标签:
在学习三里分析了自带的一个例子,本节我们就自己仿照他做个简单的吧,重点是调用wordpress封装好的函数和类,css和html可以稍好在调整。
将wp带的例子复制一份处理,重新名个名字。
清空index.php和style.css的文件内容。修改style.css的头部如下:
/* Theme Name: simplicity Theme URI: https://mxyb.net/ Author: ljw Author URI: https://mxyb.net/ Description: test Version: 1.5 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: black, brown, orange, tan, white, yellow, light, one-column, two-columns, right-sidebar, fluid-layout, responsive-layout, custom-header, custom-menu, editor-style, featured-images, microformats, post-formats, rtl-language-support, sticky-post, translation-ready, accessibility-ready Text Domain: twentythirteen This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you‘ve learned with others. */
<html>
<head>
<title><?php wp_title(); ?></title>
</head>
<body>
<?php while (have_posts()) :
the_post();
?>
<h1><?php the_title(); ?></h1>
<p>
<?php the_content() ?>
</p>
<hr/>
<?php endwhile; ?>
</body>
</html>
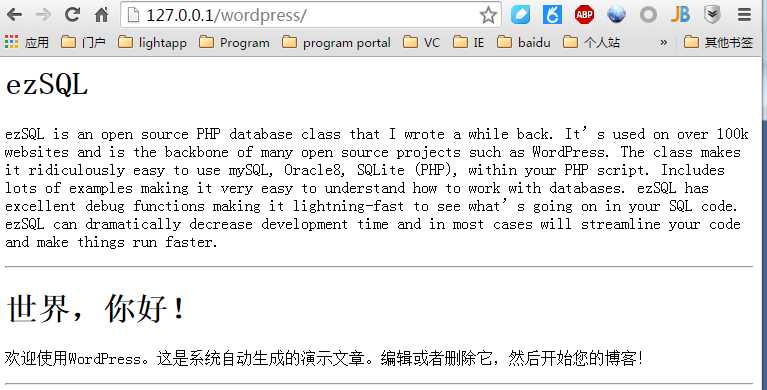
上面是index.php的代码,这样一个没有样式的纯简单的主题就好了

如果我们对css和html很熟悉的话,就可以从头开始进行版面的设计了。这方面我不太在行呀。
标签:
原文地址:http://www.cnblogs.com/kwliu/p/4601155.html