标签:
来自百度百科(http://baike.baidu.com/view/58961.htm)的定义如下:
portlet是基于java的web组件,处理request并产生动态内容。一个portlet窗口包含一个标题栏,装饰,和portlet产生的内容。装饰可以包括改变portlet窗口状态和模式的按钮。portlet产生的内容称为片段,即一段遵守中心规则的标记(比如html, xhtml,wml(无线标记语言)),多个片段可以聚合成一个完整的文档。多个portlet聚合在一起,组成portal页。portlet容器控制portlet的生命周期。
本章将介绍如何使用Liferay IDE创建和部署一个入门级的Portlet。Liferay IDE开发环境的配置请参考《[Liferay6.2]Liferay社区版开发环境基础配置》一文。
在liferay ide中新建liferay portlet之前,必须先新建一个可用的liferay插件工程。
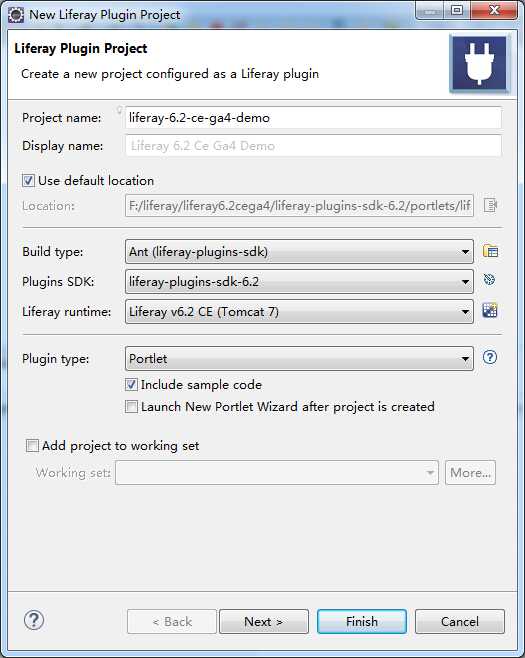
点击File->New->Liferay Plugin Project,打开新建Liferay插件工程界面。

Project name:工程名称。如果工程名后没有-portlet,在创建工程文件夹的时候会在最后加上-portlet后缀。
Display name:显示名称。默认情况下,显示名称会根据输入的工程名称自动生成,将第一个字母变成大写,将-替换成空格,将空格后的第一个字母变成大写。
Use default location:是否使用默认的位置,默认勾选。如果不勾选的就需要手动选择相应的路径。
Location:默认路径为{Liferay SDK 路径}\portlets\{工程名称[-portlet]},如本工程路径为F:\liferay\liferay6.2cega4\liferay-plugins-sdk-6.2\portlets\liferay-6.2-ce-ga4-demo-portlet。
Build type:构建类型,有Ant(liferay-plugins-sdk)和Maven(liferay-maven-plugin)两种构件类型,本示例选择默认的Ant。
Plugins SDK:插件SDK。
Liferay runtime:Liferay运行时。
Plugin type:插件类型。Liferay一共支持Portlet、Service Builder Portlet、Hook、Layout Template、Theme、Ext、Web等7种类型的插件。本示例先介绍Portlet插件的开发,其他几种插件后续再一一介绍。
Include sample code:是否包含示例代码,默认勾选,在创建工程的时候默认为创建出一个portlet示例。
Launch New Portlet Wizard after project is created:是否在工程被创建之后启动新建Portlet向导,默认不勾选。
Add project to working set:添加工程到工作集,默认不勾选。
配置完以上信息后,可以选择点击“Next >”按钮进入下一个配置或者点击“Finish”完成protlet插件工程配置。
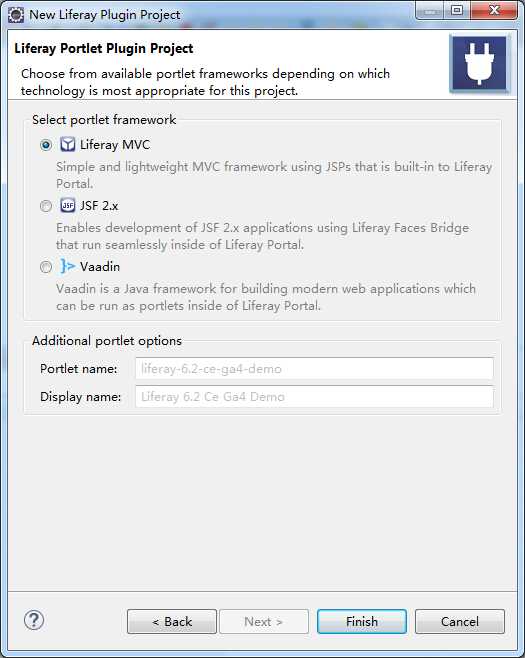
如果选择点击“Next >”按钮可以看到如下界面,可以从可用的portlet框架中选择最适合该工程的技术。

