标签:
zTree参数设置
var setting = { view: { showIcon: false //隐藏icon }, data: { key: { children: "setSubArea" //更加json设置子节点的名称json格式 {id:‘1‘, name: ‘深圳‘, setSubArea[{}] } } }, check : { enable: true, autoCheckTrigger: false, chkboxType: { "Y": "p", "N": "s" } } //每个节点上是否显示 CheckBox };
请求加载数据
1 $(document).ready(function(){ 2 //加载页面是发送异步请求 3 $.ajax({ 4 type: ‘POST‘, 5 dataType : "json", 6 url: "queryAreaTreeJson.action",//请求的action路径 7 success:function(data){ //请求成功后处理函数。 8 zNodes = data; 9 zTreeObj= $.fn.zTree.init($("#areaTree"), setting, data);
//根据input中的value值,是树形结构选中相应节点 10 var treeObj = $.fn.zTree.getZTreeObj("areaTree"); 11 var inputArea = $("#areaNames").val().split(); 12 for (var i = 0; i < inputArea.length; i ++) { 13 var node = treeObj.getNodeByParam("name", inputArea[i]);//$("#areaNames").val() 14 treeObj.checkNode(node, true, true); 15 } 16 } 17 }); 18 $("#area").blur(getSelectNodes); //input获取焦点自动触发 19 });
根据zTree选中的值,显示在input框中
function getSelectNodes() { var treeObj = $.fn.zTree.getZTreeObj("areaTree"); var nodes = treeObj.getCheckedNodes(true); var areaArr = []; for (var i = 0; i < nodes.length; i ++){ var node = nodes[i]; console.log(node); if (node.isParent == false || (node.check_Child_State == 0)) { //选中的节点并且该节点的孩子节点没选中或者是叶子节点 areaArr.push(node.name); } } $("#areaNames").val(areaArr.join(",")); $(‘#myModal‘).modal(‘hide‘); }
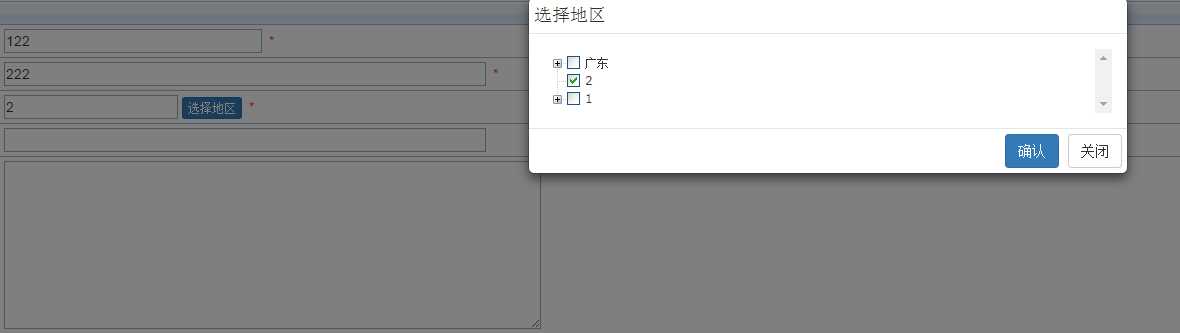
<button class="btn btn-primary btn-xs" data-toggle="modal" data-target="#myModal" onclick="return false;">选择地区</button> <!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header" style="padding:5px;"> <!-- <button type="button" class="btn btn-xs" data-dismiss="modal" aria-hidden="true"> × </button> --> <h4 class="modal-title" id="myModalLabel"> 选择地区 </h4> </div> <div class="modal-body"> <div class="zTreeDemoBackground left"> <ul id="areaTree" class="ztree" style="max-height:300px;width:auto; overflow-y:scroll;"></ul> </div> </div> <div class="modal-footer" style="padding:5px;"> <button type="button" class="btn btn-primary" onclick="getSelectNodes();"> 确认 </button> <button type="button" class="btn btn-default" data-dismiss="modal" onclick="getSelectNodes();">关闭 </button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div>

标签:
原文地址:http://www.cnblogs.com/linevers/p/4603155.html