标签:
事件委托:事件本来是应该加到某些元素身上,现在加到了其他元素身上来完成这个事件.利用冒泡原理,把事件加到父级或者更高级,触发执行效果.
好处:
1.提高性能.不需要再循环绑定事件.
2.动态添加的元素还有原来的事件
注意:
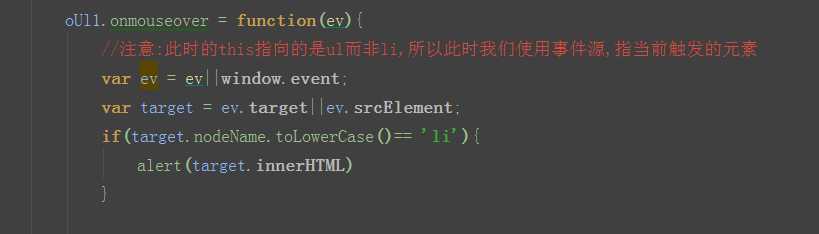
当把事件委托给上级元素时,this指向的是父级,所以需要使用事件源:
不管在哪个事件中,只要你操作的那个元素就是事件源
兼容:ie--window.event.srcElement
标准下:window.event;
同时,我们需要指定元素触发,NodeName.看代码:

典型应用:
如新浪微博,当你新发一条微博的时候,这时的元素就具备了点击事件,就是利用的事件委托的第二种好处.
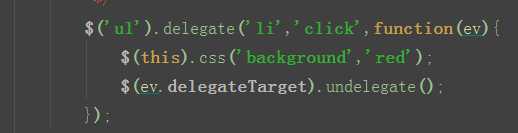
JQ:

标签:
原文地址:http://www.cnblogs.com/aomore/p/4606408.html