标签:
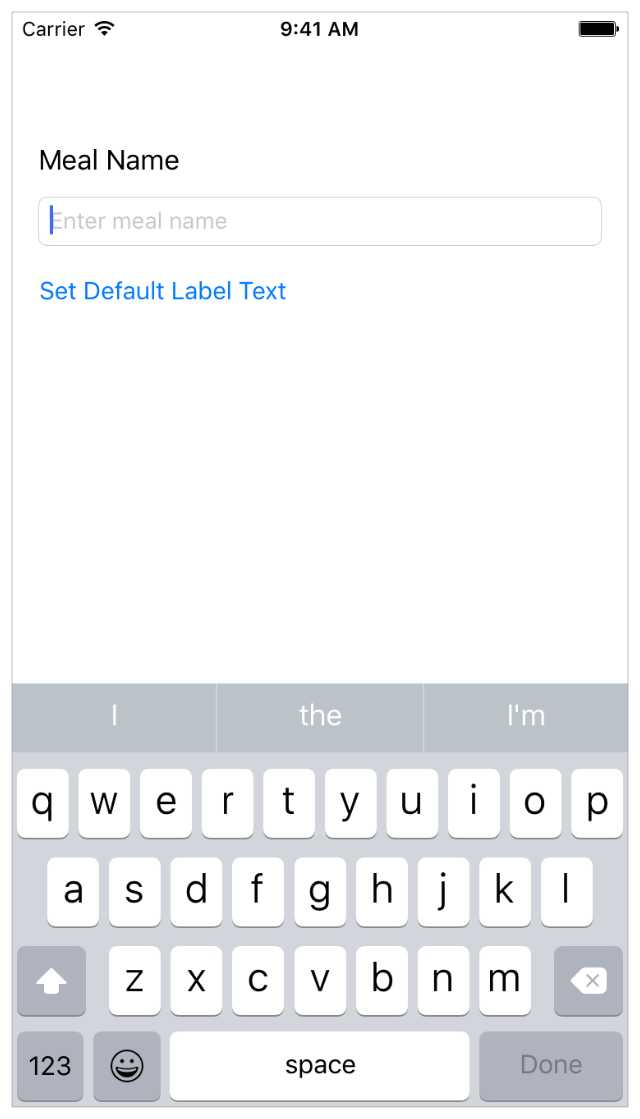
本章让你熟悉Xcode来写应用程序。你会熟悉Xcode项目的结构,并学习如何在基本项目组件中导航。通过整个课程中,您将开始为FoodTracker应用程序制作一个简单的用户界面(UI),并在模拟器查看它。当你完成时,你的应用程序将是这个样子:

学习目标
在课程结束时,你将能够:
1.在Xcode中创建一个项目