Slecet portlet framework:选择portlet框架。可选的portlet框架目前只有Liferay MVC、JSF 2.x、Vaadin三大类,默认的是Liferay MVC,一种Liferay内置的、使用JSP实现的简单、轻量的MVC框架。其他的两个以后再讲。
Additional portlet options:附加的portlet选项,包含portlet名称和portlet的显示名称,默认与上一步的工程名称、工程的显示名称相同,不过我们也可以手工修改。
配置完成之后,点击“Finish”按钮,稍等片刻即可完成protlet插件工程配置。
[Console output redirected to file:F:\liferay\liferay6.2cega4\eclipse\workspace\.metadata\.plugins\com.liferay.ide.sdk.core\sdk.log] Parallel execution with configuration on demand is an incubating feature. :createPortlet BUILD SUCCESSFUL Total time: 18.405 secs
由于我们在“新建Liferay portlet插件工程”的过程中默认勾选了“Include sample code”选项,因此向导会默认给我们生成一个Portlet,名称为liferay-6.2-ce-ga4-demo。
与该portlet的相关的配置文件有三个,依次是WEB-INF下的portlet.xml、liferay-portlet.xml、liferay-display.xml。
portlet.xml:portlet定义描述文件,它描述portlet的类型,支持Mode, preferenes和role等,遵循JSR168标准实现。默认portlet的定义如下:
<portlet> <portlet-name>liferay-6.2-ce-ga4-demo</portlet-name> <display-name>Liferay 6.2 Ce Ga4 Demo</display-name> <portlet-class>com.liferay.util.bridges.mvc.MVCPortlet</portlet-class> <init-param> <name>view-template</name> <value>/view.jsp</value> </init-param> <expiration-cache>0</expiration-cache> <supports> <mime-type>text/html</mime-type> </supports> <portlet-info> <title>Liferay 6.2 Ce Ga4 Demo</title> <short-title>Liferay 6.2 Ce Ga4 Demo</short-title> <keywords>Liferay 6.2 Ce Ga4 Demo</keywords> </portlet-info> <security-role-ref> <role-name>administrator</role-name> </security-role-ref> <security-role-ref> <role-name>guest</role-name> </security-role-ref> <security-role-ref> <role-name>power-user</role-name> </security-role-ref> <security-role-ref> <role-name>user</role-name> </security-role-ref> </portlet>
liferay-portlet.xml:liferay的portlet定义描述文件,是liferay对portlet.xml的扩展描述,允许我们对portlet的呈现、功能和行为进行更深入的定制。默认portlet的定义如下:
<portlet> <portlet-name>liferay-6.2-ce-ga4-demo</portlet-name> <icon>/icon.png</icon> <header-portlet-css>/css/main.css</header-portlet-css> <footer-portlet-javascript>/js/main.js</footer-portlet-javascript> <css-class-wrapper>liferay-6.2-ce-ga4-demo-portlet</css-class-wrapper> </portlet>
liferay-display.xml:portlet的类别定义文件,可以将portlet进行分类。
<display> <category name="category.sample"> <portlet id="liferay-6.2-ce-ga4-demo" /> </category> </display>
要注意的是,在portlet.xml、liferay-portlet.xml、liferay-display.xml三个文件中的portlet-name, portlet-id必须是一致的。
在portlet.xml中通过<init-param><name>view-template</name><value>/view.jsp</value></init-param>定义了该portlet展现界面view.jsp,其默认生成的内容也比较简单,其代码如下:
<%@ taglib uri="http://java.sun.com/portlet_2_0" prefix="portlet" %> <portlet:defineObjects /> This is the <b>Liferay 6.2 Ce Ga4 Demo</b> portlet.
其他关于portlet的图标icon、css、js等在liferay-portlet.xml配置文件中也都指出在此就不一一列举了。
接下来先将下如何新建portlet,最后在一起看看部署之后的展现应用效果。
新建portlet有手工编辑和向导创建两种方式。
手工编辑的步骤如下:
1、根据示例代码依次在portlet.xml、liferay-portlet.xml、liferay-display.xml添加portlet的相关信息;
2、创建view.jsp展现页面、portlet实现类、图标icon、css、js等文件。
向导创建的方式如下:
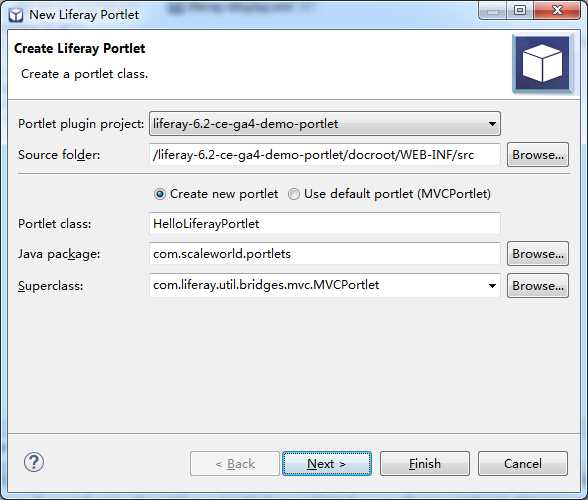
1、创建portlet实现类

