标签:
列表是网页排序中时常会用到的一个元素。
无序列表使用<ul></ul>来定义标签的开始和结束。使用<li></li>来设置标签项,示例如下:
<body> <ul> <li>title1</li><li>title2</li><li>title3</li> </ul> </body>
效果如下:

标签的type属性可以设置其样式:
这个样式就是默认的样式,效果如上图
示例如下:
<body> <ul type="circle"> <li>title1</li><li>title2</li><li>title3</li> </ul> </body>
效果如下:

效果如下:

有序列表的开始和结束使用<ol></ol>来定义,同样使用<li></li>来定义列表项,示例如下:
<body> <ol type="square"> <li>title1</li><li>title2</li><li>title3</li> </ol> </body>
效果如下:

这个样式为默认的样式,效果如上。
效果如下:




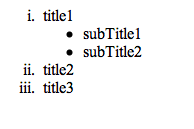
列表可以进行嵌套,形式如下:
<body> <ol type="i"> <li>title1</li> <ul type="disc"> <li>subTitle1</li><li>subTitle2</li> </ul> <li>title2</li><li>title3</li> </ol> </body>
效果如下:

标签:
原文地址:http://my.oschina.net/u/2340880/blog/471723