2.识别一个Xcode项目模板
3.打开和切换项目中的文件
4.运行模拟器的应用程序
5.在storyboard中添加,移动和调整UI元素
6.在storyboard中使用Attributes inspector编辑UI元素的属性
7.使用outline视图查看并重新排列UI元素
8.使用Preview assistant 编辑器来预览storyboard UI
9.使用Auto Layout来自动适应用户的设备大小
创建一个新项目
Xocde包括一些内置的应用程序模版,为了方便开发常见的IOS应用程序类型,如游戏,基于标签导航的应用程序,基于表格视图的应用程序。大部分模版已经预配置了界面和源代码,本章我们使用的模版为Single View Application
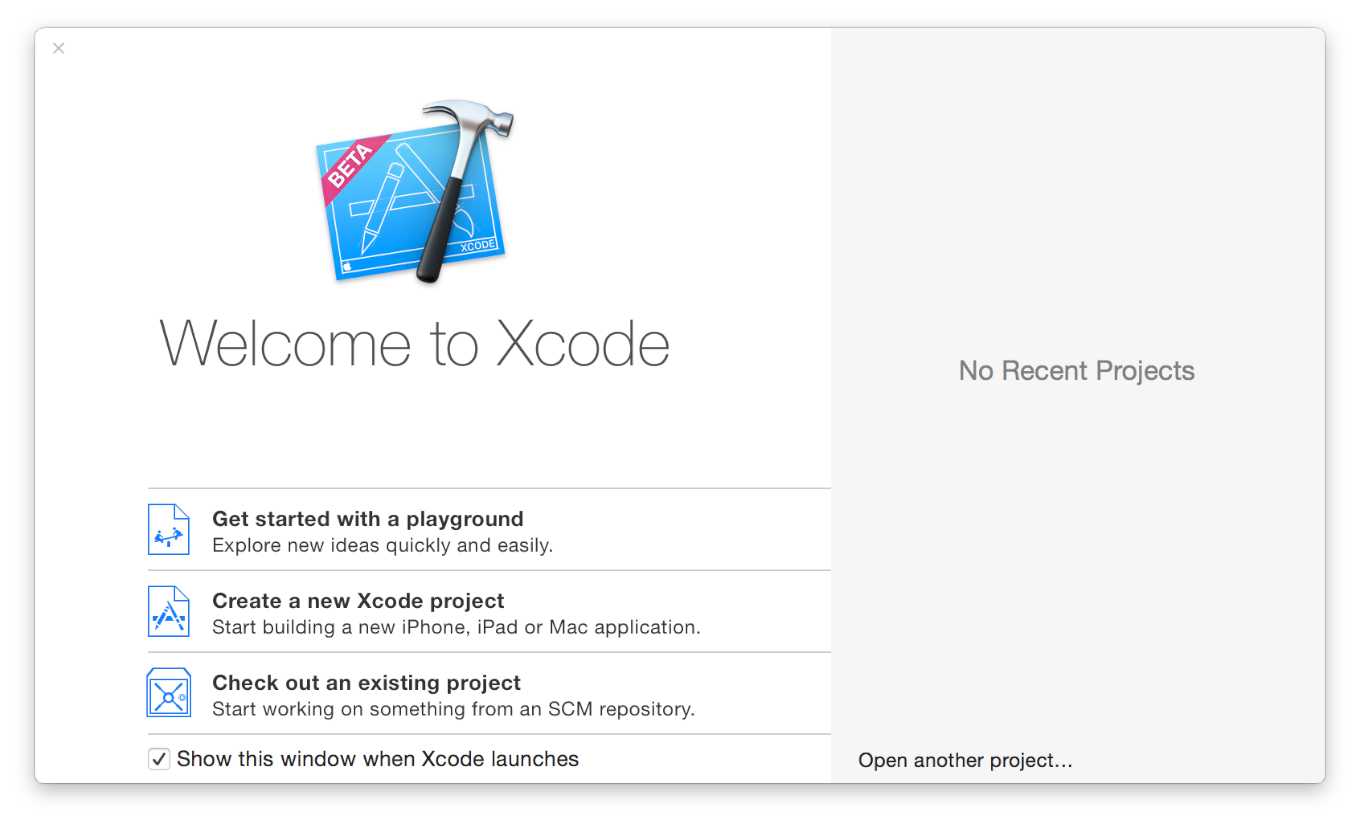
打开Xcode:

选择Create a new Xcode project:

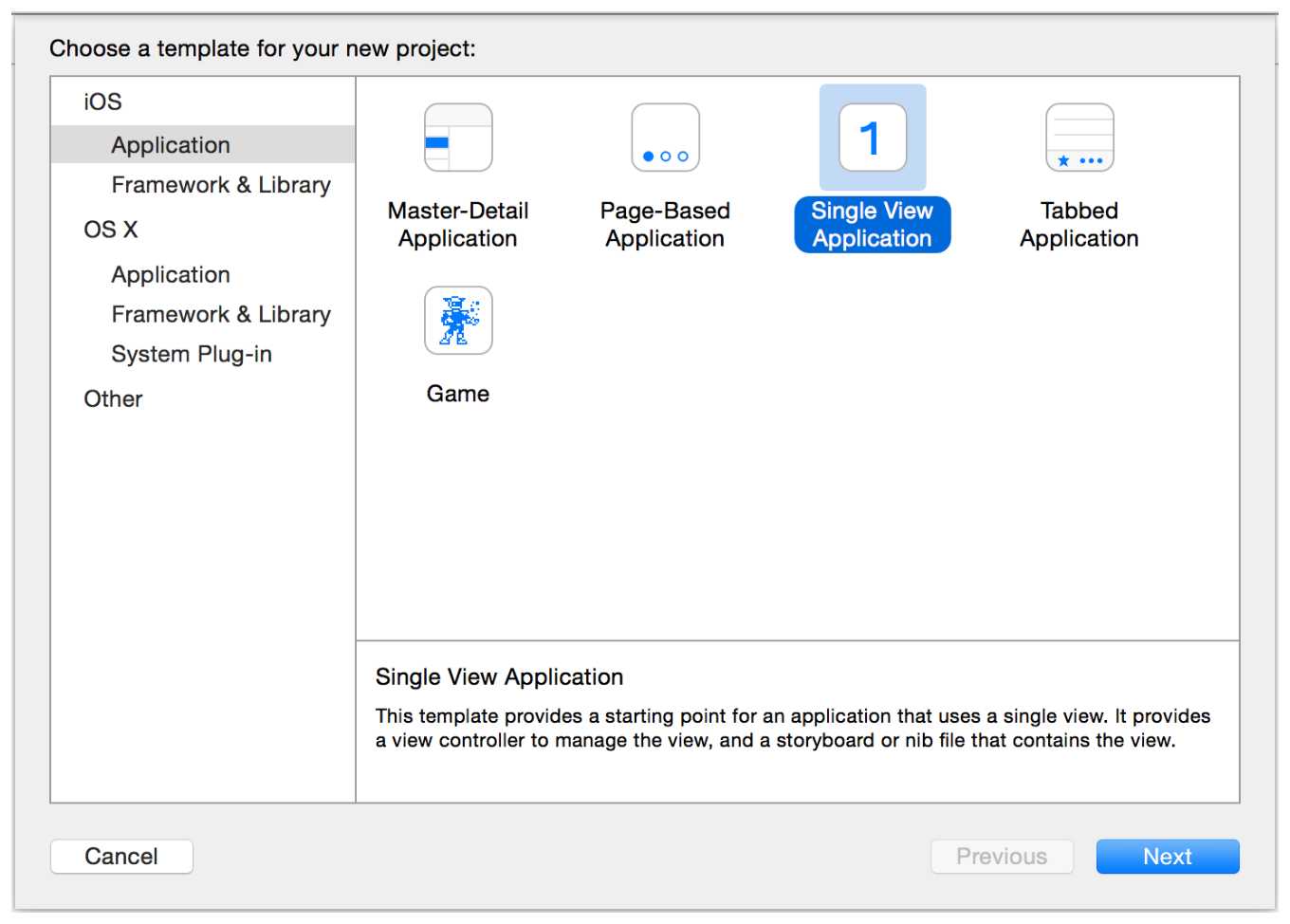
选择 Single View Application,然后点击Next:

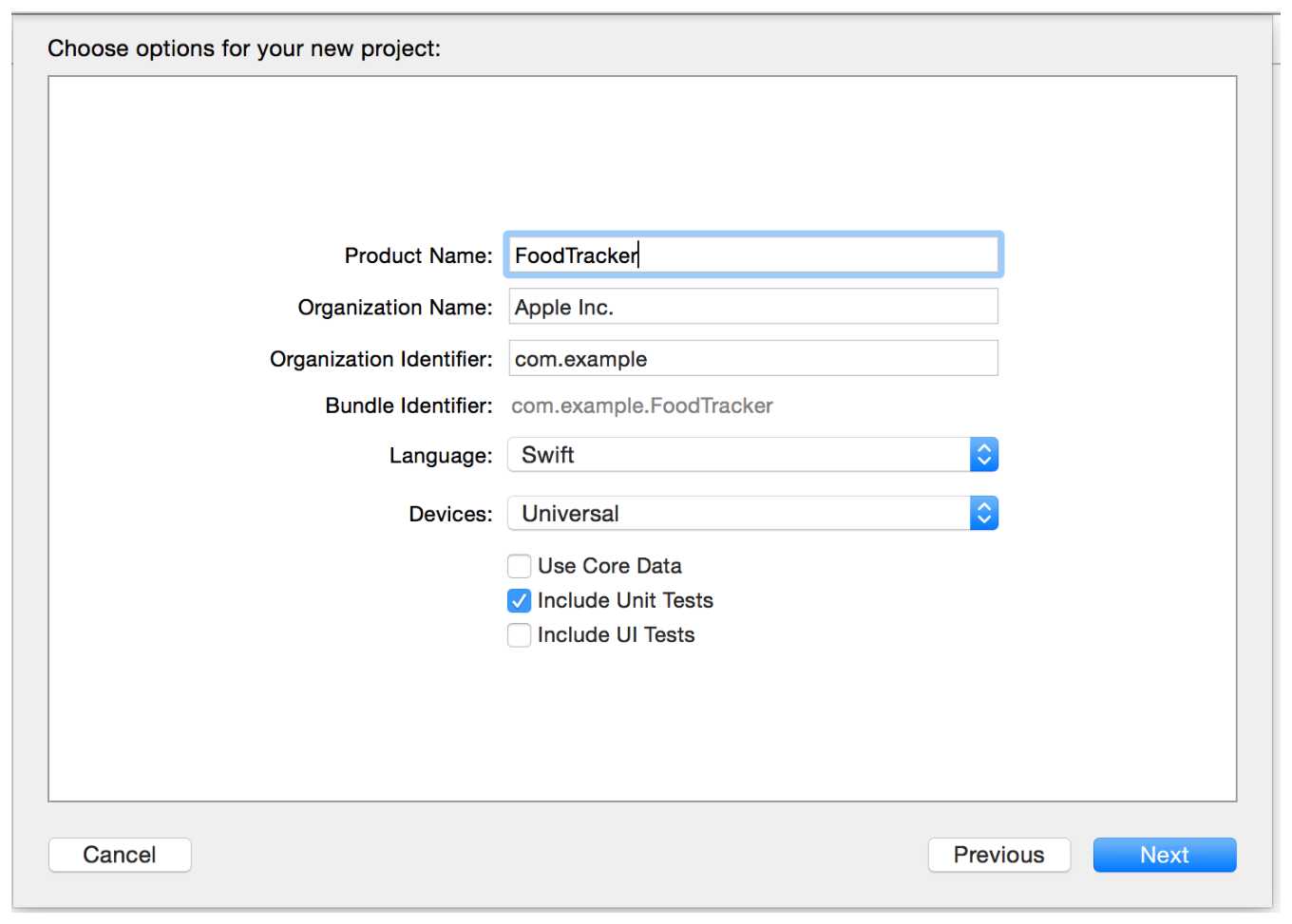
输入Product Name:FoodTracker
Organization Name:Apple Inc.