Portlet plugin project:portlet插件工程。
Source folder:源文件夹。
Create new portlet:创建新的portlet,默认选项,如果portlet存在前后数据交互,则建议创建实现类。
Use default portlet(MVCPortlet):使用默认的MVCPortlet,例如示例portlet代码,如果页面只是纯展现,则无需创建实现类。
如果选择“创建新的portlet”,则需要指定以下三个参数:
Portlet class:portlet实现类。
Java package:java包。
superclass:portlet实现类的超类。默认有com.liferay.util.bridges.mvc.MVCPortlet、com.liferay.portal.kernel.portlet.LiferayPortlet、javax.portlet.GenericPortlet三种下拉选择,也可以通过浏览按钮选择其他的。常用的一般是com.liferay.util.bridges.mvc.MVCPortlet。
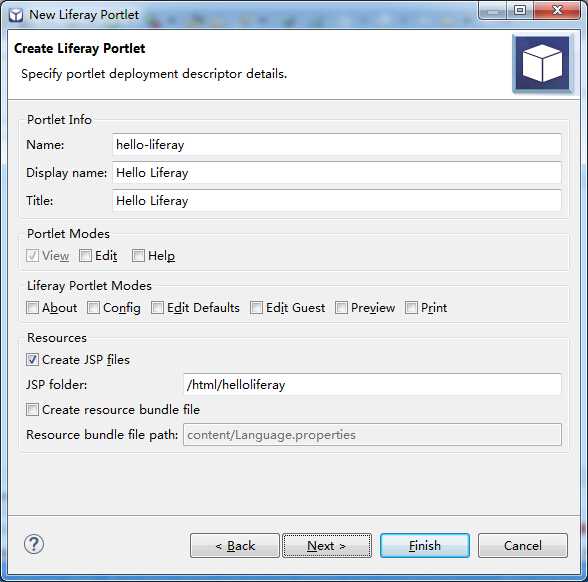
2、指定portlet部署描述细节

Portlet Info:portlet信息主要包括portlet名称、显示名称及标题。
Portlet Modes:portlet模式分为View查看、Edit编辑、Help帮助三种,View是必须支持的模式,Edit、Help是可选的。
Liferay Portlet Modes:指定Liferay增强的portlet模式,分别有About、Config、Edit Defaults、Edit Guest、Preview、Print等。
Resources:资源文件。 默认创建JSP文件,并指定JSP的文件夹。默认不创建资源绑定文件,如果勾选则是默认创建国际化文件。
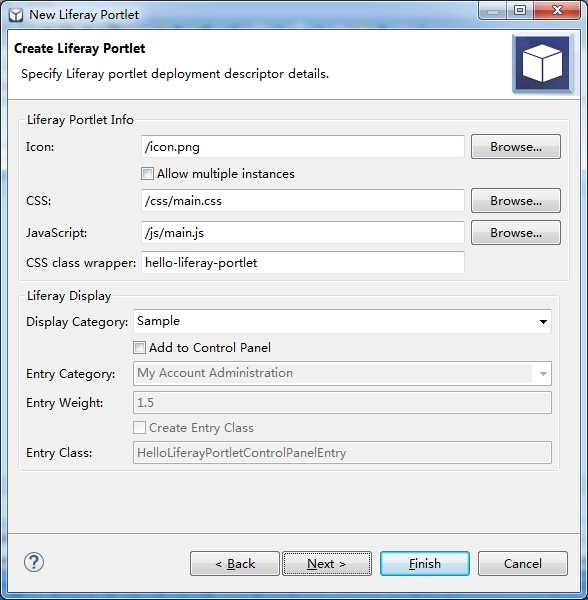
3、指定Liferay portlet部署描述细节

