。
2.css的设定
//清除自带格式-取消列表样式;
//水平导航条需要list浮动,致使其内容不占据空间;
//清除浮动的方法有:a.添加额外的元素,对其设置clear:both;属性。 b.对父元素设置overflow:hidden属性。
//背景央样式、宽度、悬停等格式设置。详见下面示例代码。
ul.nav,ul{ margin:0; padding:0; width:48em; list-style-type:none; background:url(img/mainNavBg.gif) repeat-x; overflow:hidden;//清除浮动
} nav ul{ list-style:none;} ul.nav>li{ width:8em;//设置水平导航条选项卡宽度时,在list项下(总和可以和ul的宽度保持一致8*6=48) float:left;} ul.nav a{ display:block; line-height:1.6em;//利用行高使垂直居中 padding:0 2em; color:#2B3F00; text-decoration:none; border-left:1px solid #E4ffd3; border-right:1px solid #486B02; background:url(img/arrow.gif) norepeat 5% 50%; }
/*在默认状态下隐藏下拉菜单*/ ul.nav li ul{ width:8em;//宽度和菜单选项卡宽度一致 position:absolute; left:-999em; } ul.nav a:hover, ul.nav a:focus{ color:#E4ffd3; background-color:#6da203;}
/*鼠标悬停时显示*/ ul.nav li:hover ul{ left:auto;}

标签:
原文地址:http://www.cnblogs.com/sinister/p/4600086.html