--> 点击 Run Designer -> 找到:OptionView -> 将 ShowGroupPanel : 设置为 false ;
--> 点击 Run Designer -> 找到: OptionsFind -> 将AlwaysVisible : 设置为 True
--> 右键 GridView 控件 -> 属性 -> 找到 Dock : 设置为 Fill
Code 注 : 其实就是重新创建了一个GridView的实例。
1 gridView1 = new DevExpress.XtraGrid.Views.Grid.GridView(gridControl1); 2 gridControl1.MainView = gridView1; 3 gridView1.OptionsView.ShowGroupPanel = false; 4 gridView1.OptionsFind.AlwaysVisible = true; 5 gridControl1.DataSource = dt;
--> gridView -> run designer -> columns -> 添加一列(如果没有的话) 然后如图设置
-- > 另外当我们需要动态绑定grid数据时,DataTable 中列的名字要和我们在gridview中设置的FileName名字要移植,不然数据是显示不出来的。
-- > Run Designer -> OptionsBehavior -> Editable : False
public void ButtonInitial()
{
RepositoryItemButtonEdit rib = new RepositoryItemButtonEdit();
rib.TextEditStyle = TextEditStyles.HideTextEditor;
rib.Buttons[0].Kind = ButtonPredefines.Glyph;
rib.ButtonClick += rib_ButtonClick;
rib.Buttons[0].Caption = "详细信息";
rib.Buttons[0].Visible = true;
gridView1.Columns["DOWNSTATE"].ColumnEdit = rib;
}
void rib_ButtonClick(object sender, ButtonPressedEventArgs e)
{
int rowindex = gridView1.FocusedRowHandle;
DataRow row = gridView1.GetDataRow(rowindex);
}将GridView Editable 设置为True 让GridView可编辑,如果不想让它可编辑的话,在一列一列的进行设置.原因是:将GridView设置为不可编辑之后,那么鼠标点击Button那一列只是选中而已,不会进行触发事件.
GridView : Run Designer -> Appearences : selectRow & FocusedRow (两项都要设置)
BackColor : MediumSlateBlue 背景色
ForeColor : White 前景色 字体颜色
GridView : Run Designer -> Appearences : HeadPanel 在这个属性组中都是关于标题行的设置,再次不做诠释.
当设置完HeadPanel 其实并没有结束,是不显示效果的, 还需要设置 GridControl 属性中 LookAndFeel : Style 设置为ultraFlat , UseDefaultLookAndFeel 设置为 False .
标题行 10 所述 在HeadPanel 里有一个TextOptions 展开之后 将HAlignment : Center
如果是将内容行数据居中.有两种方法 1 : 逐行设置 2 : 设置Appearences
1 : GridView -> Run Designer -> Columns -> AppearanceCell -> TextOptions 找到HAlignment : Center .
2 : GridView -> Run Designer -> Appearance -> ViewCaption -> TextOptions -> HAlignment : Center
GridView : Run Designer -> OptionsSelection -> MultiSelect : True MultiSelectMode : CheckBoxRowSelect
GridView : Run Designer -> Event -> CustomDrawRowIndicator
在事件中添加代码 :
e.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
if (e.Info.IsRowIndicator)
{
if (e.RowHandle >= 0)
{
e.Info.DisplayText = (e.RowHandle + 1).ToString();
}
else if (e.RowHandle < 0 && e.RowHandle > -1000)
{
e.Info.Appearance.BackColor = System.Drawing.Color.AntiqueWhite;
e.Info.DisplayText = "G" + e.RowHandle.ToString();
}
}另外在 Run Desginer -> IndicatorWidth 设置序号列的宽度 一般30左右就比较适合一些了.
14 : 单元格双击响应
private void gridControl1_DoubleClick(object sender, EventArgs e)
{
MouseEventArgs arg = e as MouseEventArgs;
if (arg == null)
return;
GridHitInfo hitInfo = gridView1.CalcHitInfo(new Point(arg.X, arg.Y));//获取坐标点
if (hitInfo.RowHandle >= 0)
{
DataRow row = gridView1.GetDataRow(hitInfo.RowHandle);
_list.Clear();
_list.Add(row[0].ToString());
gisResoureMonControl1.SetSelectResource(_list);
}
}15 : 获取选中行的值
代码:
private void gridData_FocusedRowChanged(object sender, DevExpress.XtraGrid.Views.Base.FocusedRowChangedEventArgs e)
{
_id = GWEntLib.Utilities.Mix.ConvertUtils.ToInt32(gridData.GetRowCellValu(e.FocusedRowHandle, "Id"));
_emrFileReadList = EMRTemplateFileReadList.GetEMRTemplateFileReadList(_id);
gridVersonData.DataSource = _emrFileReadList;
}响应事件:FocusedRowChanged
获取字段值:gridData.GetRowCellValue(e.FocusedRowHandle, "Id")
注意:FocusedRowChanged是Gridview的事件而不是gridControl的事件
gridControl与Gridview的区别:前者是容器,后者为视图
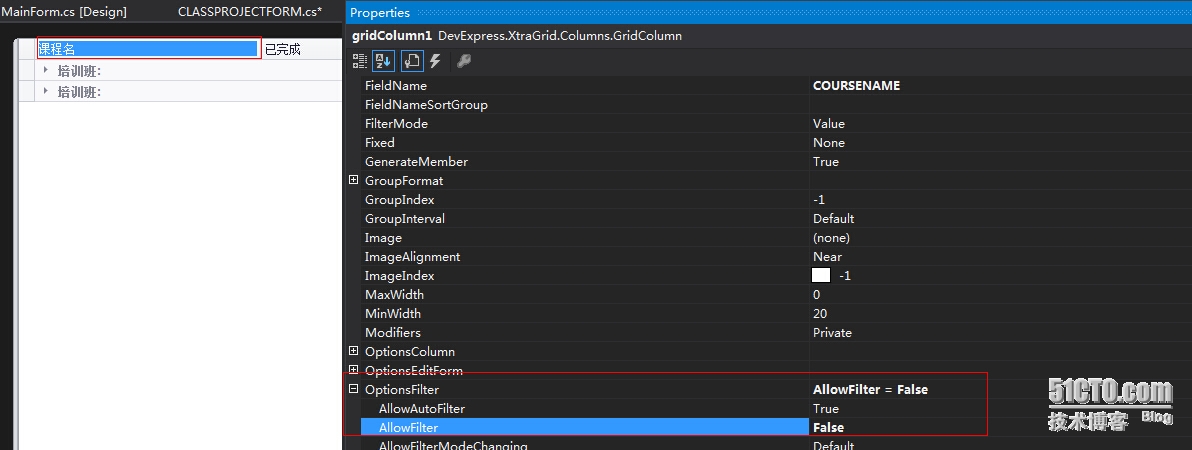
16:将GridView 列表表头固定,无Filter效果
 17、DevExpress GridView 获取当前选中行的值。
17、DevExpress GridView 获取当前选中行的值。
1 int rowIndex = gridView1.FocusedRowHandle;
2 DataRow dr = gridView1.GetDataRow(rowIndex);
3 MessageBox.Show("课件 \"" + dr.ItemArray[0].ToString() + "\" 下载成功");18、GridView 去除选中行虚线。
Run Desginer -> Appearance : FocusRectStyle : none;
本文出自 “Albin” 博客,请务必保留此出处http://albin.blog.51cto.com/9047703/1665537
原文地址:http://albin.blog.51cto.com/9047703/1665537