Liferay Portlet Info:Liferay portlet信息中指定图标、css、javascript以及css 类封装器(防止css和其他portlet中的css冲突)。还可以勾选Allow multiple instances(是否允许多个实例,默认不勾选,不勾选每个页面只能添加一个该portlet,勾选则表示每个页面只能添加多个该portlet)。
Liferay Display:Liferay显示配置。可以指定Display Category显示分类、Add to Control Panel是否添加到控制面板(默认不勾选)、Entry Category实体分类、Entry Weight实体权重、Create Entry Class是否创建实体类(默认不勾选)、EntryClass实体类名等信息,这里默认即可。
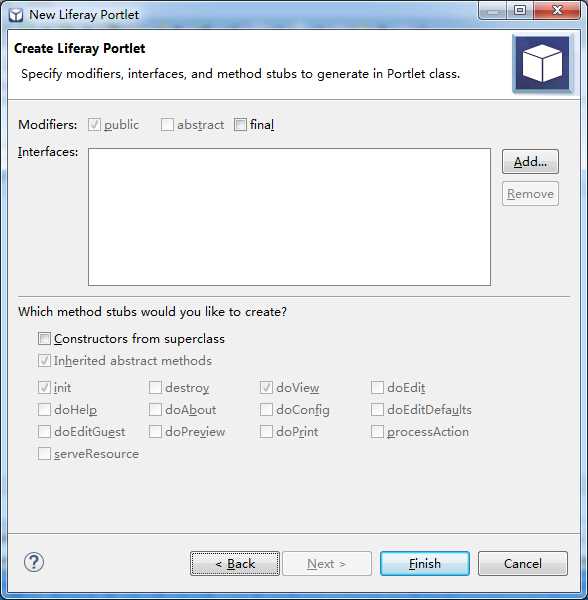
4、指定在Portlet类中生成的修饰符、结构和方法存根
modifiers:修饰符。分为public、abstract、final三种修饰符,默认为public。
Interfaces:点击Add可以添加接口。
最后是选择想要创建的方法存根,默认即可。

第四步配完之后,就可以点击“Finish”完成portlet的创建了。最终生成的代码这里就不演示了,大家可以在github上查看示例工程的代码。
比较两种方法,我认为手工编辑的步骤有些繁琐,个人建议还是根据向导进行创建。
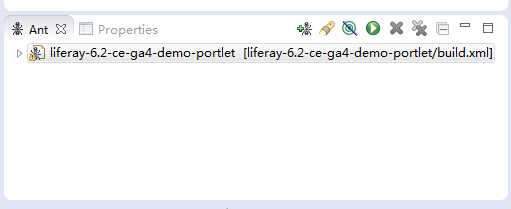
由于新建插件工程的时候,我们选择的构建方式是Ant,在插件构建之后,IDE的的Ant的视图中就自动添加了该portlet插件的构建脚本。

