标签:style blog http color width os
一、createScrollView
1、First, select the panel you want to be your scroll view and right-click anywhere in the Scene View to bring up the context menu, then choose Attach -> Scroll View.
2、The last step is to add the UIDragScrollView script to at least one collide. like create sprite then attach the box colider. Again, select the collider, right click in the scene view, Attach -> Drag Scroll View
注意一定要先添加Box Colider 之后才能Attach UIDragSrollView.
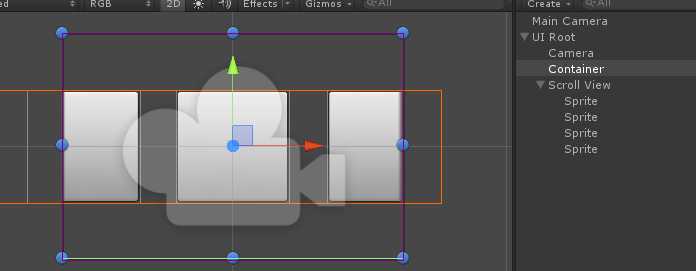
3 last the first scrollview is finished.like that
二、ScrollView_V2
ScorllView 创建之后只能在item上拖动才能有效,实现在ScorllView 区域内都能drag。
1 create ->Widget scale the screen size equle to the size of Scroll View
2 attach the box colider then attach the UIDragScrollView
3 Now you can drag scroll view item which contains the ScrollView Rectangle
注意 Scorll View 和 UIRoot Depth 都有panel组件,所以即使Widget 的depth 高于 item的depth ,
因为Scroll View Panel 的 depth 高于UIRoot ,所以不用担心item接受不到drag event.

NGUI 学习笔记之一 ScrollView,布布扣,bubuko.com
标签:style blog http color width os
原文地址:http://www.cnblogs.com/chongxin/p/3821118.html