Organization Identifier:com.example
Bundle Identifier:自动生成
Language:Swift
Devices:Universal(这里表示同时运行在ipad和iPhone上的普遍应用程序)
Use Core Data:不选
Include Unit Tests: 这两个在Xcode6.3中没有,不用考虑(出现于Xcode7)
Include UI Tests: 这两个在Xcode6.3中没有,不用考虑(出现于Xcode7)
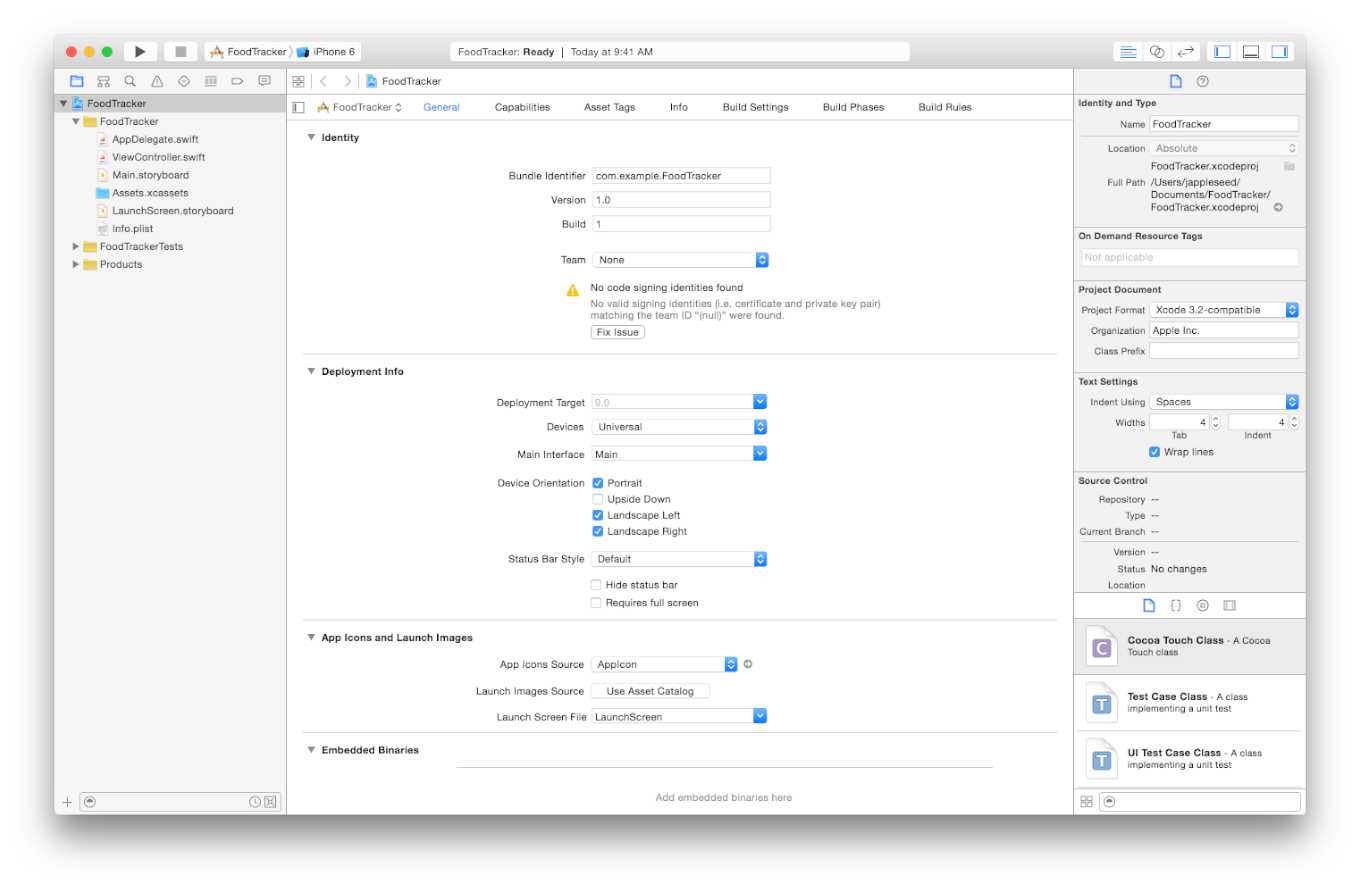
输入完成后我们点击Next,会看到工作区出现在Xcode中:

标签:
原文地址:http://www.cnblogs.com/tianjian/p/4602722.html