Ant的build方式很简单,直接双击即可,build成功之后就会在{liferay tomcat的主目录}\deploy下生成一个war包。
第一次部署没成功,报的错误是:
Buildfile: F:\liferay\liferay6.2cega4\liferay-plugins-sdk-6.2\portlets\liferay-6.2-ce-ga4-demo-portlet\build.xml deploy: BUILD FAILED F:\liferay\liferay6.2cega4\liferay-plugins-sdk-6.2\build-common.xml:2880: The following error occurred while executing this line: : The following error occurred while executing this line: F:\liferay\liferay6.2cega4\liferay-plugins-sdk-6.2\build-common.xml:1363: The following error occurred while executing this line: : The following error occurred while executing this line: F:\liferay\liferay6.2cega4\liferay-plugins-sdk-6.2\build-common.xml:2596: The following error occurred while executing this line: : The following error occurred while executing this line: F:\liferay\liferay6.2cega4\liferay-plugins-sdk-6.2\build-common.xml:591: The following error occurred while executing this line: F:\liferay\liferay6.2cega4\liferay-plugins-sdk-6.2\build-common.xml:927: F:\liferay\liferay6.2cega4\bundles\tomcat-7.0.42\webapps\ROOT\WEB-INF\lib does not exist. Total time: 4 seconds
根据标红的提示可知,该路径不存在,解决的办法是打开liferay-plugins-sdk-6.2\build.properties,重新修改app.server.parent.dir,使其正确指到liferay-portal-6.2-ce-ga4应用包的路径,这里可以用相对路径也可以用绝对路径。
# # Specify the application server parent directory. # #app.server.parent.dir=${sdk.dir}/../bundles app.server.parent.dir=${sdk.dir}/../liferay-portal-6.2-ce-ga4
在IDE中启动tomcat,portlet插件war包会被自动部署起来。
如果在构建部署包之前,tomcat已经启动了,那么点击Ant build之后,生成的war包会被直接热部署起来。
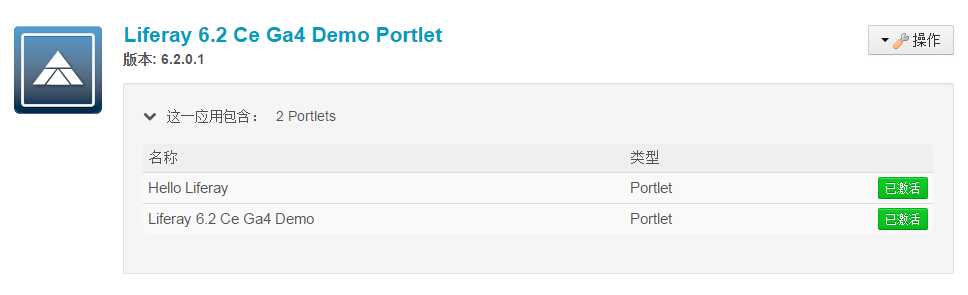
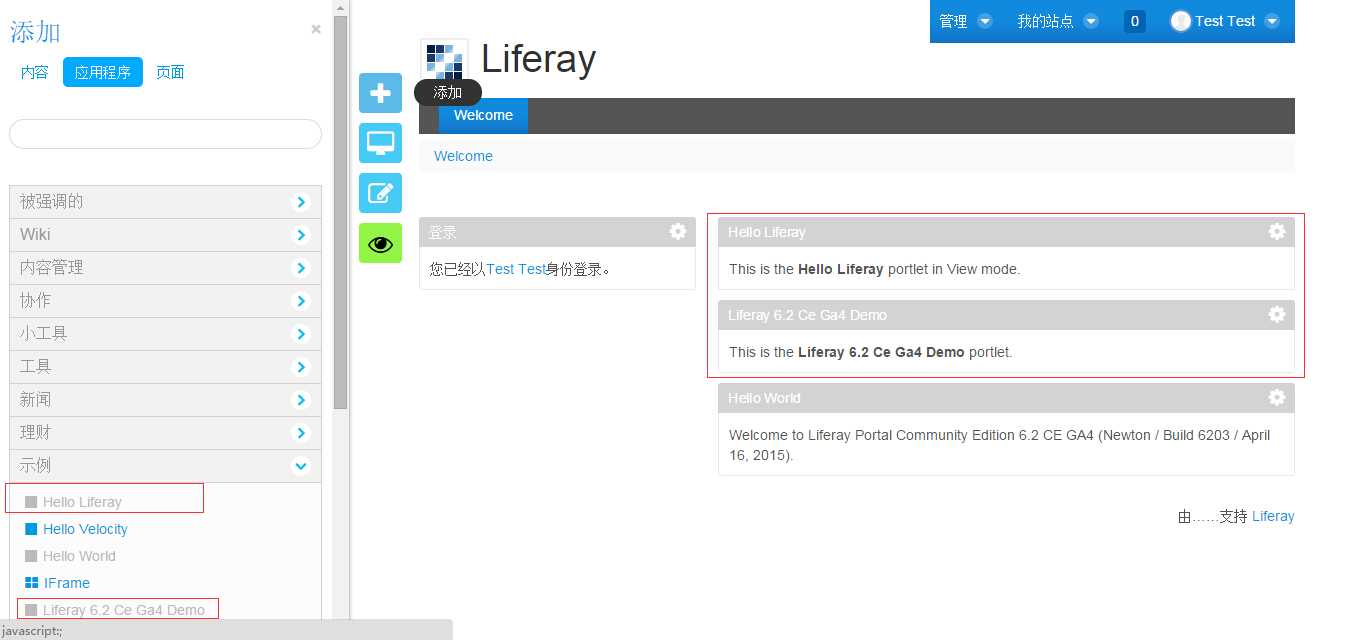
部署成功之后,我们可以通过liferay的控制面板中的应用程序,查看到该portlet工程,其中包含了一个自动生成的示例portlet以及我们通过向导创建的portlet。

如下如所示,我们点击左侧的“添加”图标,会打开左侧的一个小窗口,在应用程序中,我们可以在示例分类下面找到我们创建的两个portlet,鼠标选中拖拽到页面布局中,即可展现出portlet。

[Liferay6.2]Liferay入门级portlet开发示例
标签:
原文地址:http://www.cnblogs.com/scaleworld/p/4601361.html